| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS5−01* ふわふわリース * |
 |
|
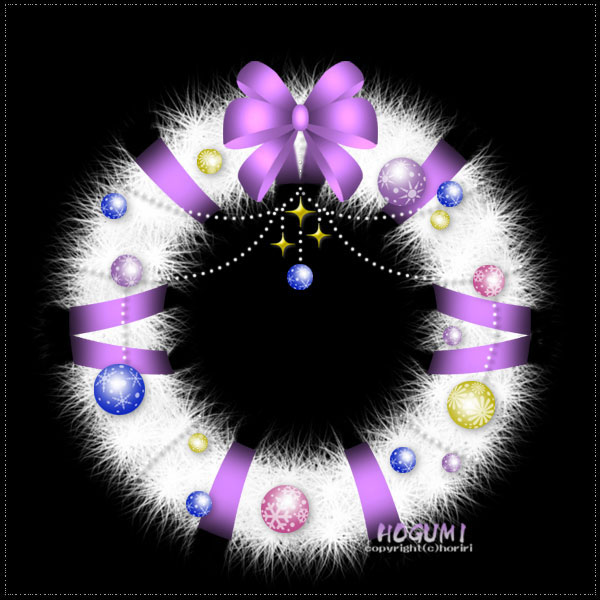
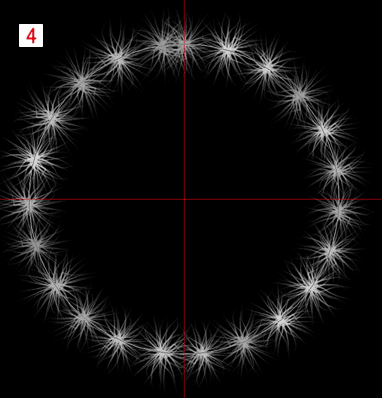
サンプル画像 (提供:ほ組工房) (注意):↓「実寸画像」と書かれていない画像は縮小画像です。 |
工程・操作 |
|
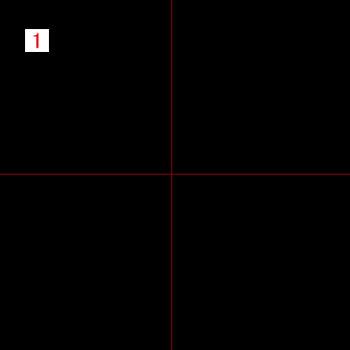
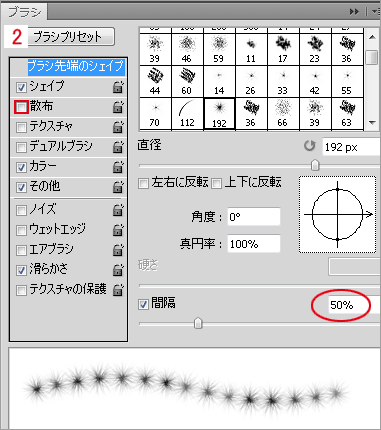
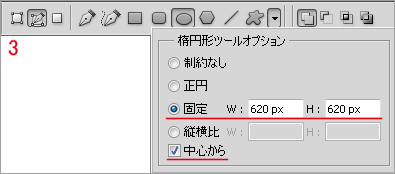
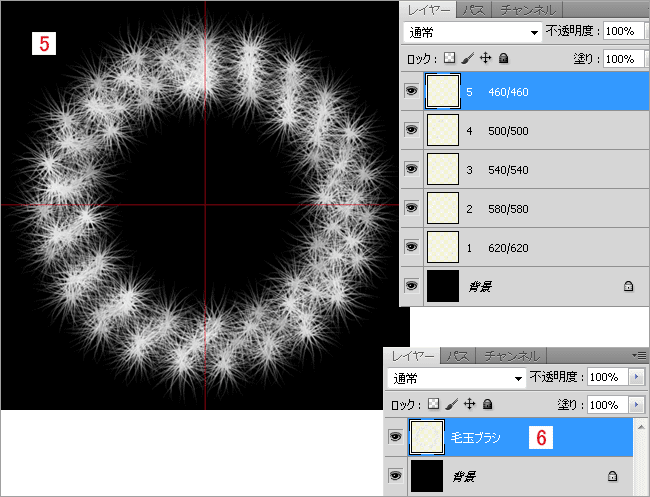
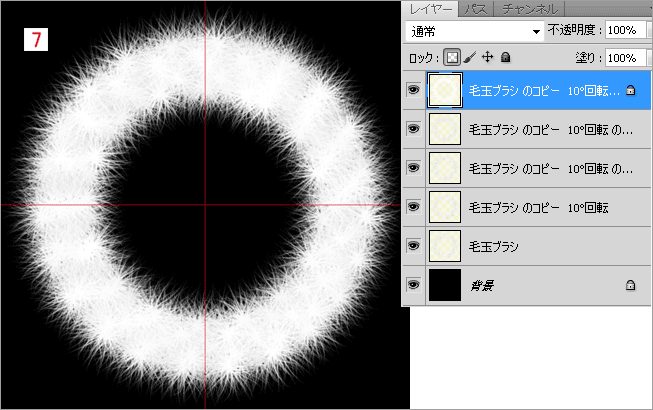
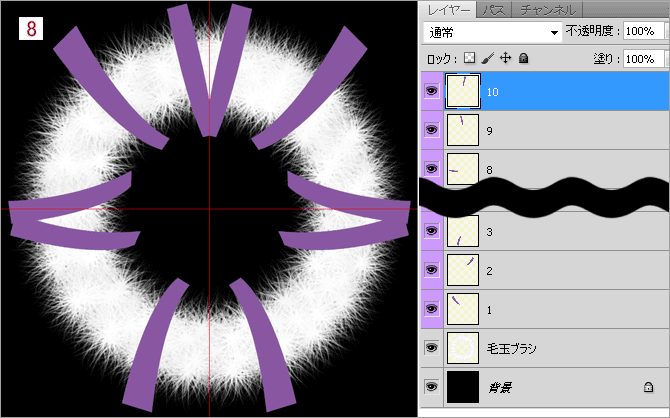
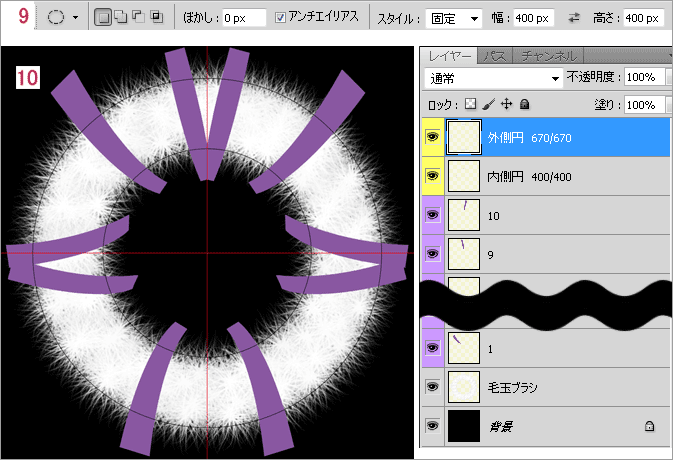
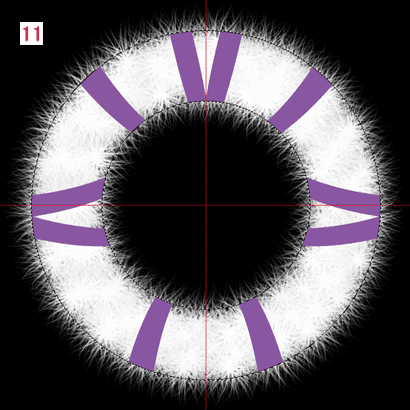
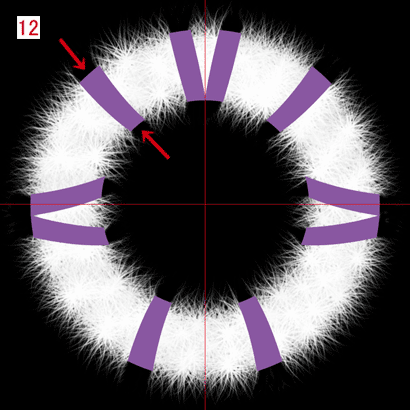
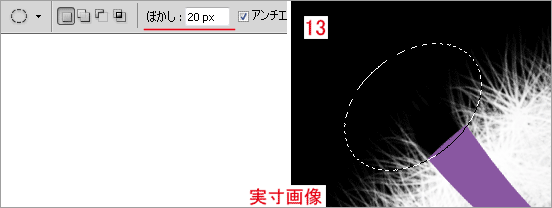
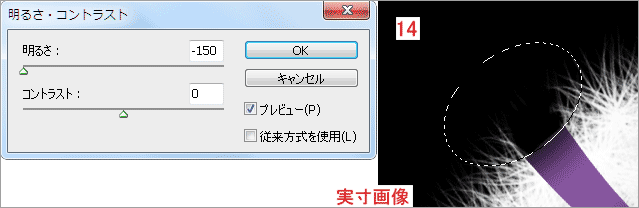
