| Horiri'2000乥偆偒傖偒傖偝傫偺巚偄崬傒傆偋偲偟傚偭傉島嵗乥偐偢傒傫NOTE乮傆偋偲偟傚偭傉弶曕偺弶曕島嵗乯 |
亂傎慻偺僼僅僩僔儑僢僾弶曕島嵗亃
| CS亅俁俇仏丂捁偐偛丂仏 |
 |
僒儞僾儖夋憸丂乮採嫙丗傎慻岺朳乯 |
岺掱丒憖嶌 |
丂偳側偨偐偑乽捁偐偛乿偲尵偭偰偔傟偨偺偱丄僞僀僩儖傪乽捁偐偛乿偵偟傑偟偨偑丄
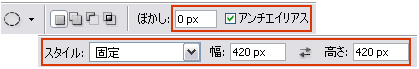
偙偪傜傕側傫偩偐椙偔傢偐傝傑偣傫丅偁偔傑偱僼傽儞僞僕乕夋憸偲偄偆偙偲偱丒丒丒^_^; 嵶偐偄悢帤偑暲傃傑偡偑丄偳偺悢抣傕栚埨偱偡偐傜丄帺桼偵曄峏偟偰偐傑偄傑偣傫丅 丂儁儞僣乕儖傪巊梡偡傞偲丄儔僀儞偑僉儗僀偩偭偨傝丄儔僀儞偺曄壔偑妝偟傔傞偺偱偡偑丄 崱夞偼儁儞僣乕儖傪巊梡偟側偄岺掱傪慖傫偱傒傑偟偨丅 嵶偄儔僀儞傪儁儞僣乕儖傗僶僗傪棙梡偟偰昤偔偺傕偄偄偱偡偹丅 仏傾儞僠僄僀儕傾僗 丂乹傾儞僠僄僀儕傾僗乺傪愝掕偡傞偲丄慖戰斖埻偺嫬奅慄偺僊僓僊僓傪敿摟柧偵偟偰妸傜偐偵偟傑偡丅 丂側偍丄乹傾儞僠僄僀儕傾僗乺偼丄乽挿曽宍慖戰僣乕儖乿傗乽堦峴慖戰僣乕儖乿偲 丂乽堦楍慖戰僣乕儖乿偵偼巊偊傑偣傫丅乮CS儅僯儏傾儖偐傜敳悎乯 ------------------------------------------------------------------------
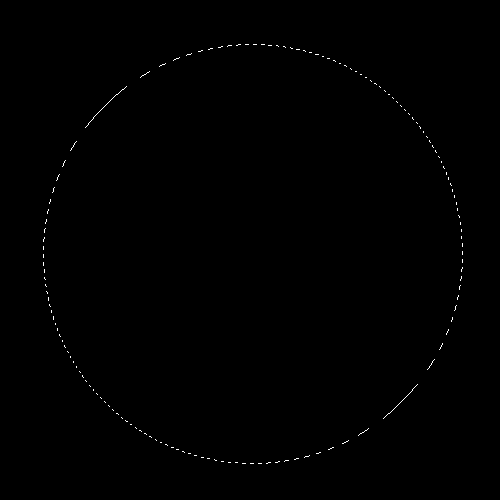
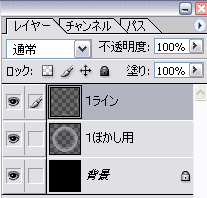
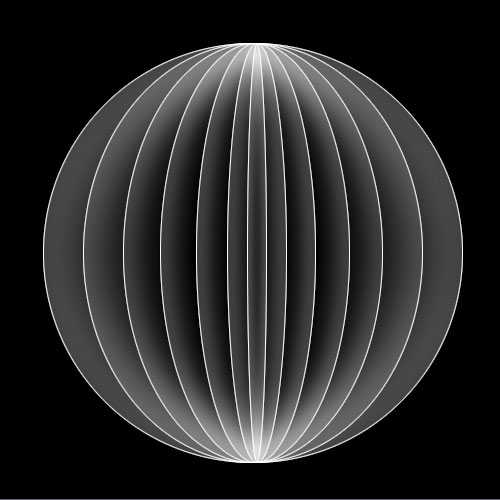
嘥丄乽偐偛乿晹暘傪昤偒傑偡丅丂丂侾丄怴婯僼傽僀儖嶌惉丅 丂丂丂 丂 丒俆侽侽亊俆侽侽px丂乮栚埨乯 丂丂丂丂丂丒攚宨偼側傫偱傕儓僀偱偡偑丄崟傗擹嵁側偳偺乽擹偄怓乿偱揾傝偮傇偟偰偍偒傑偡丅 ------------------------------------------------------------------------ 丂丂俀丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗侾傏偐偟梡乯 丂丂丂丂丒昤夋怓丗敀丂 丂丂丂丂丒 丂丂丂丂丒忋偺僣乕儖僶乕偺乽傾儞僠僄僀儕傾僗仸乿偵僠僃僢僋傪擖傟傞丅 丂丂丂丂丒僗僞僀儖傪乽屌掕乿偵偡傞丅丂暆丗係俀侽px丂崅偝丗係俀侽px 丂丂丂丂丂  丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂係俀侽px偺惓墌偑慖戰偝傟偰偄傟偽僆僢働乕偱偡丅 丂丂丂丂丂丂慖戰斖埻偺拞傪僋儕僢僋偟偨傑傑丄傎傏拞墰偵堏摦偟傑偡丅 丂丂  丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾俉px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俀俉px 丂丂丂丂丒偦偺傑傑丂怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗侾儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 丂丂  丂丂丂丂丂丂丂丂丂丂  儗僀儎乕偺忬懺 儗僀儎乕偺忬懺丂丂丂丂仏偙偺墌宍偺拞偵丄俇屄偺廲挿懭墌傪嶌傝傑偡丅 ------------------------------------------------------------------------ 丂丂俁丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俀傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗俁係侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丂丂丂 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂廲挿懭墌宍偑慖戰偝傟傑偟偨丅 丂丂丂丂丒慖戰斖埻偺拞傪僋儕僢僋偟偨傑傑丄忋壓傪僉僢僠儕崌傢偣丄 丂丂丂丂丂丂拞墰偵棃傞傛偆僶儔儞僗傛偔攝抲偟傑偡丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾侽px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俀俆px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俀儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 ------------------------------------------------------------------------ 丂丂係丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俁傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗俀俇侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂丂慜夞摨條偵丄廲挿懭墌宍偑慖戰偝傟偨傜丄 丂丂丂丂丂丂丂忋壓傪僉僢僠儕崌傢偣拞墰偵棃傞傛偆偵攝抲偡傞丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗俇px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎侾係px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俁儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 ------------------------------------------------------------------------ 丂丂俆丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗係傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗侾俋侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂丂廲挿懭墌宍偑慖戰偝傟偨傜丄 丂丂丂丂丂丂丂忋壓傪僉僢僠儕崌傢偣拞墰偵棃傞傛偆偵攝抲偡傞丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗俇px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎侾侾px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗係儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 ------------------------------------------------------------------------ 丂丂俇丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俆傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗侾俀侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂丂廲挿懭墌宍偑慖戰偝傟偨傜丄 丂丂丂丂丂丂丂忋壓傪僉僢僠儕崌傢偣拞墰偵棃傞傛偆偵攝抲偡傞丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗俇px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎侾侽px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俆儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 ------------------------------------------------------------------------ 丂俈丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俇傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗俇侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂丂廲挿懭墌宍偑慖戰偝傟偨傜丄 丂丂丂丂丂丂丂忋壓傪僉僢僠儕崌傢偣拞墰偵棃傞傛偆偵攝抲偡傞丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗俇px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎侾侽px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俇儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 ------------------------------------------------------------------------ 丂俉丄嵟屻偺懭墌偱偡丅 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俈傏偐偟梡乯 丂丂丂丂丒僣乕儖僶乕偺僗僞僀儖僒僀僘傪曄峏偟傑偡丅 丂丂丂丂丂丂丂暆丗俀侽px丂崅偝丗係俀侽px乮崅偝偺悢抣偼曄傢傝傑偣傫乯 丂丂丂丂丒嶌嬈夋柺傪僋儕僢僋丅 丂丂丂丂丂丂丂廲挿懭墌宍偑慖戰偝傟偨傜丄 丂丂丂丂丂丂丂忋壓傪僉僢僠儕崌傢偣拞墰偵棃傞傛偆偵攝抲偡傞丅 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗俁px丂埵抲丗撪懁 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎俆px 丂丂丂丂丒怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗俈儔僀儞乯 丂丂丂丂丒乽曇廤仺嫬奅慄傪昤偔乿丂暆丗侾px丂埵抲丗撪懁 丂丂丂丂丒乽慖戰傪夝彍乿 丂丂丂丂丂丂丂丂丂丂丂伀丂慡偰偺儔僀儞偑堷偒廔傝傑偟偨丅 丂丂  丂丂丂丂丂丂丂丂丂丂伀丂儗僀儎乕偺忬懺偱偡丅 丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂俋丄儗僀儎乕僷儗僢僩偺丄僼傽僀儖柤乽傏偐偟梡乿偲彂偐傟偨儗僀儎乕偩偗傪乽寢崌乿偟傑偡丅 丂丂丂丂師偵丄僼傽僀儖柤乽儔僀儞乿偲彂偐傟偨儗僀儎乕偩偗傪乽寢崌乿偟傑偡丅 丂丂丂丂丂丂丂仸乽攚宨乿偼丄偄偯傟偵傕寢崌偟側偄偙偲両 丂丂丂丂丂丂丂丂丂  ------------------------------------------------------------------------
嘦丄乽僇僗僞儉僔僃僀僾乿傪棙梡偟偰丄乽偼偲乿傪昤偒傑偡丅
丂丂侾丄乽攚宨乿偺忋偵丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗偼偲乯 丂丂丂丂丒乽僇僗僞儉僔僃僀僾僣乕儖乿傪巜掕偟傑偡丅 丂丂丂丂丒忋偺僣乕儖僶乕偺乽揾傝偮傇偟偨椞堟傪嶌惉乿偲丄乽傾儞僠僄僀儕傾僗仸乿偵 丂丂丂丂丂丂僠僃僢僋傪擖傟偰乽偼偲乿傪昤偒傑偡丅 丂丂丂丂丂  ------------------------------------------------------------------------
丂丂丂丂丒
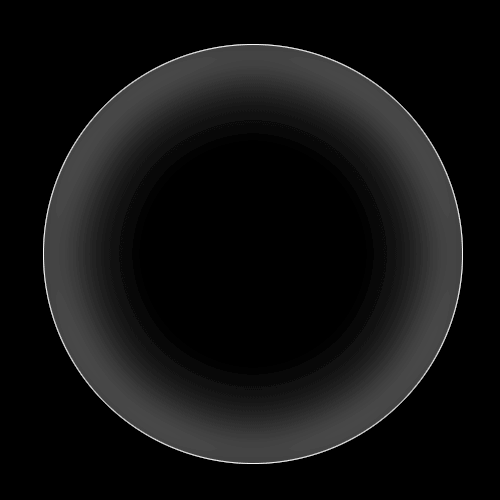
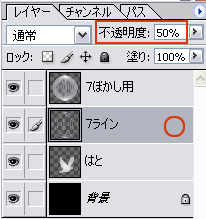
丂丂丂丂丒忋偺僣乕儖僶乕偺乽嫋梕抣乿偵乽俀乿px偲擖椡偟丄 丂丂丂丂丒乽傾儞僠僄僀儕傾僗乿偲乽椬愙乿偵僠僃僢僋傪擖傟傞丅 丂丂丂丂丂丂 丂丂丂丂丒嶌嬈夋柺偺乽偼偲乿傪僋儕僢僋偟傑偡丅 丂丂丂丂丒乽偼偲乿偑慖戰偝傟偨傜丄偦偺傑傑乽慖戰斖埻仺嫬奅傪傏偐偡乿僋儕僢僋丅 丂丂丂丂丒乽嫬奅傪傏偐偡乿僟僀傾儘僌偑弌偨傜丄丂乽敿宎丗俈乿px偲擖椡偟偰乽OK乿僋儕僢僋丅 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俁俈px 丂丂丂丂丂丂丂乽偼偲乿偺椫妔偑偒傟偄偵丄帺慠偵儃働偰偄傟偽僆僢働乕偱偡丅 丂丂丂丂丒乽慖戰傪夝彍乿 丂丂  丂丂丂丂丒師偺岺掱偺乽僉儔僉儔乿傪堷偒棫偨偣傞偨傔偵丄 丂丂丂丂丂乽儔僀儞乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄摟柧搙傪俆侽亾偵壓偘傑偡丅 丂丂丂丂丂丂丂丂  丂丂  ------------------------------------------------------------------------
嘨丄嵟屻偵丄乽僉儔僉儔乿傪昤偒傑偡丅
丂丂侾丄儗僀儎乕偺堦斣忋偵丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗僉儔僉儔乯 丂丂丂丂丒悢傗戝偒偝丄宍偼帺桼偱偡偑丄崱夞偼乽僴乕僪墌僽儔僔係乣侾px乿傪巊梡偟傑偟偨丅 丂丂丂丂丂姰惉偱偡侓 丂丂  ------------------------------------------------------------------------ |
墳梡嶌昳 |
 |
Win.Photoshop.c倱丂偱嶌惉偟偰偄傑偡偑
丂v.7 偱傕嶌惉壜擻偱偡丅偨傇傫^_^;
偛堄尒丄姶憐側偳宖帵斅傊偺彂偒偙傒傕偍懸偪偟傑偡丅
島嵗傔偵傘乕偵栠傞丂丂丂