| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS−35* 噴 水 * |
 |
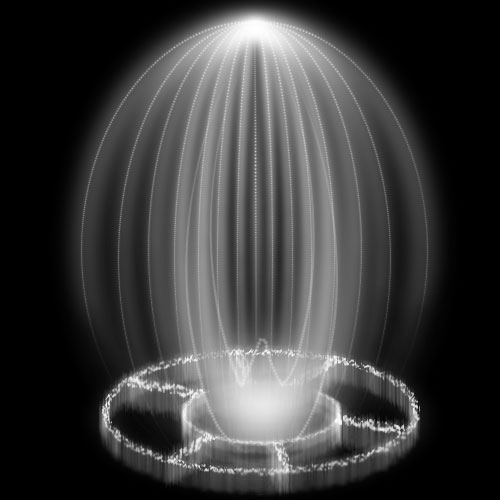
サンプル画像 (提供:ほ組工房) |
工程・操作 |
|
タイトルは「噴水」ですが、なんだか良くわかりません^_^;
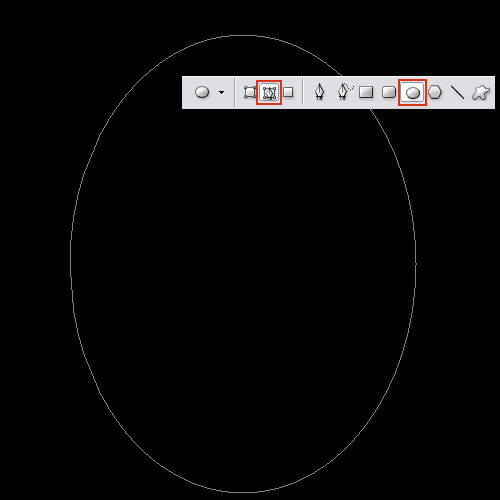
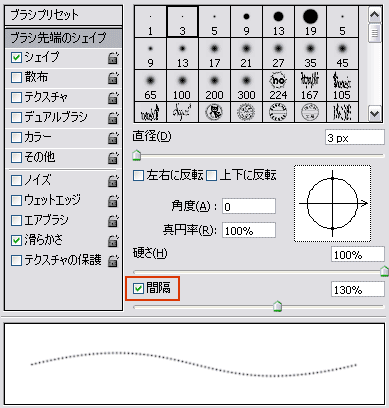
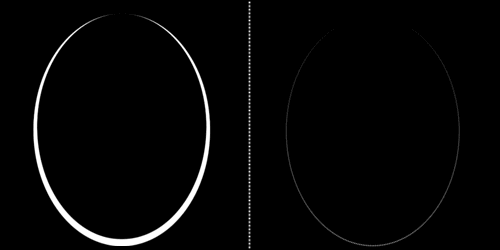
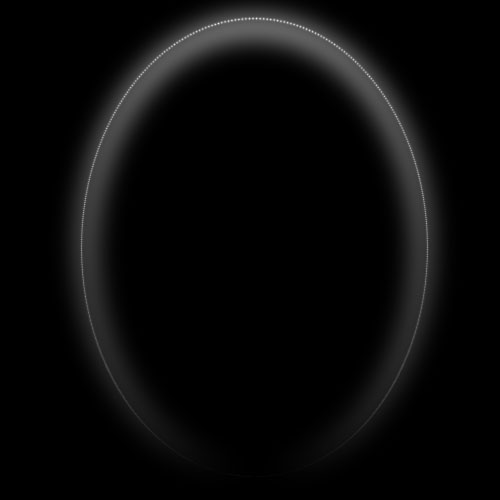
1、上部の円形部分を描きます。ファンタジックイメージで描けたらいいですね。 ------------------------------------------------------------------------ a.新規ファイル作成。 ・500×500px (目安) ・背景を「描画色:黒」で塗りつぶす。 ------------------------------------------------------------------------ 2、新規レイヤー作成 a.描画色:白 b.「楕円形ツール」を指定し、「バス」にチェックを入れ、円を描く。  c.「ブラシツール」指定して、「ハード円ブラシ:13〜15PX」を選択。 d. e.作業画面の中で「右クリック」。 「バスの境界線を描く」をクリック。 「バスの境界線を描く」ダイアログが出たら、「強さのシミュレート」にチェックを入れて 「OK」クリック。 f.再び「ブラシツール」を指定して、「ハード円ブラシ:3PX」を選択。 g.そのまま「ブラシプリセット」を開き、「間隔:120〜130%」ぐらいに設定します。  *ここで調整したブラシは、繰り返し使うので「ブラシ登録」しておくと便利です。 ・調整が終わった時点で、ブラシプリセットの一番下(ゴミ箱の左隣り)の 「新規ブラシを作成」をクリック。名前をつけて「OK」クリック。 h.新規レイヤー作成 i.再び「ペンツール」を指定して、作業画面の中を右クリック。 「バスの境界線を描く」をクリック。 出てきたダイアログの「強さのシミュレート」にチェックの入ってるのを確認したら 「OK」クリック。 j.もう一度 作業画面の中を右クリックして、「バスを削除」をクリック。 *レイヤーの目玉をクリックして、「表示・非表示」で確認してみるとヨク分りますが、 下が太く上が細いか薄い2種類のラインが描かれていればオッケーです。  *「バスの削除」が済んだら、「移動ツール」を指定する。 「ペンツール」指定のままですと、次の変形操作が出来ません。 k.まづは、「レイヤー1」をアクティブにして、ひっくり返します。 ・「編集→変形→垂直方向に反転」 ・「レイヤー2」も、同様に反転させます。 l.「レイヤー1」(白い太線)をアクティブにして、「レイヤー2」(細い線)の内側に おさまるように、縮小します。 ・「編集→変形→拡大・縮小」 (95%ぐらい) m.そのままボカします。 ・「フィルタ→ぼかし→ぼかし(ガウス)」 (半径:13.5Px)目安です。  ----------------------------- *これで一工程終了です。 *新規レイヤーを出しながら、a〜m を繰り返していきますので 便宜上 レイヤーに名前をつけておくとヨイですね。 例:「1・細いライン」「1・ぼかし用ライン」など。 ----------------------------- 3、5〜6回? 7〜8回? 好きなだけ、上記の工程を繰り返した後で、ラインの下部を短くしたい時は、 消しゴムツールの透明度を下げて(30%ぐらい)、下から上にむけてナデましょう。 自然に消すことが出来ます。使用するブラシは「ソフト円ブラシ:100PX」ぐらいの 大き目のブラシがヨイでしょう。 (特に短くする必要はありませんが、参考までに) 数度の工程繰り返しが済んで、気に入った形になったら 「背景レイヤー」以外を「表示レイヤーを結合」で結合します。  ------------------------------------------------------------------------ 4、噴水の「足」を描きます。 