| Horiri'2000乥偆偒傖偒傖偝傫偺巚偄崬傒傆偋偲偟傚偭傉島嵗乥偐偢傒傫NOTE乮傆偋偲偟傚偭傉弶曕偺弶曕島嵗乯 |
亂傎慻偺僼僅僩僔儑僢僾弶曕島嵗亃
| CS亅俀俋仏丂堦丂昅丂獬丂乮偄偭傄偮偣傫乯丂仏 |
 |
|
偙偺僼僅儞僩偼丄僼儕乕僼僅儞僩乽枴傢偄栄昅(塤奤僼僅儞僩)乿傪偍庁傝 偟偰偄傑偡丅俢俴偟偨帪偼僼儕乕偩偭偨偺偵丄僒僀僩傪扵偟傑偟偨偲偙傠 僔僃傾乕僒僀僩偟偐尒偮偐傝傑偣傫偱偟偨丅_(._.)_ 僒儞僾儖夋憸丂乮採嫙丗傎慻岺朳乯 |
岺掱丒憖嶌 |
|
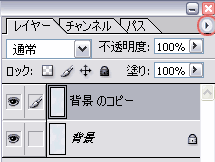
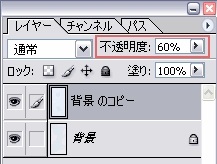
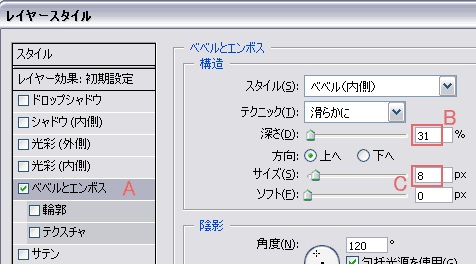
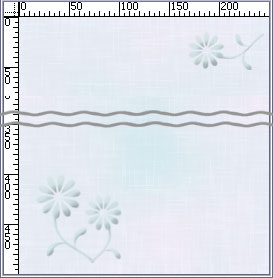
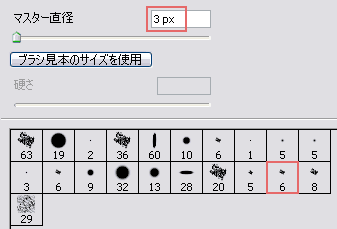
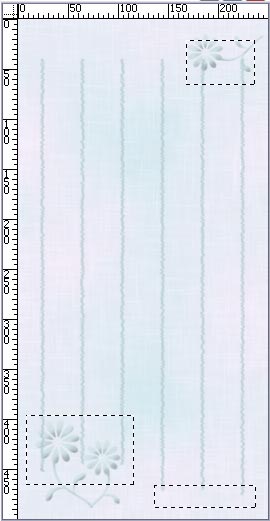
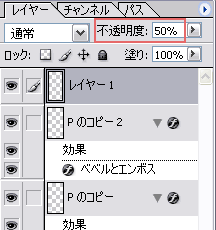
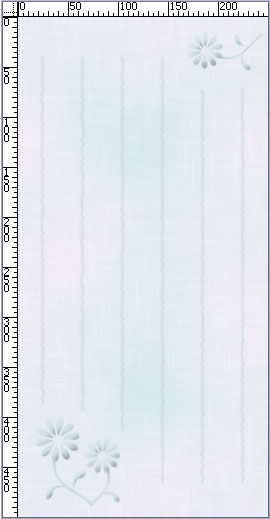
崱夞偼乽堦昅獬乿乮彫偝側曋獬乯傪嶌偭偰傒傑偟偨丅 岺朄偵栚怴偟偄偙偲偼壗傕偁傝傑偣傫偑丄 夋憸偺戜巻傗攚宨傑偨偼梩彂嶌傝偵偼丄懡彮側傝偲傕栶棫偮偲巚傢傟傑偡丅 丂侾丄怴婯僼傽僀儖嶌惉丅 丂丂丂丂俀俆侽亊俆侽侽pixel丂乮栚埨乯 ------------------------------------------------------------------------ 丂俀丄攚宨偵乽塤柾條乿傪揔梡偡傞丅 丂丂丂嘆昤夋怓偲攚宨怓傪愝掕偟傑偡丅 丂丂丂丂丒昤夋怓丗#CDE7EC 丂丂丂丂丒攚宨怓丗#F9ECF6 丂丂丂丂丂丂丂丂丂丂  丂丂丂嘇乽僼傿儖僞仺昤夋仺塤柾條侾乿 丂丂丂丂丂孞傝曉偟揔梡偡傞偲丄儔儞僟儉偵柾條偑曄壔偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俁丄攚宨儗僀儎乕傪暋惢偟偰傾僋僙儞僩傪偮偗傑偡丅 丂丂丂嘆儗僀儎乕偺塃忋尐偺仯傪僋儕僢僋丅 