| Horiri'2000乥偆偒傖偒傖偝傫偺巚偄崬傒傆偋偲偟傚偭傉島嵗乥偐偢傒傫NOTE乮傆偋偲偟傚偭傉弶曕偺弶曕島嵗乯 |
亂傎慻偺僼僅僩僔儑僢僾弶曕島嵗亃
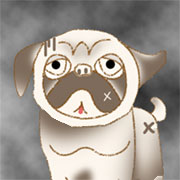
| CS亅係侽仏丂屆傃偨億僗僞乕丂仏 |
僒儞僾儖夋憸丂乮採嫙丗傎慻岺朳乯 |
岺掱丒憖嶌 |
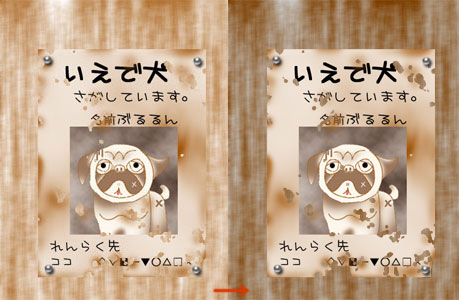
|
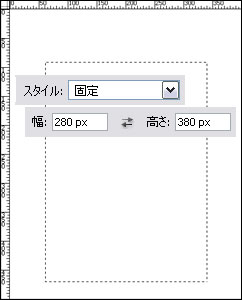
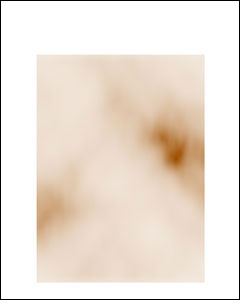
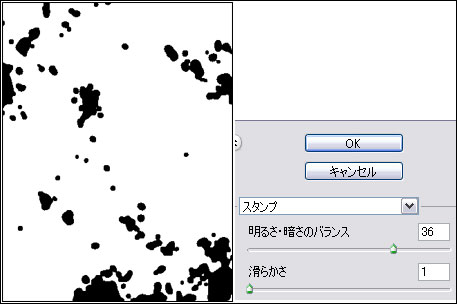
屆偔偰墭傟偨億僗僞乕偺偮傕傝偱偟偨偑丄 墭傟偡偓丠乮娋乯 攋傟偨傝偙偡傟偨傝偑懡彮晄帺慠偱偡偑丅丅丅丷(`O丩*) 僽乕儞 丂侾丄傑偯偼丄億僗僞乕偵揬傝晅偗傞夋憸傪梡堄偟傑偡丅 丂丂丂丒戝偒偝丗侾俉侽亊侾俉侽倫倶乮栚埨乯 丂丂丂丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俀丄怴婯僼傽僀儖嶌惉丂係侽侽亊俆侽侽倫倶 ------------------------------------------------------------------------ 丂俁丄巻晹暘偺弨旛偱偡丅 丂丂丂丂丒怴婯儗僀儎乕嶌惉丂乮僼傽僀儖柤丗巻乯 丂丂丂丂丒乽挿曽宍慖戰乿僣乕儖傪巜掕偟偰丄丂 丂丂丂丂丒忋偺僣乕儖僶乕偵 丂丂丂丂丂乽僗僞僀儖丗屌掕丂暆丗俀俉侽倫倶丂崅偝丗俁俉侽倫倶乿偲丄擖椡偟傑偡丅 丂丂丂丂丒僇儞僶僗偺忋偱丂億儞偲僋儕僢僋丅 丂丂丂丂丒巜掕偝傟偨慖戰斖埻偑弌偨傜僆僢働乕偱偡丅 丂丂丂丂丒庤偛傠側埵抲偵堏摦偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  丂丂丂丂丂丂丂丂丂丂丂丂仾丂弅彫夋憸丂乮埲崀丂弅彫夋憸偺昞帵偵側傝傑偡乯 ------------------------------------------------------------------------ 丂丂丂丂丒巻偵嬤偄怓偱丄彮偟偔偡傫偩怓傪慖傫偱丄揾傝偮傇偟傑偡丅 丂丂丂丂丂崱夞偼奊偵嬤偄怓偺乽仈F4EBE2乿傪揾傝傑偟偨丅 ------------------------------------------------------------------------ 丂係丄巻偵墭傟傪擖傟傑偡丅 丂丂丂丂丒怴婯儗僀儎乕嶌惉丂乮僼傽僀儖柤丗塤柾條乯 丂丂丂丂丒昤夋怓傪弶婜愝掕偵偟偰乮崟亊敀乯丄乽塤柾條侾乿傪揔梡丅 丂丂丂丂丒乽昤夋儌乕僪乿傪乽從偒崬傒僇儔乕乿偵曄峏偟傑偡丅 丂丂丂丂丂丂偆傑偔墭傟偑弌側偐偭偨傜丄壗搙偐傗傝捈偟偰帋偟偰傒傑偟傚偆丅 丂丂丂丂丒乽從偒崬傒僇儔乕乿偵偟偨塤柾條傪儃僇僔傑偡丅 丂丂丂丂丂丂乽僼傿儖僞仺傏偐偟仺傏偐偟乮堏摦乯乿丂妏搙丗俋侽亱丂嫍棧丗俀侽倫倶偖傜偄 丂丂丂丂丒塤柾條儗僀儎乕傪傾僋僥傿僽偵偟偰丄乽壓偺儗僀儎乕偲寢崌乿偱寢崌偟傑偡丅 丂丂丂丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俆丄夋憸偲丄僼僅儞僩傪擖椡偟傑偡丅 丂丂丂丂丒乽巻乿儗僀儎乕偺忋偵丄愭偵梡堄偟偰偍偄偨夋憸傪忔偣傑偡丅 丂丂丂丂丂丂乽僐僺乕仌儁乕僗僩乿 丂丂丂丂丂丂丂丂丂丂  丂丂丂丂丒僼僅儞僩傪擖椡偟傑偡丅 丂丂丂丂丒擖椡偟偨僼僅儞僩偵崌傢偣偰丄乽奊乿偺埵抲傪寛傔傑偡丅 丂丂丂丂丒偆傑偔攝抲偑寛傑偭偨傜丄乽攚宨乿埲奜傪乽昞帵儗僀儎乕傪寢崌乿偱乽寢崌乿偟傑偡丅 丂丂丂  ------------------------------------------------------------------------ 丂俇丄乽巻乿偵攋傟傪嶌傝傑偡丅 丂丂丂丂丒堦斣忋偵丄怴婯儗僀儎乕嶌惉乮僼傽僀儖柤丗僗僞儞僾乯 丂丂丂丂丒巻傛傝堦夞傝戝偒偔丄慖戰斖埻傪嶌傝傑偡丅 丂丂丂丂丒偦偺傑傑乽塤柾條侾乿傪揔梡偟傑偡丅昤夋怓丗弶婜壔 丂丂丂丂丒僼傿儖僞仺僗働僢僠仺僗僞儞僾乿 丂丂丂丂丂僗僞儞僾僟僀傾儘僌偑奐偄偨傜丄悢抣傪擖椡偡傞偺偱偡偑丄 丂丂丂丂丂塤柾條偺嬶崌偱戝暆側堘偄偑弌偰偒傑偡丅 丂丂丂丂丂崟偄晹暘偑巻偺愗傝敳偐傟傞偲偙傠側偺偱丄廃埻偑崟偭傐偔側傞傛偆偵 丂丂丂丂丂乽塤柾條乿偺傗傝捈偟傪孞傝曉偟偰挷惍偟傑偡丅 丂丂丂丂丒崱夞偼 丂丂丂丂丂乽柧傞偝丒柧傞偝偺僶儔儞僗丗俁俇乿乽妸傜偐偝丗侾乿偲丄擖椡偟傑偟偨丅 丂丂丂  丂丂丂丂丒乽帺摦慖戰僣乕儖乿傪巜掕偟偰丄僗僞儞僾偺敀偄晹暘傪僋儕僢僋丅 丂丂丂丂丂丂乽慖戰斖埻仺慖戰斖埻傪斀揮乿偱丄崟偄晹暘傪慖戰偟傑偡丅 丂丂丂丂丒偦偺傑傑丄乽巻儗僀儎乕乿傪傾僋僥傿僽偵偟偰丄乽Delete僉乕乿傪墴偟偰乽嶍彍乿偟傑偡丅 丂丂丂丂丒僗僞儞僾儗僀儎乕傪旕昞帵偵偟偰妋擣偟傑偡丅 