a.「背景レイヤー」の上に、新規レイヤー作成。 b.自分で描くも良し、カスタムシェープや絵フォントを利用するのもいいですね。 ココでは、カスタムシェイプを使っての説明になります。 c.カスタムシェイプを選択したら、作業画面の中でマウスを引きながら、形を作ります。 肝心なのは、足の下の土台部分を空けて置く事と、全体のバランスですかね。 太からず細からず、形を作ります。 d.最初は場所がずれていてもかまいません。後で調整できますから。 e.カスタムシェイプで形が出来たら、「ペンツール」を指定して、 ・作業画面の中を右クリック。 ・「バスの塗りつぶし」をクリック。 f.新規レイヤー作成して ・「ブラシツール」を指定。 ・先に登録保存した「3PX」の調整ブラシを選択して ・「ペンツール」に戻ります。 g.「ペンツール」を指定して、 ・作業画面の中を右クリック。 ・「バスの境界線を描く」をクリック。 ・ダイアログが出たら「強さのシミュレート」のチェックをはずして、OKクリック。 ・再度 作業画面の中を右クリック。 ・「バスを削除」をクリック。 h.ここまで終了したら、「カスタムシェイプ」の「場所」を決めます。 ・移動したいときは「移動ツール」 ・長さの不足や、長すぎた時には「拡大・縮小」を利用して バランスの良いところにおさめます。 *レイヤーの名前は「足・ぼかし」や「「足・細いライン」などとつけておく。 i.「レイヤー1」(足・ぼかし)をアクティブにして、 ・白い部分を「自動選択ツール」で選択する。 ・「フィルタ→ぼかし→ぼかし(ガウス)」 11〜13pX ぐらいでボカします。 ・ほどよくボケたら、「選択を解除」します。  ------------------------------------------------------------------------ 5、「土台」を描きます。 a.「背景レイヤー」の上に、新規レイヤー作成。 b.「楕円ツール」を指定して、横長楕円を描きます。 c.「ブラシツール」を指定して、「木炭ハードエッジ:5PX」を選択して 「4Px」に変更しておく。 d.「ペンツール」を指定。 e.作業画面の中を右クリックして、「バスの境界線を描く」をクリック。 f.作業画面の中を右クリックして、「バスを削除」をクリック。 g.ギザギザな楕円形が描けたら、「レイヤーを複製」でコピーレイヤーを作ります。 h.「コピーレイヤー」をアクティブにして ・「フィルタ→ぼかし→ぼかし(移動)」クリック。 角度:90° 距離:32pX i.「移動ツール」で、先に楕円を描いたラインの下に移動します。 真下に伸びたことで、立体感が出ます。 このままでは 色が薄いですよね? ボカしたレイヤーを、再度「レイヤーを複製」でコピーします。 二枚重ねになって、白色が濃くなりました。 濃すぎる時は、片方のレイヤーの透明度を下げます。 いい感じになったら「楕円レイヤー」と「ぼかしレイヤー」二枚の計三枚の レイヤーだけを「結合」します。 j.楕円に合わせて、「支え」を描きます。 工程は、a〜i と、ほぼ同じです。 支えになるようなラインや円形を描いたら、複製して下方にボカす。 注意すべきことは、「足」とのバランスです。 出来るだけ、安定のある支えを描くようにします。  ------------------------------------------------------------------------ 上部を少し変形させてみました。「編集→変形→拡大・縮小」  6、最後は「光」を加えます。 ・描画色:白 100% ・レイヤーパレットの、一番上に新規レイヤー作成。 ・「ブラシツール」の、「ハード円ブラシ:1PX〜5PX」などの数種のブラシを使って 点々と描いていくだけです。  完成です♪ ------------------------------------------------------------------------ |
応用作品 |
 |
Win.Photoshop.cs で作成していますが
v.7 でも作成可能です。たぶん^_^;
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る