
CityGen で都市を作った後は自然に帰ろうということで、POV-Tree という植物作成ツールを紹介します。
このツール、パラメータが多くて奥が深いので、詳細なマニュアルはそのうち作成することとし、今回はサンプルを活用して簡単な使い方のみを書きます。
POV-Tree というのは植物作成ツールで、幹、根、枝、葉などを設定して木を作り、POV-Ray形式のファイルとして出力するツールです。
ダウンロードはこちらから。>■ GEOGRAFIKA
解凍後、povtree.jar を起動するだけです。
ただし、POV-Tree はJavaアプリなので、JRE(Java 2 Runtime Environment)が必要となります。
インストールされていない場合、こちらからダウンロードしましょう。>■
java.sun.com
この POV-Tree は、もともと POV-Ray用のマクロであった TOMTREE をベースにしたJavaアプリです。
TOMTREE ではインクルードファイルに直接数値を入力し、形状は POV-Ray でレンダリングして確認しなければいけませんでした。
しかし、POV-Tree ではプレビューにより形状確認をしながら数値を変えていくことができ、形状決定後にインクルードファイルとして出力することができます。
ちなみに TOMTREE のダウンロードはこちら。>■ AUST MANUFACTURE
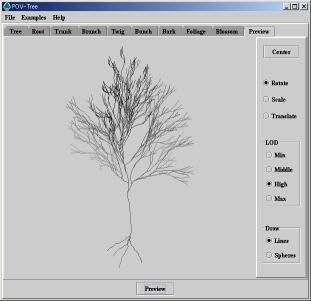
POV-Tree を起動するとこのような画面になります。

パラメータの入力は、各要素ごとに画面上のタブを切り替えて行います。
タブは左から以下のような内容になっています。
何も無い状態から説明していくのも難しいので、あらかじめ用意されているサンプルを開きます。
メニューバーの[Examples]から[Birch](カバの木)を開きます。
設定の内容を見るのは後にして、とりあえずどのような木なのか見てみましょう。
画面下にある[Preview]をクリックすると Previewタブに切り替わり、プレビューが表示されます。

このプレビューは、右のパネルでコントロールできます。
[Rotate]/[Scale]/[Translate]を選択し、画面内をドラッグすると、回転、拡大縮小、移動することができ、その上の[Center]で画面中央に移動できます。
[LOD]はレベル オブ デティールで、描画精度です。
[Draw]ではプレビューを線画で行うか、球の集合で行うかを選択します。
画面下の[Preview]をクリックすると再描画されます。
これを POV-Ray でレンダリングしてみようと思いますが、ここでちょっと注意点があります。
葉の設定(Foliage)で、サンプルでは[HF_LEAF_tex]となっていますが、TOMTREE を導入していない場合、これは使用できません。
そこで、これを[Mesh1]/[Mesh3]/[Mesh4]のいずれかに変更します。
変更後、メニューバーの[File]から[Export Mesh]を選びます。
保存場所を決め、ファイル名(拡張子.incを忘れずに!)を付けて保存します。
今回は“treetest01.inc”としました。
POV-Ray を起動し、新規ファイルで次のようなシーンファイルを用意し、先程と同じフォルダに保存します。
sky_sphere { pigment { color rgb 0.7 } }
camera { location <0,1,-1> look_at <0,0.5,0> }
light_source { <100,500,-1000> color rgb 1 }
#include "treetest01.inc"
object { TREE }
これでレンダリングしてみたのがこちらになります。

POV-Tree で作成されたインクルードファイルでは、“TREE”という名前で木が定義されています。
大きさに関しては、どんな大きさの木を作成しても地表からの高さが「1」となるように調整されています。
(ちなみにこの「Birch」というサンプルの木は、もともと約12mの大きさで作成されています。)
ですから、この木を他のシーンファイルで利用するときは、この大きさの換算方法に注意しましょう。
では具体的な利用方法として、前回 CityGen で作成した Dino206GT のファイルに配置してみます。
まず、大きさの換算です。
CityGen では 1 = 3m ですから、そのままでは高さ 3m となりますので 10m 前後にするためには、3〜4倍すればいいことが分かります。
街路樹にしたいので、#while...#end命令で並べることにしましょう。
#include "treetest01.inc"
#declare Count = 0 ;
#while ( Count < 20 )
object { TREE scale 3 translate <12-Count*3,0.1,11.5> }
#declare Count = Count+1 ;
#end
上の命令を、前回のシーンファイルに追加します。
この命令を簡単に説明すると、
“treetest01.inc”を読み込め
「Count」を「0」と定義する
「Count」が20未満であれば以下の命令を実行する(20以上なら終わり)
”TREE”を3倍にし、X軸に(12-Count*3)、Y軸に0.1、Z軸に11.5 移動しろ
Count に1だけ足して#whileにもどる
終わり
この命令の追加によって、道に沿って 3 間隔で TREE が 20本並びます。
実際レンダリングするとこのようになります。

詳細なパラメータについては次回、解説します。