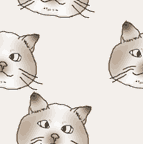
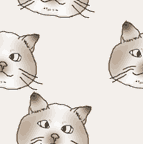
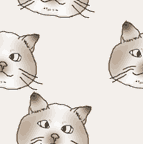
1、まず、絵を用意します(ヘタクソですいません^_^;)。フォントでも良いです。
背景は透明。

(画像1) ←

(画像2)
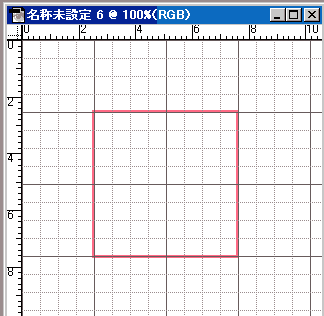
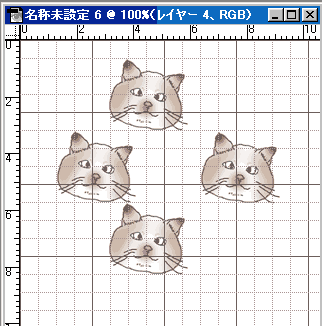
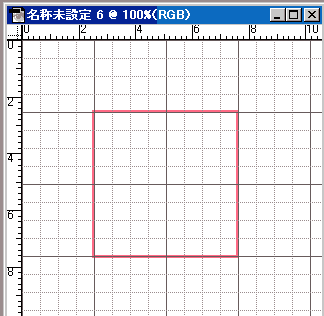
2、必要な大きさより、やや大き目の画面を用意します。
「グリッド」も表示させましょう。(ここでは、「スナップ」ははずしておきましょう)
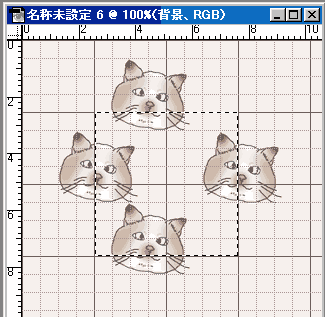
新規画面は大きいですが、使用する(実際に保存する)部分は赤枠部分です。
今回のサイズは(新規画面:300ピクセル四方)
(赤枠画面:144ピクセル四方)

(画像3)
(注:赤枠の赤線は便宜上のものなので、実際には書き込まないでくださいね)
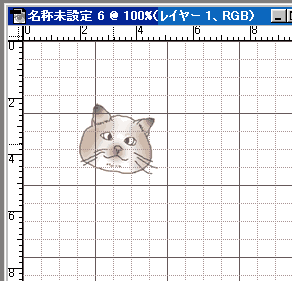
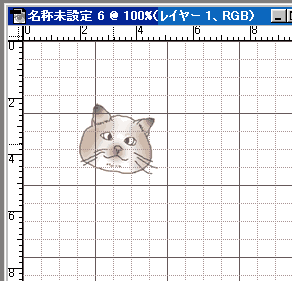
4、「移動ツール

」を使って、(画像2)の絵を(画像3」の画面に引っ張ってきます。(ドロップ&ドラッグ)

(画像4)
↑最初に、猫の絵を移動した画面です。
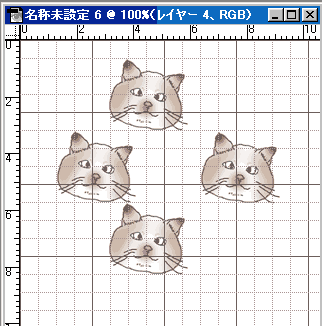
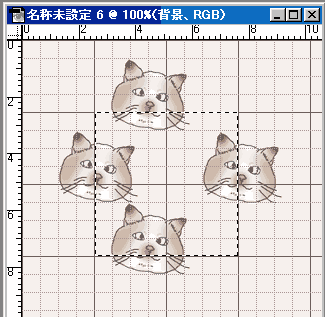
5、移動したあとは、希望の位置に収めてみましょう。(後で、カットするラインを必ず覚えておきましょう(^^ゞ)
左右、上下の猫の絵の位置がずれると・・・ヤバイです。
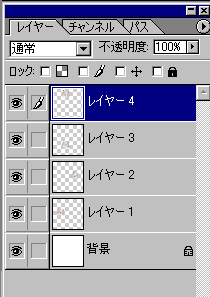
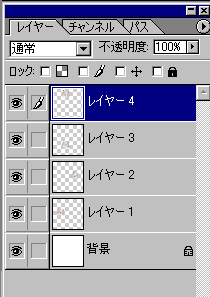
位置が決まった時の画面とレイヤーの状態です。

(画像5)

(画像6)
このままでも良いですが、「背景」をアクティブにして、好きな色を塗りつぶしても面白いでしょう。
6、上のツール「レイヤー」−「画像を統合」で゙画像を統合します。
「ビュー」ー「スナップ先」-「グリッド」で、正しくカット出来るようにグリッドに「スナップ」をかけておきます。
7、「選択範囲」で、カットしたい部分を選択してカットします。

(画像7)
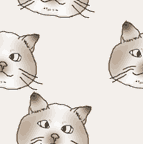
8、完成です。
保存して、背景に使ってみましょう。





 (画像1) ←
(画像1) ←  (画像2)
(画像2) (画像3)
(画像3) (画像4)
(画像4) (画像5)
(画像5)  (画像6)
(画像6) (画像7)
(画像7)