First, prepare an image. On the composition window, click Insert Object icon | Insert Image. (or in the menu bar, Insert | Image). Then Choose file. This is what you are usually doing. This is a sample; NEWYORKC.gif.
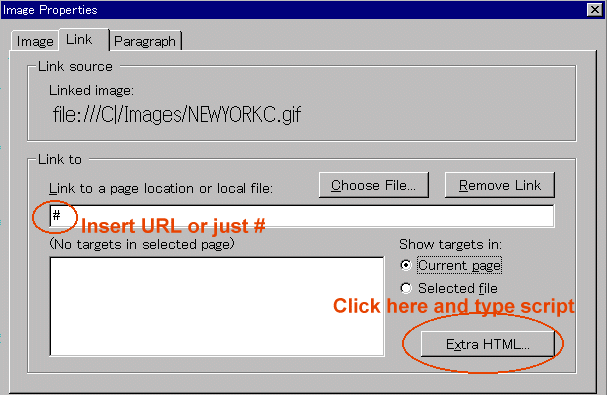
Next, you must link this image to something. Click image, border will appear. Then;

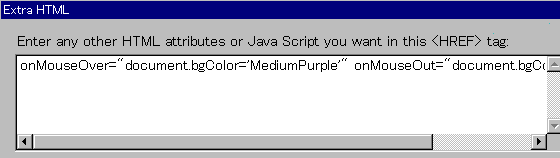
Next, click Extra HTML button. A box will appear. Type (or copy and
paste) these scripts.
onMouseOver="document.bgColor='colorname'"
If you want to add a mouseout action, add a space and;
onMouseOut="document.bgColor='another-colorname'"
Both single and double quotation seems to be needed. For example, this
document is:
onMouseOver="document.bgColor='MediumPurple'" onMouseOut="document.bgColor='DeepSkyBlue'"

Note that there's another "Extra HTML" button in the Image tab. Don't confuse.
If you apply onMouseOver only, background will change only once and keep that color. If you want to go back to white background, apply onMouseOut="document.bgColor='white'". (In the web page, Reload)
Color name chart is here:
http://members.aol.com/htmlguru/tips/tip01.html
Composition window does not reflect scripts. Save to the drafts folder will help checking the effects. And remember View | Page Source.
Good luck!
Joji Ikeda
11/16/1998