
| A-8* フォントを使った背景画 * |
 |
サンプル |
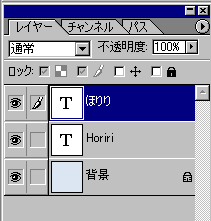
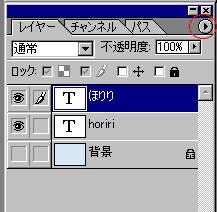
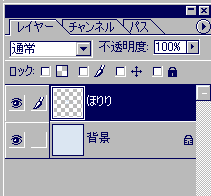
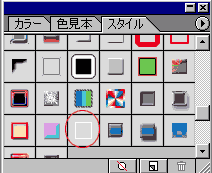
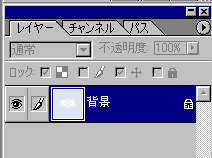
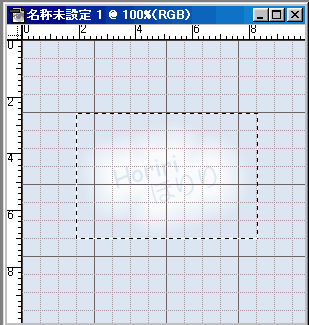
お絵かきは苦手だけど、背景画を作ってみたい! そんな時は、「フォント」を利用すると、簡単に作れます。 自分のニックネームを入れた、オリジナル背景画の作り方です。 (1)「ファイル」-「新規」で、目的の大きさより多少大きめのサイズの画面を開きます。 必要に応じて「ビュー」-「表示」-「グリッド」を表示させるのも良いでしょう。(画像①) (2)「編集」-「塗りつぶし」で、好きなカラーで塗りつぶします。(画像①) 塗りつぶさずに、白いままでもOKです。  ① ①(3)文字ツール(画像②)を指定して、フォントの種類やサイズ、カラー等選択します。(画像③・④) 今回は「Comic Sans MS」と「HG丸ゴシックM-PRO」を使いました。 サイズは24ポイント。 (4)フォントの入力が済んだら、それぞれにちょっとだけ傾けてみたらカッコ良いかも^_^;(画像⑤) 「編集」-「変形」-「回転」で、傾斜を付けました。 この時のレイヤーの状態です(画像⑥)  ⑤ ⑤  ⑥ ⑥(5)フォントの位置、大きさ、傾斜などなど気に入った状態になったら フォントの部分を結合します。 赤丸の▲をクリックして、「表示部分を結合」をクリック(画像⑧) この時に、レイヤーの「背景」部分も表示させると、全体が統合されてしまいます。 (表示or統合させるかさせなかは、レイヤー画面の「目玉」で操作しましょう)  ⑦ ⑦  ⑧ ⑧(6)ちょっとだけ装飾を施すために、今回は簡単に出来る「スタイル」を使用しました(画像⑩) 「ほりり」のレイヤーをアクティブにして(画像⑨)、スタイルの赤丸の部分をクリック。  ⑨ ⑨  ⑩ ⑩画面やレイヤーの状態は、画像⑪・⑫のように変わりましたね。  ⑪ ⑪  ⑫ ⑫(7)最後の仕上げの「カット&ペースト」or「コピー&ペースト」(画像⑬)  ⑬ ⑬(8)完成~♪  |