|
おひなさまをあしらった「ひなカード」
金屏風におひなさま、、、定番から脱皮してみよう♪
「ドロップシャドウ」の設定数値は、パターンの濃淡や明暗で感じが変わりますので適宜変更可。
*↓の説明画像は縮小画像ですのでご了承下さい。
------------------------------------------------------------------------
1、素材を用意します。
素材は「おひなさま」と、「モモの花型」、「背景用パターン」、「表紙用パターン」の
4つですが、おひなさまとパターンは各自で作成しましょ。
A、おひなさま画像
縮小して使用するので、凝る必要は無い・・・かも。
うまく描けませんでしたが。。。(汗)

------------------------------------------------------------------------
B、背景用パターン
C、表紙用パターン
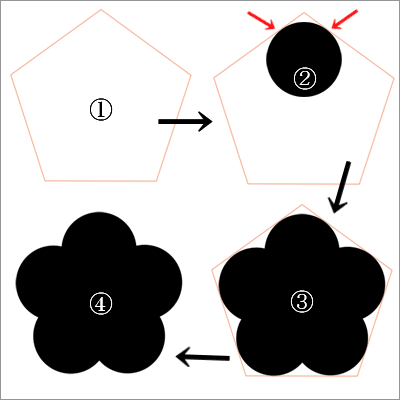
D、「モモの花型」を用意します。
(今回の素材用としては大きめになっていますので、必要に応じて縮小して使います。)
①五つの花弁を均等に入れるために、五角形の仮下地ラインを描きます。
・新規ファイル作成 400×400 描画色:自由
・新規レイヤー作成
・「ブラシツール」指定 ハード円ブラシ3px
・「多角形ツール」指定 パス:チェックを入れる 辺:5
・カンバスいっぱいに五角形を作ります。
・そのまま「ペンツール」指定
・カンバスの中で右クリックして、「バスの境界線を描く」
・再びカンバスの中で右クリック。「バスを削除」
これで、五角形のラインが描けました。カンバスの中央に移動しておきます。
②花弁を描きます。
・新規レイヤー作成 描画色:なんでもいいですが今回は黒
・「楕円形選択ツール」指定
・「ツールバー」→ぼかし:0 アンチエイリアス:チェックを入れる
スタイル:固定 幅:150px 高さ:150px
・カンバスの中をクリック、円形の選択範囲が出ればオッケーです。
・そのまま、描画色で塗りつぶします。
真っ黒い円形が出来ました。
・「選択範囲を解除」
・「移動ツール」を指定して、五角形の下地ラインの角にピタッと収まるように移動します。
③2個目 3個目と、「レイヤーを複製」しながら5個並べます。
④均等に並んだら、「五角形仮下地ライン」レイヤーは、削除してイイです。
・黒丸のレイヤーだけを「表示レイヤーを結合」で結合します。
・中央の空いた部分は、同じ色(黒)で塗りつぶします。

------------------------------------------------------------------------
2、カード本体を描きます。
①新規ファイル作成 450×300
・新規レイヤー作成 (ファイル名:背景)
・「編集→塗りつぶし」 用意してあったパターンで塗りつぶします。
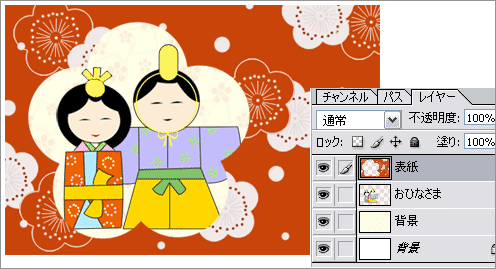
②「背景」レイヤーをアクティブにして、用意してある「おひなさま画像」をコピーペーストします。
③新規レイヤー作成 (ファイル名:表紙)
・「編集→塗りつぶし」 用意してあったパターンで塗りつぶします。
④「表紙レイヤー」をアクティブにしたまま、
・【D】で作成した「モモの花型画像」をコピーペーストします。
・左寄りの中央に移動します。