丂丂丂丂丂乽儗僀儎乕傪暋惢乿傪僋儕僢僋 丂丂丂丂丂丂丂丂丂丂  丂丂丂嘇乽攚宨偺僐僺乕乿傪傾僋僥傿僽偵偟偰丄 丂丂丂丂丂乽僼傿儖僞仺僗働僢僠仺僂僅乕僞乕儁乕僷乕乿 丂丂丂丂丂丂丂丒慇堐偺挿偝丗俀侽 丂丂丂丂丂丂丂丒柧傞偝丗俆侽 丂丂丂丂丂丂丂丒僐儞僩儔僗僩丗俈俇丂丂丂偲丄愝掕偟傑偡丅 丂丂丂嘊晄摟柧搙傪乽俇侽亾乿偵曄峏偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  丂 丂 丂丂丂丂丂丂丂仏僂僅亅僞乕儁乕僷乕偼夋憸偺忋壓偑愗傟傗偡偄偺偱丄偦傟傪僇僶乕偡傞偨傔偲丄 丂丂丂丂丂丂丂丂廮傜偐偔偟偨偄偨傔偺岺掱偱偡丅 ------------------------------------------------------------------------ 丂係丄億僀儞僩傪擖傟傑偡丅 丂丂丂丂丂丂仏庤昤偒偺奊偼傕偪傠傫丄奊僼僅儞僩偱傕僇僗僞儉僔僃僀僾偱傕僆僢働乕偱偡丅 丂丂丂丂丂丂丂丂摉島嵗偱偼奊僼僅儞僩傪棙梡偟偰偄傑偡丅 丂丂丂丂丂丂丂丂丂亂僼儕乕僼僅儞僩僒僀僩乽僋儔僎僕儖僔偺Kfont乿傪偍庁傝偟偰偄傑偡亃 丂丂丂丂丂丂仏僼僅儞僩傪棙梡偟偨応崌丄擖椡屻偵乽儔僗僞儔僀僘乿偟偰偔偩偝偄丅 丂丂丂丂丂丂丂丂亀乹僼僅儞僩儗僀儎乕乺傪塃僋儕僢僋仺乹儗僀儎乕傪儔僗僞儔僀僘乺傪僋儕僢僋亁 丂丂丂丂丂丂仏 丂丂丂嘆乽昤夋怓丗#CFE1E5乿偵曄峏偟傑偡丅 丂丂丂嘇奊僼僅儞僩擖椡偟傑偡丅仺儔僗僞儔僀僘 丂丂丂嘊僼僅儞僩儗僀儎乕偺僒儉僱乕儖傪僋儕僢僋偟偰丄乽儗僀儎乕僗僞僀儖挷惍僟僀傾儘僌乿傪奐偒傑偡丅 丂丂丂丂丂丂俙丄乽儀儀儖偲僄儞儃僗乿傪僋儕僢僋丅 丂丂丂丂丂丂俛丄怺偝丗俁侾 丂丂丂丂丂丂俠丗僒僀僘丗俉丂丂偲丄愝掕偟傑偡丅 丂丂  丂丂丂嘋僼僅儞僩儗僀儎乕傪乽僐僺乕乮儗僀儎乕偺暋惢乯乿偟偨傝丄 丂丂丂丂丂乽曇廤仺曄宍仺奼戝丒弅彫乿丂枖偼丂乽夞揮乿側偳傪棙梡偟側偑傜 丂丂丂丂丂僶儔儞僗傛偔攝抲偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂 丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂------------------------------------------------------------------------ 