| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
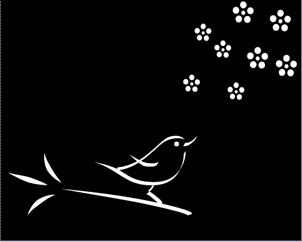
【ほ組のフォトショップ初歩講座】
| CS−30* ファンタジ〜春の訪れ * |
 |
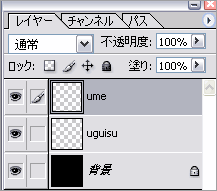
工程・操作 |
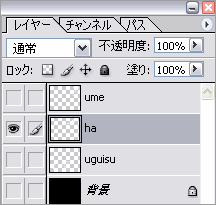
|
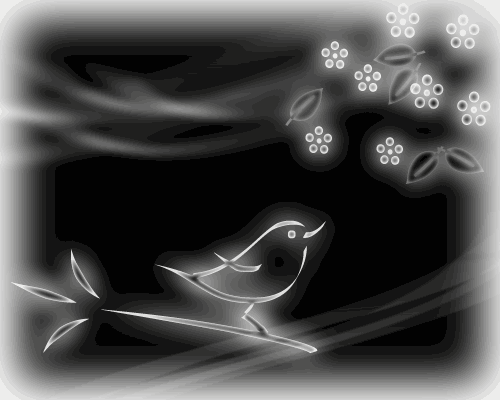
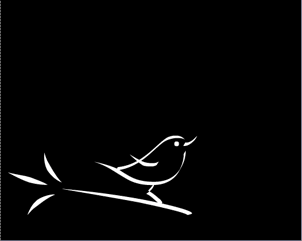
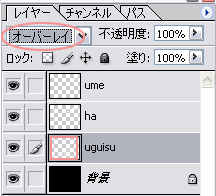
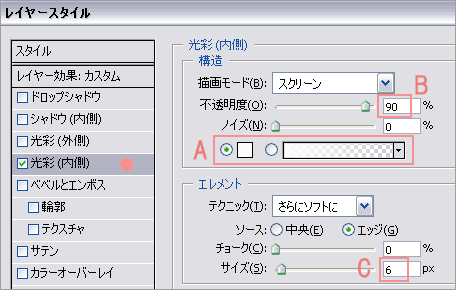
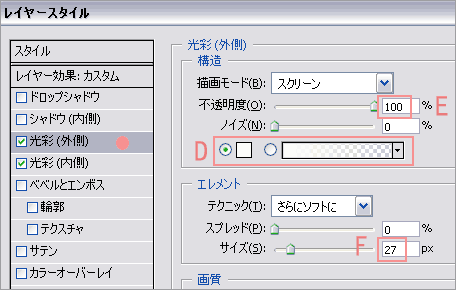
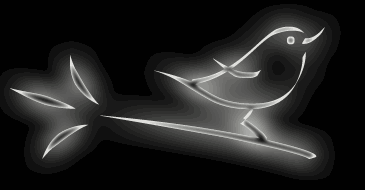
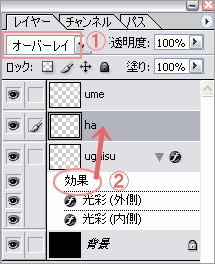
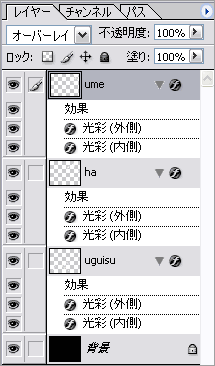
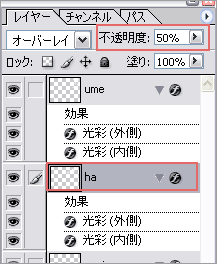
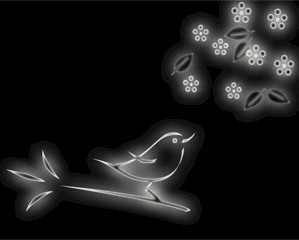
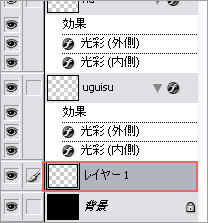
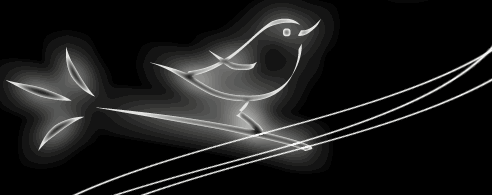
寒い時に寒そうな講座ですみません。 完成されたフォントやカスタムシェイプ利用の画像は、どうしても 固くなりがちなので、ひと手間かけてチョットだけファンタジックに・・・ *各項目の数値やカラーは、自由に変えてかまいません。 1、新規ファイル作成。 500×400pixel 描画色:黒 ------------------------------------------------------------------------ 2、「描画色:黒」で、新規画面を塗りつぶします。 ・「編集→塗りつぶし」 ------------------------------------------------------------------------ 3、絵フォントを入力します。 ①「描画色:白」に変更します。 ②新規レイヤー作成  ③  60%縮小図 60%縮小図④フォントレイヤーをアクティブにして右クリック、 「レイヤーをラスタライズ」でラスタライズしておいてください。 ⑤レイヤーの名前を「uguisu」にします。 ・「フォントレイヤーを右クリック」→「レイヤーのプロパティをクリック」、 「レイヤー名」を「uguisu」と入力して「OK」クリック。 ------------------------------------------------------------------------ 4、梅の絵フォントを入力します。 ①「描画色:白」になってることを確認して、 ②新規レイヤー作成 ③梅の絵フォント入力 ④「梅の絵フォントレイヤー」をアクティブにして、 「レイヤーパレットの右上肩の▲」クリック→「レイヤーを複製」クリック。 7回繰り返して、8個の花を作りました。  ⑤数個縮小しました。 ・「編集→変形→拡大・縮小」 ⑥配置を決めます。  60%縮小図 60%縮小図⑦大きさや配置が決まったら、梅の絵フォントレイヤー8個を結合します。 ・「背景レイヤー」と「uguisuレイヤー」の目玉をクリックして非表示にして、 ・梅フォントのいづれかをアクティブにし、 ・「表示レイヤーを結合」で結合します。 ・レイヤー名を「ume」にします。  ------------------------------------------------------------------------ 5、葉っぱの絵フォントを入力します。 ①「uguisuレイヤー」と「umeレイヤー」の間に、新規レイヤー作成。  ②4と同じように葉っぱの絵フォントを入力。 ③数枚の複製を作ります。(4回複製して5枚の葉っぱを作りました) ④バランスを見ながら、回転させます。 ・「編集→変形→回転」  60%縮小図 60%縮小図⑤配置が決まったら、葉っぱ絵フォントレイヤー5個を結合します。 ・「背景レイヤー」と「uguisuレイヤー」と「umeレイヤー」の 目玉をクリックして非表示にして、 ・葉っぱの絵フォントレイヤーのいづれかをアクティブにし、 ・「表示レイヤーを結合」で結合します。 ・レイヤー名を「ha」にします。  *葉っぱは後で不透明度を下げますので、多少は花と重なってもかまいません。 ------------------------------------------------------------------------ 6、各レイヤーに「レイヤー効果」をかけます。 ①「uguisuレイヤー」をアクティブにして、描画モード(赤丸)を「オーバーレイ」にします。 (画像の中のウグイスの絵が消えますが気にしなくてイイです) ②「レイヤーサムネール」(赤四角枠)をダブルクリックして、 「レイヤースタイル」ダイアログを開く。  ③「レイヤースタイル」ダイアログが開いたら、「光彩(内側)」をクリック。 A、「光彩のカラーを設定」を「白」にします。 (小さいほうの窓をクリックすると、カラーピッカーが出ます) B、「不透明度:90」と入力。 C、「サイズ:6」と入力  ④そのまま続けて、「光彩(外側)」をクリックします。 D、「光彩のカラーを設定」を「白」にします。 E、「不透明度:100」と入力。 F、「サイズ:27」と入力  *マニュアル数値にこだわらず、モニターを見ながら自分の好みに合わせて 調整してみてください。図柄によって感じは変わります。  原寸大 原寸大------------------------------------------------------------------------ 7、「haレイヤー」と「umeレイヤー」にも、同じ効果をかけます。 (個別に調整してもイイです) ①「haレイヤー」をアクティブにして、描画モード(赤①)を「オーバーレイ」にします。 ②「uguisuレイヤーの「効果」の文字をマウスでつかんでいると黒く変わるので、 黒くなったらそのまま「haレイヤー」に持ち上げて、マウスを離す。 *葉っぱにも、ウグイスと同様の効果が適用されました。  → → ③「umeレイヤー」にも、①②と同様の事を繰り返します。 *全ての絵フォントにレイヤー効果がかけられた後のレイヤーパレットの状態です。 ↓  ------------------------------------------------------------------------ 8、不透明度を変更します。 ・「haレイヤー」をアクティブにして、「不透明度:50%」にします。  ・画像の状態  60%縮小図 60%縮小図------------------------------------------------------------------------ 9、バックにアクセントをつけます。 ①「背景レイヤー」の上に、「新規レイヤー」を作成。  ②新規レイヤーがアクティブになってる状態で、 ・「描画色:白」 ・ブラシツールで、細いラインを入れます。 (ガタガタしてても曲がってても平気です)  ③「フィルタ→ぼかし→ぼかし(移動)」をクリック。 「ぼかし(移動)」ダイアログが開いたら ・角度:4 ・距離:65 と、入力して「OK」クリック。  ほどよく流れていたらオッケーですね。 「結合」して完成です♪ |
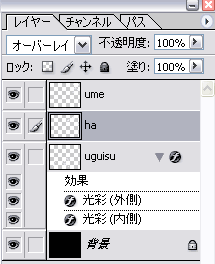
応用作品 |
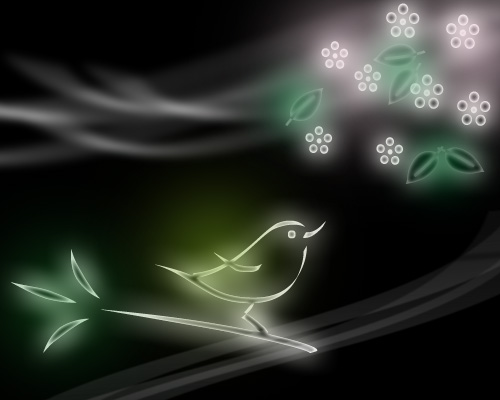
******************** |
 ↑ カスタムシェイプ利用 |
|
|
 |
Win.Photoshop.cs で作成していますが
v.6 v.7 でも作成可能です。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る
