| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS−71* 2008クリスマス・タワー * |
 |
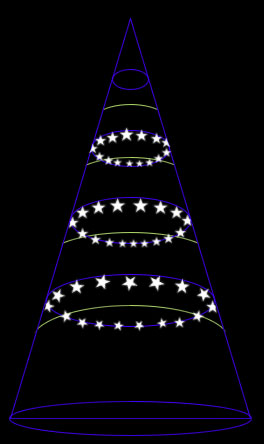
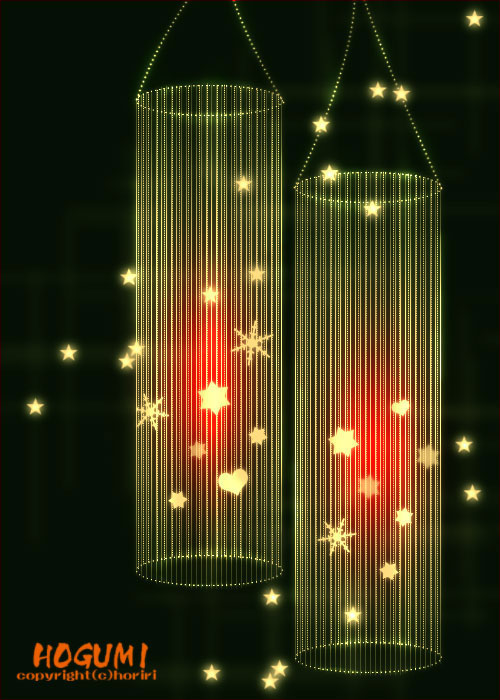
サンプル画像 (提供:ほ組工房) |
工程・操作 |
|
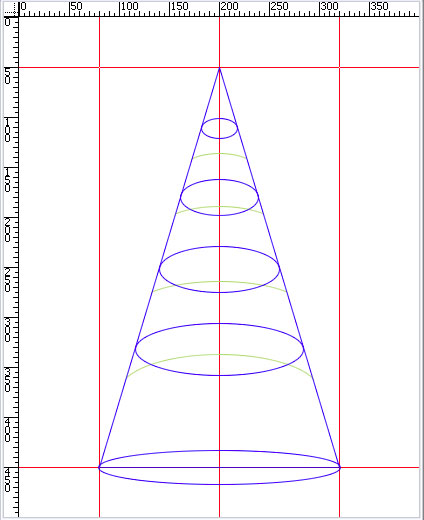
ラインだけで描いた光のタワーです。 サンプル画像のフォントは、「Tiranti Solid LET Plain」を使用しています。 「ガイド」については、最後部で説明していますので参考にしてください。 ------------------------------------------------------------------------ 2、新規レイヤー作成 3、「描画色:黒」で塗りつぶす。 (2)タワーの大きさ、ラインの位置などを正しく配置するために「下絵」を描きます。 1、新規レイヤー作成(レイヤー名:下書き) 2、ガイドを表示。(水平:50 450 垂直:80 200 320) 3、「ブラシ:ハード円ブラシ1px」 「描画色:なんでもイイですが黒や白以外の色」 4、三角を描き 次に5つの楕円を描きます。(青色) 5、タワーの前面と後面とで重なるラインを描きます。(ライトグリーン) *下書き用のラインは、それぞれレイヤー別に描くと、修正がやりやすくて便利です。 全てのラインが描き終わったら、下書きレイヤーだけ「結合」します。 ここは、黒で塗りつぶしたレイヤーを非表示にして作業すると分かりやすいです。  ------------------------------------------------------------------------
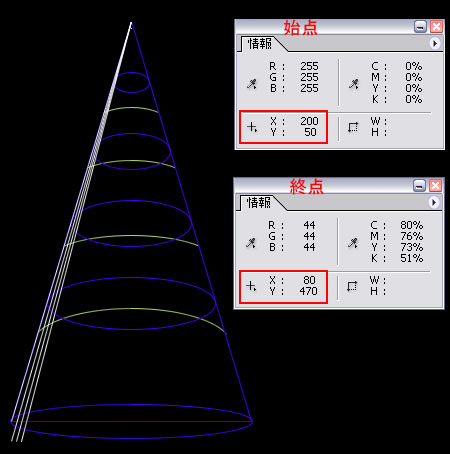
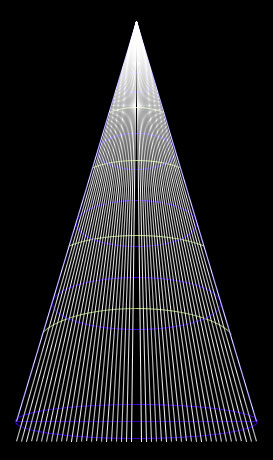
(3)メーンになる細いラインでタワーを埋めます。1、新規レイヤー作成(レイヤー名:ライン1) 2、「描画色:白」 「ブラシ→ハード円ブラシ:1px」 3、一本目のライン 始点=X200:Y50 終点=X80:Y450 二本目のライン 始点=X200:Y50 終点=X80:Y470 三本目のライン 始点=X200:Y50 終点=X85:Y470 以降 同様に「始点」を一定に、「終点」を5pxづつズラしながら タワーの中をラインで埋めるのですが、中心の一本手前まで描き終えたら、 「レイヤーを複製」→「水平方向に反転」→「右に移動」 最後に 中心の一本を書き加えて「ライン1レイヤー」だけを「結合」します。 *「情報ツール」の使い方は、『CS−44扇子を描こう!』講座を参考にしてください。   ------------------------------------------------------------------------