丂俆丄儔僀儞傪擖傟傑偡丅 丂丂丂嘆怴婯儗僀儎乕嶌惉 丂丂丂嘇昤夋怓丗#A6C2C8丂丂偲丄愝掕偟傑偡丅 丂丂丂丂丂丂 丂丂丂嘊 丂丂丂丂丂乽僪儔僀儊僨傿傾僽儔僔乿偺拞偵偁傞乽僐儞僥墧昅丒偱偙傏偙俇倫倶乿傪慖戰偟傑偡丅 丂丂丂嘋乽儅僗僞乕捈宎乿傪乽俁px乿偵曄峏偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  丂丂丂嘍嶌嬈夋柺偵傕偳傝丄儔僀儞偺昤偒巒傔晹暘傪僋儕僢僋偟偰棧偝偢偵 丂丂丂丂丂乽俽倛倝倖倲乿傪墴偟側偑傜堦婥偵堷偒壓傠偟傑偡丅 丂丂丂丂丂丂丂仏儔僀儞偺忋壓偑懙傢側偐偭偨傝丄傑偨偼億僀儞僩偵廳側偭偰傕戝忎晇偱偡偐傜 丂丂丂丂丂丂丂丂搑拞偱巭傔偨傝偟側偄偱丄堦婥偵昤偒傑偟傚偆丅 丂丂丂丂丂丂丂仏亂儔僀儞偺擖傟曽丂偦偺俀亃 丂丂丂丂丂丂丂丂儔僀儞偺昤偒巒傔傪僋儕僢僋丄僋儕僢僋偟偨儅僂僗傪棧偟偰丄 丂丂丂丂丂丂丂丂乽俽倛倝倖倲乿傪墴偟側偑傜儔僀儞偺昤偒廔傢傝傪億儞僢偲僋儕僢僋偟偰傕 丂丂丂丂丂丂丂丂恀偭捈偖側儔僀儞偑昤偗傑偡丅 丂丂丂嘐 怴婯儗僀儎乕偑傾僋僥傿僽偵側偭偰傞偙偲傪妋擣偟偨傜丄 丂丂丂丂丂a丄乽挿曽宍慖戰僣乕儖乿傪巜掕偟偰丄 丂丂丂丂丂b丄愗傝庢傝偨偄晹暘傪乽慖戰斖埻乿偱慖戰偟丄 丂丂丂丂丂c丄乽俢倕倢倕倲倕乿僉乕傪墴偟偰嶍彍偡傞丅 丂丂丂丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俈丄暥帤偺幾杺偵側傜側偄掱搙傑偱丄晄摟柧搙傪壓偘傑偡丅 丂丂丂崱夞偼乽俆侽亾乿傑偱壓偘傑偟偨丅  丂 丂 丂丂丂丂丂寢崌偟偰姰惉偱偡侓 ------------------------------------------------------------------------ |
墳梡嶌昳 |
|
丂  仾 丂乽CS亅侽係丂傗傢傜偐榓巻乿島嵗偺榓巻傪棙梡偟偰偄傑偡丅 |
|
丂  |
|
丂  仾丂傎慻僒僀僩僆儕僕僫儖儅儖報偱偡丅儂僥儖晽儗僞乕儁乕僷乕丠偺偮傕傝丅 |
Win.Photoshop.c倱丂偱嶌惉偟偰偄傑偡偑
v.6丂v.7 偱傕嶌惉壜擻偱偡丅
偛堄尒丄姶憐側偳宖帵斅傊偺彂偒偙傒傕偍懸偪偟傑偡丅
島嵗傔偵傘乕偵栠傞丂丂丂