丂丂 丂丂丂丂丂丂*乽嶍彍乿偡傞慜偵妋擣偟偨偄帪偼丄乽僗僞儞僾乿儗僀儎乕偺乽摟柧搙乿傪 丂丂丂丂丂丂丂壓偘傞偲丄椙偔傢偐傝傑偡丅 丂丂丂丂丂丂丂崟偄晹暘傪嶍彍偟傑偡偺偱丄 丂丂丂丂丂丂丂嶍彍偟偨偔側偄晹暘傪乽昤夋怓丗敀侾侽侽亾乿偱揾傟偽 丂丂丂丂丂丂丂嶍彍偝傟偢偵嵪傒傑偡丅 丂丂丂丂丂丂丂偱偒傞偩偗丄巐嬿偼巆偡傛偆偵偟傑偡丅 丂丂丂丂丂丂丂巐嬿傪徚偟偰偟傑偆偲丄昬傪懪偮応強偑柍偄偺偱丄 丂丂丂丂丂丂丂昁慠揑偵乽傔偔傟乿傪嶌傜側偗傟偽偄偗側偔側傝傑偡丅 丂丂丂丂丒乽慖戰斖埻傪夝彍乿 丂丂丂丂丒乽僗僞儞僾乿儗僀儎乕傪丄乽儗僀儎乕傪嶍彍乿偱嶍彍偟傑偡丅 丂丂丂  ------------------------------------------------------------------------ 丂俈丄巻偵傕偆彮偟墭傟傪擖傟傑偡丅 丂丂丂丂丒乽僗億僀僩僣乕儖乿傪巜掕偟偰丄 丂丂丂丂丂巻夋憸偐傜敄墭傟偨怓傪廍偭偰乽昤夋怓乿偲偟傑偡丅 丂丂丂丂丒僽儔僔僣乕儖乽僜僼僩墌僽儔僔俀俈倫倶乿偖傜偄傪巜掕丅 丂丂丂丂丒乽Ctrl僉乕乿傪墴偟偨傑傑丄乽巻乿儗僀儎乕傪僋儕僢僋丅 丂丂丂丂丒怴婯儗僀儎乕嶌惉丂乮僼傽僀儖柤丗墭傟乯 丂丂丂丂丒僽儔僔偱丄寠偺嬻偄偨偲偙傠傗巻偺抂偺曽偵墭傟傪擖傟偰偄偒傑偡丅 丂丂丂丂丒偦偺傑傑乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俆倫倶丂丂偲擖椡丅 丂丂丂丂丒乽慖戰斖埻傪夝彍乿 丂丂丂丂丒乽墭傟乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄乽壓偺儗僀儎乕偲寢崌乿偱乽寢崌偟傑偡丅 ------------------------------------------------------------------------ 丂俉丄乽昬乿傪昤偒傑偡丅 丂丂丂丂丒堦斣忋偵丄怴婯儗僀儎乕嶌惉丂乮僼傽僀儖柤丗昬乯 丂丂丂丂丒僽儔僔僣乕儖巜掕丅 丂丂丂丂丂丂乽僴乕僪墌僽儔僔侾俁倫倶乿傪慖傃傑偡丅 丂丂丂丂丒昤夋怓丗弶婜壔 丂丂丂丂丒巻偺巐嬿偵丄億儞丂億儞丂億儞丂億儞丂偲丄寁係屄昤偒傑偡丅 丂丂丂丂丒乽僗僞僀儖仺僥僉僗僩岠壥仺偮傗徚偟儊僞儖乿傪揔梡偟傑偡丅 丂丂丂丂丒乽攚宨乿埲奜傪丄乽昞帵儗僀儎乕傪寢崌乿偱乽寢崌乿偟傑偡丅 ------------------------------------------------------------------------ 丂俋丄乽攚宨乿傪昤偒傑偡丅 丂丂丂丂丒儗儞僈偱傕暬偱傕丄側傫偱傕儓僀偱偡偑丄 丂丂丂丂丂崱夞偼乽僼傽僀僶乕乿傪巊偭偰傒傑偡丅 丂丂丂丂丒乽巻乿儗僀儎乕偼丄栚嬍傪僋儕僢僋偟偰乽旕昞帵乿偵偟偰偍偒傑偡丅 丂丂丂丂丒乽攚宨乿儗僀儎乕偺乽儘僢僋乿傪偼偯偟偰丄傾僋僥傿僽偵偟傑偡丅 丂丂丂丂丒昤夋怓偼壗偱傕偄偄偱偡偑丄拑宯傪巊偄傑偟偨丅乮#A07B22乯 丂丂丂丂丒乽僼傿儖僞仺昤夋仺僼傽僀僶乕乿丂丂曄壔丗侾俋丂嫮偝丗俇係丂偲擖椡偟傑偡丅乮栚埨乯 丂丂丂丂丒乽奐巒埵抲傪棎悢揑偵曄壔偝偣傞乿傪悢夞僋儕僢僋偟偰丄 丂丂丂丂丂忋晹偐傜棳傟傞傛偆側怓偁偄偵偟傑偡丅 丂丂丂丂丒乽僼傿儖僞仺傏偐偟仺傏偐偟乮堏摦乯乿丂妏搙係丂嫍棧丗侾侾丂偲擖椡丅 丂丂丂丂丒乽僀儊乕僕仺怓挷曗惓仺柧傞偝丒僐儞僩儔僗僩乿丂丂柧傞偝丗亅俆侽丂偲擖椡偟丄 丂丂丂丂丂彮偟埫傔偵曗惓偟傑偟偨丅 丂丂  ------------------------------------------------------------------------ 侾侽丄傕偆堦搙乽墭傟乿傪擖傟傑偡丅 丂丂丂丂丒怴婯儗僀儎乕嶌惉 丂丂丂丂丒昤夋怓丗弶婜壔丂丂 丂丂丂丂丒乽塤柾條侾乿揔梡丅 丂丂丂丂丒乽昤夋儌乕僪乿傪乽從偒崬傒僇儔乕乿偵曄峏丅 丂丂丂丂丂丂丂丂丂丂丂丂姰惉偱偡丅 |
墳梡嶌昳 |
 |
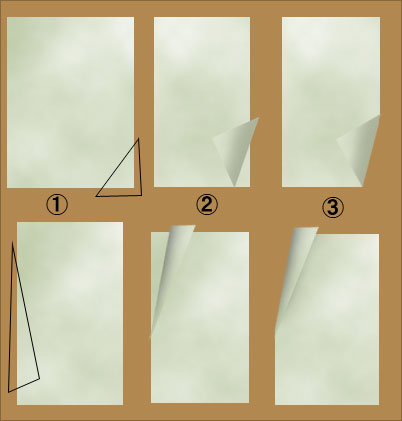
乽傔偔傟乿偺昤偒曽 |
 嘆傔偔傟偝偣偨偄戝偒偝偺斖埻傪乽慖戰乿偟傑偡丅 丂丂丒慖戰偟偨傜乽僐僺乕仌儁乕僗僩乿 嘇乽傔偔傟乿偨巻偼丄巻偺棤懁偵側傞傢偗偱偡偐傜丄慡偔暿偺怓偱揾傝偮傇偟偰儓僀偱偡偹丅 丂丂丒崱夞偼乽塭乿傪偮偗偰傒傑偟偨丅 丂丂丒乽曄宍仺夞揮乿偝偣偰丄乽傔偔傟乿傪嶌傝偨偄応強傊乽堏摦乿偟傑偡丅 嘊応強偑寛傑偭偨傜丄杮懱偺巻偺梋暘側売強傪乽徚偟僑儉乿偱徚偟傑偡丅 丂丂丒杮懱偺巻傪慖戰偟偰丄傔偔傟偺巻偺壓偐傜乽傏偐偟乿傪擖傟偰丄塭偺傛偆偵尒偣傑偡丅 丂丂丒宍偑寛傑偭偨傜丄乽寢崌乿偟偰姰惉侓 |
Win.Photoshop.c倱丂偱嶌惉偟偰偄傑偡偑
偁傜偐偨丂v.6丂v.7 偱傕嶌惉壜擻偱偡丅
乽僼傿儖僞仺僼傽僀僶乕乿偼丄v.CS偐傜偺搵嵹偱偡偺偱丂戙懼婡擻傪偛棙梡偔偩偝偄丅
偛堄尒丄姶憐側偳宖帵斅傊偺彂偒偙傒傕偍懸偪偟傑偡丅
島嵗傔偵傘乕偵栠傞丂丂丂