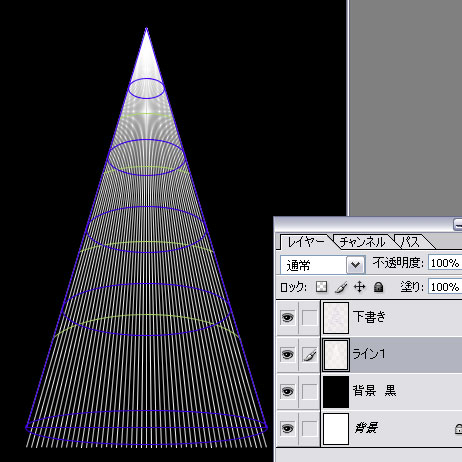
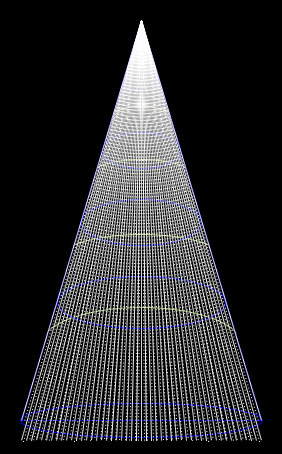
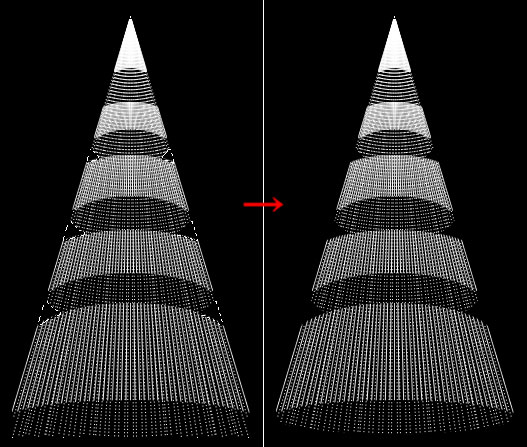
4、表面のラインが全て描き終わったものと、レイヤーの状態です。 ------------------------------------------------------------------------
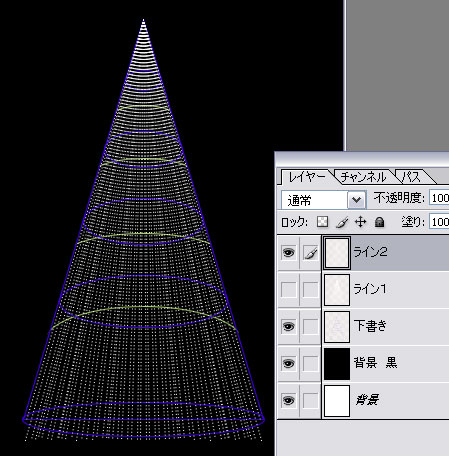
(4)次に、後面になるラインを描きます。1、新規レイヤー作成(レイヤー名:ライン2) 2、描画色はそのままで、「ブラシツール」を指定。 「ブラシプリセット」→「ブラシ先端のシェイプ」を開く→「間隔:333%」と設定。実線が点線に変わりました。 3、作業画面に戻り、先と同じ要領でラインを描きます。 今度は 多少終点がズレてもかまいません。「ライン1」の実線の間に入れたり重ねたりも可! ただし「始点」は常に一定にします。 「ライン2」が描き終わったもの(左)と、レイヤーの状態(中) 「ライン1」と「ライン2」を双方表示した様子(右)です。   ------------------------------------------------------------------------
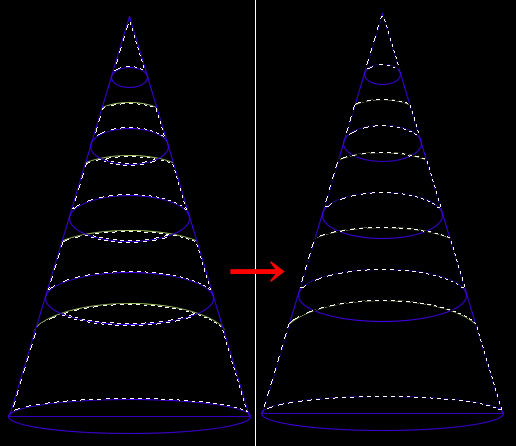
(5)余分なラインを削除して、タワーの形にします。1、「下書きレイヤー」をアクティブにして、「自動選択ツール」を指定。 2、表面になる部分を選択します。(左画像) *shiftキーを押しながら選択すると、複数個所の選択ができます。 3、必要箇所が選択できたら、つづけて「選択範囲→選択範囲を変更→拡張:1px」(右画像)  ------------------------------------------------------------------------
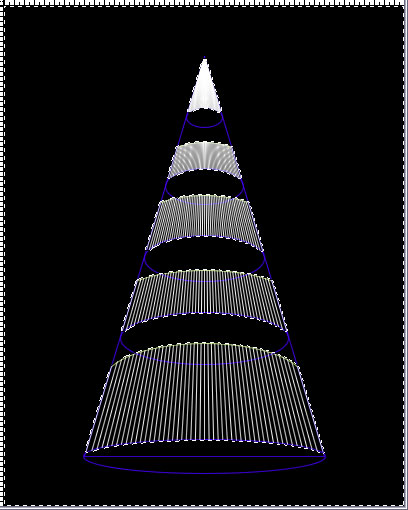
4、そのまま「選択範囲→選択範囲を反転」5、つづけて「ライン1レイヤー」をアクティブにして、「削除」します。 このような形になればオッケーです。  ------------------------------------------------------------------------
(6)後面のラインの処理をします。1、「下書きレイヤー」をアクティブにして、6箇所の小さい三角部分を選択します。 2、「選択範囲→選択範囲を変更→拡張:1px」 3、「ライン2例やー」をアクティブにして、「削除」 タワーの形になればオッケーです。(右画像)  ------------------------------------------------------------------------
