| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS-22* フェンス * |
 使用フォント:[Helvetica(Medium)] & [Efon] |
サンプル (提供:ほ組工房) |
工程・操作 |
|
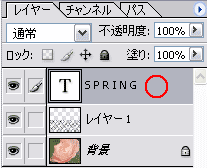
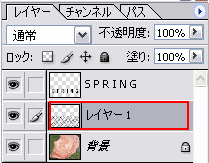
「スタイル」効果で、いろんなフェンスが出来そう! 今回は「フェンスのパターン」を用意しました。 パターンの大きさ・太さなど変えて、ご自分で作られると オリジナルなフェンスが出来ます。是非チャレンジしてみてください。 1、画像を開きます。(大きさ:500×400pixel(目安)  ------------------------------------------------------------------------ 2、パターンの登録。 ①「フェンスパターン」 ←(.psdファイルにリンクしています。) 「右クリック」→「対象をファイルに保存」で 任意の場所に「拡張子:Psd」で保存します。 ②「Photoshop」で開きます。 ③「編集→パターンを定義」で登録します。
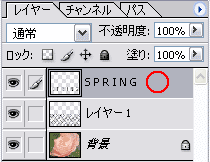
------------------------------------------------------------------------3、操作画面に戻ります。 ①新規レイヤー作成。 ②  縮小画像 縮小画像------------------------------------------------------------------------ 4、「編集→塗りつぶし」で、さきほど登録した「フェンスパターン」を塗りつぶします。 5、「選択を解除」  縮小画像 縮小画像------------------------------------------------------------------------ 6、 サンプルのフォントは「Helvetica(Medium):78pixel」を、 一文字ずつ空けて入力しました。  ------------------------------------------------------------------------ 7、「文字レイヤー」を「ラスタライズ」します。 ①レイヤーパレットの「文字レイヤー」(赤丸)を右クリックして出てくる 「クイックリファレンス」から、「レイヤーをラスタライズ」をチェックします。  ------------------------------------------------------------------------ 8、「Ctrl キィー」を押しながら、「文字レイヤー」(赤丸)をクリックします。  文字が選択されましたね。 ------------------------------------------------------------------------ 9、そのまま、「選択範囲→選択範囲を変更→拡張」をクリック。 「選択範囲を拡張」ダイアログが開いたら、「拡張量;2(pixel)」と入力します。  選択範囲が拡張されました。  ------------------------------------------------------------------------ 10、「編集→塗りつぶし」、「描画色:黒」で塗りつぶします。 11、「選択を解除」 文字が太くなりました。  ------------------------------------------------------------------------ 12、「「フェンスレイヤー」(レイヤー1)をアクティブにします。  ------------------------------------------------------------------------ 13、 上手く消せませんでしたが、こんなもんでしょうか、、、^_^; フェンスの上部に飾りをつけてみました。(Efonの絵文字使用)  ------------------------------------------------------------------------ 14、「背景レイヤー」の目玉をクリックして「非表示」にし、 「文字レイヤー」と「フェンスレイヤー」(レイヤー1)を「結合」します。  ------------------------------------------------------------------------ 15、結合した「レイヤー1」をアクティブにして、「スタイルパレット」を開きます。 「テキスト効果」の中にある「木」を適用します。  ------------------------------------------------------------------------ 16、「レイヤー1」の「レイヤーサムネール」(赤四角)をダブルクリック。  ------------------------------------------------------------------------ 17、「レイヤー効果」ダイアログが開きます。 すでに、シャドウ&ベベルとエンボス・・・などにチェックが入っていますが、 加えて、「①ドロップシャドウ」にチェックを入れ、「②距離:12pixel」と 入力します。  フェンスに影が出来ました。  完成♪ ------------------------------------------------------------------------ |
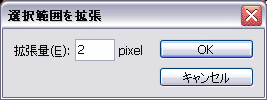
応用作品 |
Win.Photoshop.cs で作成していますが
v.6 v.7 でも作成可能です。
ご意見、感想など掲示板への書きこみもお待ちします。
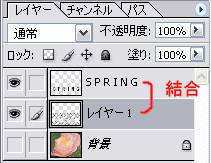
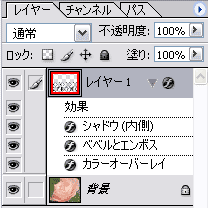
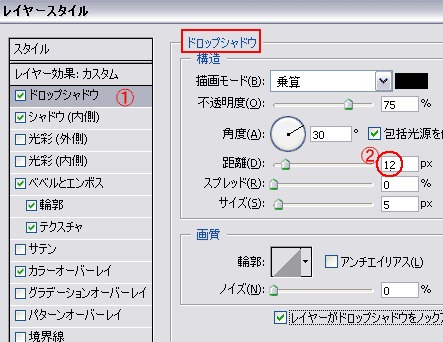
講座めにゅーに戻る

