| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS-47* ファンタジ~お城 * |
 |
サンプル画像 (提供:ほ組工房) |
工程・操作 |
|
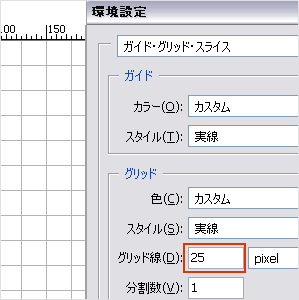
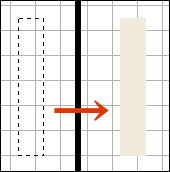
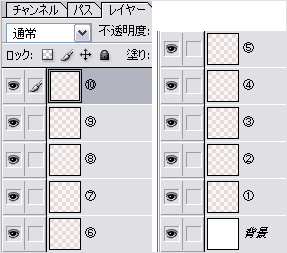
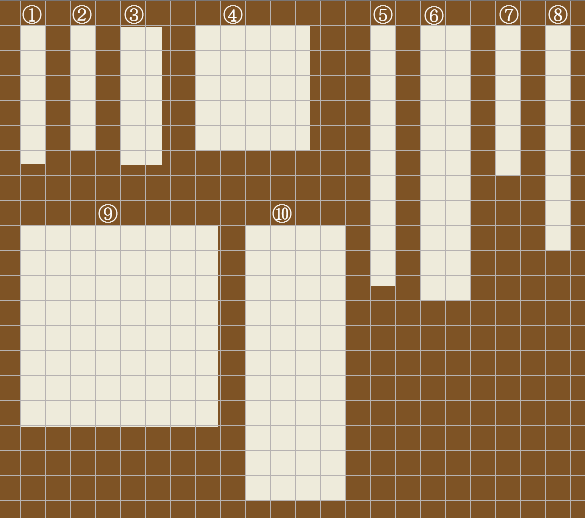
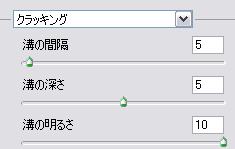
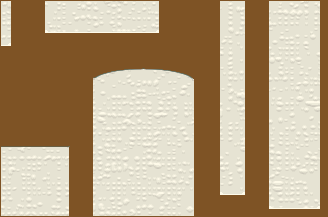
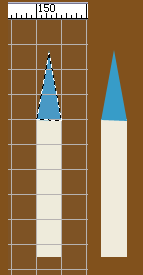
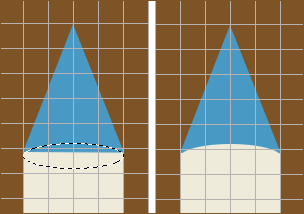
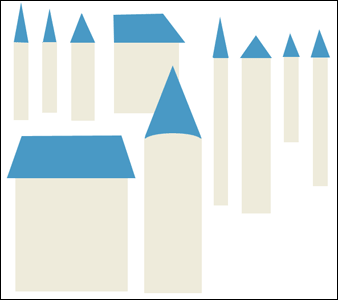
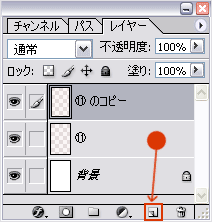
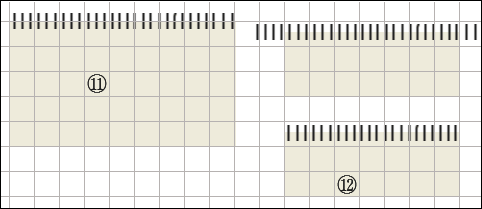
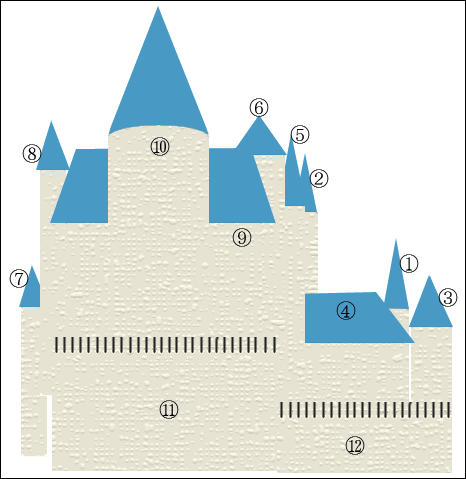
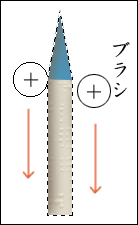
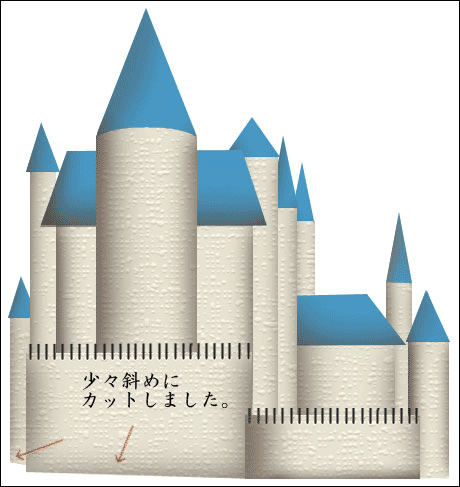
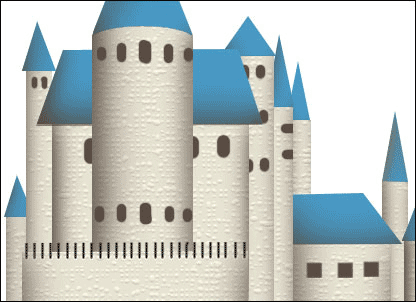
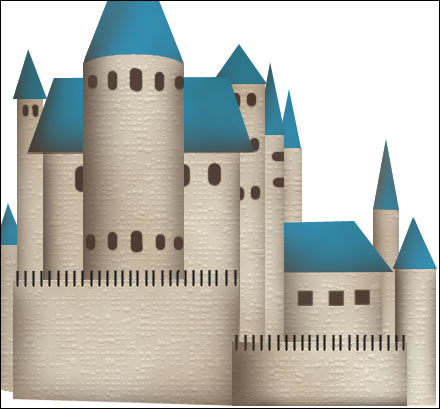
主に直線だけを利用した、かんたんお絵描きです。 うまく説明できなくて、プレハブ建築になってしまいました。(>_<) ファンタジーに変身させるとフィルタ効果など消えてしまいますが、 メーンは「ファンタジー」のつもりですので、やさしい作品に仕上げましょ♪ 1、お城本体を描きます。 ・新規ファイル作成 500×500px ・新規レイヤー作成 (ファイル名:①) ・描画色設定。 お城の色はなんでもイイですが、薄いベージュにしてみます。(描画色:#F0EBDC) ・グリッドを調整・表示します。 「ビュー→表示→グリッド」を開いて、「グリッド」にチェックを入れる。 「編集→環境設定→ガイド・グリッド・スライス」を開いて、 「グリッド線:25」と、入力します。  ------------------------------------------------------------------------ ・グリッドのマス目の数を頼りに、 ・その都度、新規レイヤー作成(ファイル名:ライン①~⑩)して ・「長方形選択ツール」を指定、範囲を選択して塗りつぶしながら、 10枚の本体を描きます。    ------------------------------------------------------------------------ 2、クラッキングを適用します。 ・「フィルタ→テクスチャ→クラッキング」 溝の間隔:5 溝の深さ:5 溝の明るさ:10 (目安です) *クラッキング適用は”おまけ”です。 ファンタジーに変身させてしまうと、クラッキング効果は見えなくなってしまいます。 ファンタジー画像だけ描きたい方は省略してイイです。   ------------------------------------------------------------------------ 3、屋根を描きます。 ・「多角形選択ツール」を指定します。 ぼかし:0 アンチエイリアス:チェックを入れる ・描画色設定。 屋根の色もなんでもイイですが水色にしました。(#379CC8) ・「多角形選択ツール」で三角の選択範囲を作り、本体同様に塗りつぶします。 ・各レイヤーをアクティブにすることを忘れないこと! ①の本体に①の屋根を描かないと、大変なことになります。 屋根が本体から浮くことの無いように、密着させるか、またはかぶる程度に 塗りつぶします。 ・カンバスの「定規」も利用しましょう。  ------------------------------------------------------------------------ ・①②③⑤⑥⑦⑧は、適当な三角屋根にします。 ・④は、隠れてしまうので片屋根でいいです。 ・⑨の屋根は台形の屋根にしてみました。 ・⑩の屋根は目立つので、丸みをつけてみます。 「⑩レイヤー」の上に、新規レイヤー作成。 長めの三角屋根を選択して、塗りつぶします。 次に、「楕円選択ツール」を指定して、切り取る分の選択範囲を作り、 「Deleteキー」を押して削除します。 上手くかぶさるように移動したら、「⑩の屋根レイヤー」と「⑩の本体レイヤー」を 「結合」しておきます。  ------------------------------------------------------------------------ 本体と屋根の形が出来ました。  ←縮小画像 ←縮小画像------------------------------------------------------------------------ 4、外壁を描きます。 ・新規ファイル作成。 ・新規レイヤー作成(ファイル名:⑪) ・本体や屋根と同様に、選択範囲を作成し塗りつぶします。 ・「クラッキング」適用。(省略可) ・新規レイヤー作成(ファイル名:⑫) ・選択範囲を作成し塗りつぶす。 ・「クラッキング」適用。(省略可) 5、外壁にフェンス?を描きます。 ・「ハード円ブラシ・3px」を指定。 ・「描画色:黒」に設定。 ・「⑪レイヤー」の上に、新規レイヤー作成(ファイル名:⑪フェンス) ・図のような縦棒を描いていきます。 ・全部描けたら、「⑪フェンスレイヤー」をコピーします。 レイヤー→レイヤーの複製 又は、「⑪フェンスレイヤー」をマウスで掴んで、 レイヤーパレットの下にある「新規レイヤーを作成」に入れる。  ・コピーしたレイヤーを、⑫の上部に移動。 ・はみ出た部分は「消しゴム」で消します。 ・うまく描けたら、「それぞれのレイヤー同士」を、結合しておきます。 フェンスを描く時、同じ長さにはなかなか描けないかも知れません。 描けなくてもイイです。でも短か過ぎては困ります。 なので、始めは長めに無造作に描いてかまいません。 「Shiftキー」を押しながら描けば、とりあえず真っ直ぐな線は描けます。 全部描き終えてから、選択範囲で選択して、余分な部分を 一気に削除するようにします。  これで、下準備完了です。 ------------------------------------------------------------------------ 6、各所に配置します。 同じ色なのでわかりにくいですが、ザッと配置してみます。  ------------------------------------------------------------------------ 7、レイヤーの番号順に、影をつけます。 ・「①レイヤー」をアクティブにして、「Ctrlキー」を押しながら、レイヤーの中をクリック。 ①の全てが選択されました。 隣り合ったファイルは、一旦目玉をクリックして「非表示」にしておきます。 ・「ソフト円ブラシ:45px」 「描画色:赤茶(#59493F)」 「不透明度:100%」に設定して、 ・ブラシを選択範囲の際を走らせる。  ------------------------------------------------------------------------ ・「②レイヤー」以降、 同様にして影をつけていきます。 太い本体には、ブラシ「ソフト円ブラシ:100px」に替えるなどして操作します。 影が付いたことで、本体にメリハリが出来るので、配置もしやすくなりました。 今度は、きっちり配置しましょう。 ・⑦と⑪は、気持ち奥行きを出したくて、下部を斜めにカットしてあります。  ------------------------------------------------------------------------ 8、窓を描きます。 ・描き込む窓が、本体からはみ出さないようにするために、 描き込む本体の全体を選択範囲で選択してから描くとヨイです。 ・描画色:赤茶(#59493F) 不透明度:100%に、設定。 (描画色は影付けに使った色と同じです) ・「円」や「四角」のブラシを使って、しつこくならない程度に自由に書き込んでイイです。  ------------------------------------------------------------------------ 9、これで完成にする場合は、背景以外を全て結合します。 ・お城全体を選択範囲で選択します。 ・新規レイヤー作成 ・「描画色:暖色系のブラウン(より暗い)×背景色:白」に設定して、 ・「雲模様1」を適用します ・「雲模様レイヤー」の描画モードを「乗算」にします。 ・「不透明度:50%」ぐらいに下げます。 ・ちょっと古びた感じになりました。  ------------------------------------------------------------------------ ********************************************************************************** 10、【9】で結合したお城を、ファンタジーにします。 ・お城全体を、選択範囲で選択します。 ・「選択範囲→境界をぼかす」 半径:10px と、入力する。 ・そのまま、「編集→コピー」 → 「編集→ペースト」します。 元絵のレイヤーの上に、輪郭の薄れた「お城コピーレイヤー」が出来ました。 ・元絵のレイヤーは、削除してイイです。 ・「お城コピーレイヤー」の上に、新規レイヤー作成します。 ・「ブラシツール」を指定して、 ・「ソフト円ブラシ300px」を選択します。 ・「描画色:パステルマゼンタ(#F19EC2)」 ・カンバスの中の3箇所ぐらいに、ポン ポン ポンとクリック。 ・新規レイヤー作成 ・ブラシツールはそのままで、 ・「描画色:ライトシアン(#00B7EE)」 ・カンバスの空いてる部分に、ポン ポン ポンと、クリック ・新規レイヤー作成 ・「描画色:イエロー(明)(#FFF45C) ・残りの空いたところに、ポンポンポン! ・「お城コピーレイヤー」をアクティブにして、 ・「フィルタ→ぼかし→ぼかし(ガウス)」 半径:2px と、入力します。 ・「不透明度:30%」まで下げます。 ・次にピンク・ブルー・イエローの、各レイヤーをアクティブにして不透明度を下げますが、 目安としては「30%」ぐらいまで下げます。 完成♪  ------------------------------------------------------------------------ |
【 お ま け 】 |
|
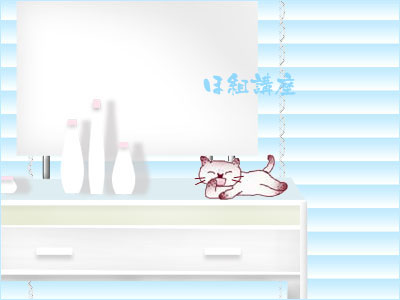
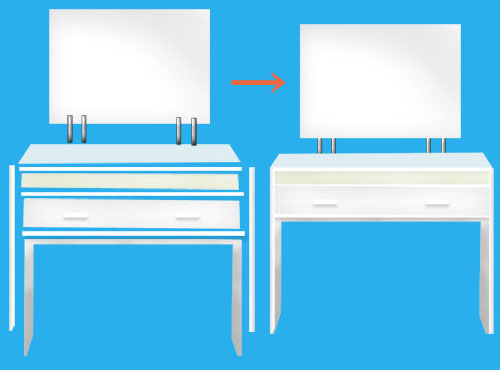
これがお絵描きと言えるかどうかわかりませんが、 今回のように選択範囲で四角を作り、それを塗りつぶしたものを組み立てていく方法なら、 お絵描き苦手なワタシにも描けるものがあると知った時、ちょっと嬉しかったものです。 ソフトの力を借りて、チャレンジしてみませんか。 こんなドレッサーなら、長方形選択ツールだけで描くことが出来ます。  --------------------------------------------------------- ・天板(猫の乗ってる板)だけに、わづかな遠近を使ってます。
・ミラーを支える金属棒には、「スタイル→ツヤなしメタル」を使いました。 ・他はすべて、 a.長方形選択ツールで選択範囲を作り、 b.塗りつぶし c.影をつける。  |
応用作品 |
 |
Win.Photoshop.cs で作成していますが
v.6 v.7 でも作成可能です。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る