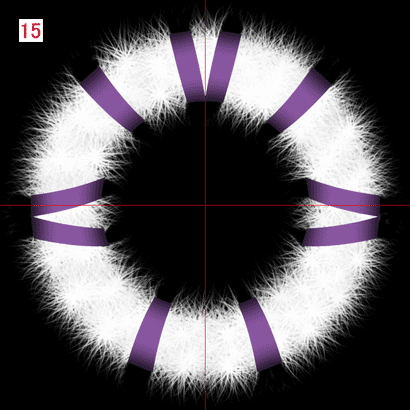
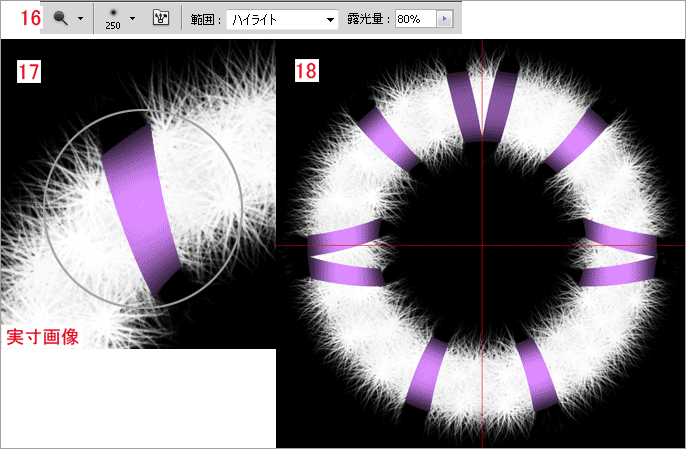
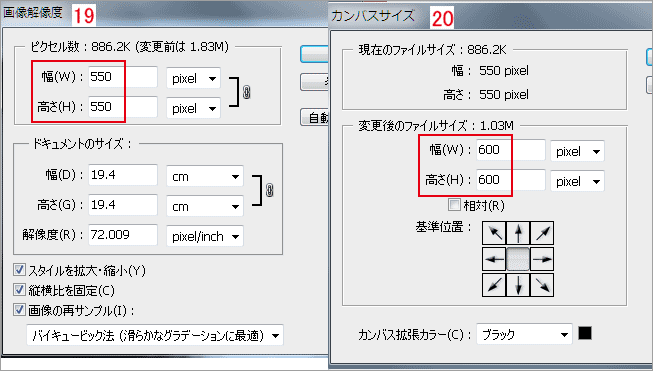
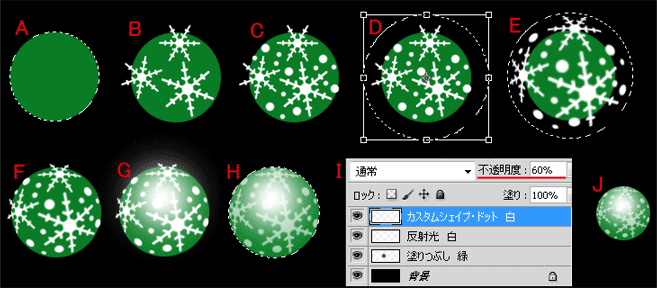
【1】リースを作成します。 1、新規ファイル作成。 背景:黒 サイズ:800×800 ・カンバスの中央に、十字に「ガイドを表示」します。 ・「描画色:白」に設定。  2、ブラシパレットの中から「毛玉」ぶらしを指定。 (毛玉ぶらしは初期設定の中にあります) ・ブラシプリセットを開き、「散布」のチェックを外し、「間隔:50(目安)」に設定。  3、「楕円形ツール」を開きオプションを設定する。 W620/H620 中心から。  4、新規レイヤーを作成して、カンバスの中央(ガイドとガイドの交わったところ)に 設定した大きさのパスを作成し、 設定した毛玉ブラシでパスの境界線を描きます。  5、新規レイヤーを作成して、 「楕円形ツール=W580/H580」→「毛玉ブラシでパスの境界線を描く」。 ・さらに新規レイヤーを作成して、 「楕円形ツール=W540/H540」→「毛玉ブラシでパスの境界線を描く」。 ・同様にして 「楕円形ツール=W500/H500」 最後に「楕円形ツール=W460/H460」と続けます。 6、すべてのパスを描き終えたら、5枚のレイヤーを「結合」します。  7、結合した「毛玉ブラシ」レイヤーを複製して「10°回転」します。 ・回転したレイヤーを複製して、再び「10°回転」します。 ・さらに 回転したレイヤーを複製して「10°回転」します。 ・最後に「10°回転」したレイヤーを複製して、回転をしないで 「透明ピクセルをロック」→「描画色:白」で塗りつぶします。 ・5枚の「毛玉ブラシ」レイヤーを「結合」して、リースの土台の完成です。  【2】リースにリボンを描き加えます。 8、新規レイヤーを作成しながら、10本のリボンを描きます。(描画色:自由) ・リボンの位置は、左右対称でなくても太さが違ってもぜんぜん平気ですので、 自由に描きます。  9、リボンを切り取るための「みなし線(仮の線)」を用意します。 ・「楕円形選択ツール」を指定して、オプション設定をします。 スタイル:固定 幅:400/高さ400 10、新規レイヤー作成。 描画色:黒(分かりやすい色ならなんでもヨイです。 カンバスの中心に、「400/400」の選択範囲を作成して 「境界線を描く」→「中央:1px」と続けます。 さらに、「楕円形選択ツール」のオプションを、 スタイル:固定 幅:670/高さ670 に設定して、新規レイヤーを作成。 「境界線を描く」→「中央:1px」と続けます。  11、「みなし線」を利用して、「自動選択ツール」で選択範囲を作成。 みなし線からはみ出している各リボンを削除します。  12、削除したリボンからはみ出している毛玉リースを、毛足のあるものを リボンで縛った状態を想像しながら、消しゴムで消します。  13、リボンの両端に影を作ります。 ・「楕円形選択ツール」を指定。オプションに「ぼかし:20」と入力します。 ・「楕円形」を作成して、「選択範囲→選択範囲を変更→回転」 選択範囲がリボンと水平になるように回転します。  14、作業する「リボンレイヤー」をアクティブにします。 ・回転した選択範囲をリボンの端に置き、2px程度位置を変えながら、 「明るさとコントラスト→明るさ/-150」を3回繰り返します。  15、「明るさとコントラスト」適用後の画像です。  16、リボンに反射光を加えます。 ・「覆い焼きツール」を指定して、オプション設定をします。 ブラシ:ソフト円/250 範囲:ハイライト 露光量:80 17、ブラシをリボンの中央に置き、3回クリックします。 同じところをクリックしていると、真ん中が穴の開いたようになりますから、 少しずつズラしながらクリックします。 また、リボンの色によって3回クリックでは弱過ぎたり強過ぎたりすることも ありますので、様子をみながら適宜調整します。 18、反射光適用後の画像です。  19、カンバスサイズを、アレンジサイズに変更します。 ・「画像解像度:550/550」にします。 イメージ→画像解像度 20、さらに、「カンバスサイズ:600/600」にします。 イメージ→カンバスサイズ  21、作業カンバスが小さくなり、リース全体が中央に配置していると思いますが 約20px程度下に下げて安定良くします。 ・リースや装飾用のリボンなど全部を移動するときは、移動したいレイヤーの全部を アクティブにし、「移動ツール」を指定して移動します。 ・上部の装飾に「結びりぼん」を置いてみました。 ・レイヤーが長くなりますが、最後まで各レイヤーを結合しないでおくと 各装飾品の色や光具合を 簡単に調整・変更することが出来ます。 ・各装飾品同士が同じトーンになってるかどうか確認してから「結合」して リース本体の完成です♪ *装飾は自由に飾り、個性を発揮してください。 クリスマスカラーを利用し、クリスマスオーナメントなどを配置すれば 「クリスマス・リース」になります。  【3】装飾用オーナメントの作成例 ・サンプル画像で使用したボール状オーナメントは、以下のようにして作成しています。 A、選択範囲を作成して、描画色で塗りつぶします。 B、カスタムシェイプからの借用で、模様を挿入します。 C、ついでに「ドット」を書き加えました。 D、塗りつぶした緑を選択範囲で選択し、選択範囲を拡大します。 ・下の画像では「140%:拡大」しています。 E、拡大した選択範囲の中で、模様などに「球面」を適用します。 F、球面を適用した模様を「縮小」します。 G、「塗りつぶし」レイヤーの上に新規レイヤーを作成して、「描画色:白」で反射光を描きます。 H、塗りつぶした緑を外側から選択して、はみ出した模様や反射光を「削除」します。 I、最後に模様の「透明度」を下げて、完成です。 J、結合して縮小。  ・ちなみに チェーンは、「ぶらし:ハード円/4px 間隔:220」で描き 「スタイル:つや消しメタル」を調整をして使用。  |
Win.Photoshop.cs5 で作成しています。
ご意見、感想など掲示板への書きこみもお待ちします。
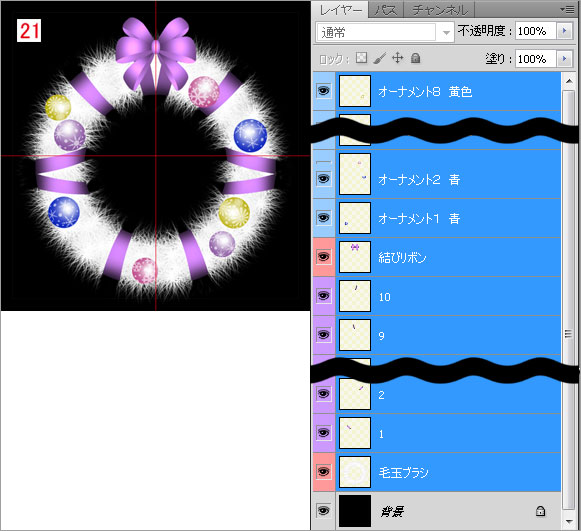
講座めにゅーに戻る