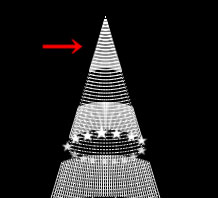
(7)タワーに「星」を描きます。1、レイヤーの一番上に、「新規レイヤー作成」(レイヤー名:星) 2、「描画色:白」 「ブラシ→星ブラシ:17pxぐらい」 3、下書きの円に沿うように、少しづつ大きさを変えながら、3箇所にリング状に書きます。(左画像) 4、「消しゴムツール」を指定。「ブラシ→ソフト円ブラシ:27px」 「不透明度:35%」と設定し、 表面のラインと重なってる星の上を走らせます。星の色が薄くなればオッケーです。(右画像)   ------------------------------------------------------------------------
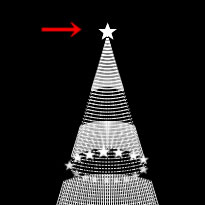
5、「消しゴムツール」が指定されてる状態で、「ライン1レイヤー」をアクティブにし、タワーのテッペンも少し薄くします。  6、最後にタワーのテッペンに「星」を描き入れます。  ------------------------------------------------------------------------
(8)アクセントを付け、結合します。1、「描画色:白」 「ソフト円ブラシ:200px」 2、数箇所 ポンポンとクリック。 3、「下書きレイヤー」を削除します。(しなくてもイイですが) 4、「表示レイヤーを結合」します。  ------------------------------------------------------------------------
(9)光を入れます。1、新規レイヤー作成 2、「描画色:黄色」で、塗りつぶします。 3、「描画モード:乗算」に変更します 完成♪  ------------------------------------------------------------------------
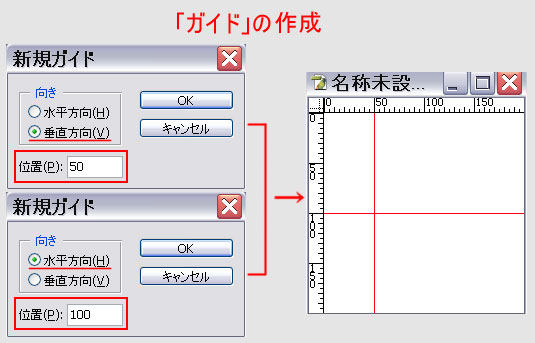
*「ガイド」について「ガイド」の表示=「ビュー→新規ガイド」 又は 「ビュー → 表示 → ガイド」 又は 「移動ツールを指定し、物差し部からドラッグする」 ドラッグすることで「移動」も出来ます。 「ガイド」の設定=「編集→環境設定→ガイド・グリッド・スライス」 カラーや種類の設定が出来ます。 「ガイド」の消去=「ビュー→ガイドを消去」 又は 「移動ツールを指定し、消去したいガイドをカンバスの外にドラッグする」 「ガイド」の作成=「ビュー→新規ガイド」 新規ガイドダイアログボックスが表示されるので、数値入力する。 ↓画像参照  |
応用作品 |
 |
Win.Photoshop.cs で作成しています。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る