------------------------------------------------------------------------
・「Ctrlキー」を押しながら、「モモの花型」レイヤーをクリック。
モモの花全体が選択されていればオッケーです。
・そのまま「表紙」レイヤーをアクティブにして、「Deleteキー」を押して「削除」します。
⑤「モモの花」レイヤーはご用が済んだので、「レイヤーを削除」で削除してイイです。

------------------------------------------------------------------------
⑥表紙が花の形にくり抜かれています。
・「表紙」レイヤーをアクティブにして、
・「自動選択ツール」を指定。くり抜かれた花の内側を選択します。
・「編集→境界線を描く」 幅:2px 位置:中央 描画色:自由
・「選択範囲を解除」
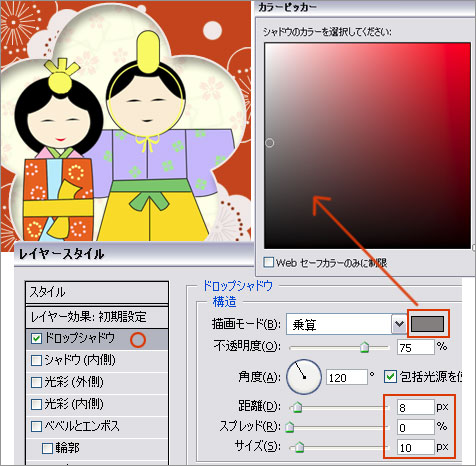
⑦「表紙」レイヤーサムネールをダブルクリック。
・レイヤーダイアログが開いたら、
・「ドロップシャドウ」にチェックを入れ
・「シャドウのカラーを設定」をクリックして「カラーピッカー」を開き、
「黒」から「グレー」に変更して、
・距離:8 サイズ:10 と、入力します。

------------------------------------------------------------------------
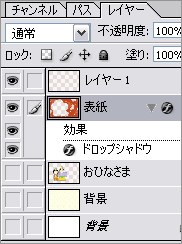
⑧表紙のレイヤー加工のラスタライズをします。
・「表紙」レイヤーがアクティブになってることを確認したら、
「新規レイヤーを作成」します。
・作成した「新規レイヤー」と、「表紙」レイヤー以外の目玉をクリックして
非表示にします。
・「表紙」レイヤーをアクティブにして、「表示レイヤーを結合」で結合します。
・結合したら、再び他のレイヤーの目玉をクリックして表示させます。

------------------------------------------------------------------------
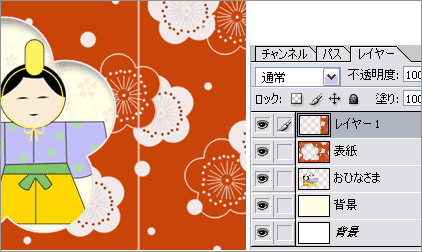
⑨「長方形選択ツール」を指定して、
・表紙の右三分の一弱程度を選択して、
・「編集→コピー」→「編集→ペースト」
ファイル名が「レイヤー1」のレイヤーが出来ました。
・そのまま、「ブラシツール」を指定。 ハード円ブラシ2pxのブラシで
左側の端に垂直にラインを入れます。

------------------------------------------------------------------------
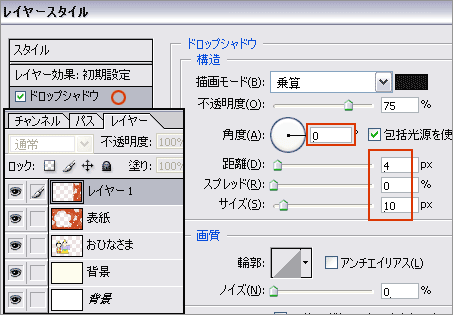
⑩「レイヤー1」レイヤーサムネールをダブルクリック。
・レイヤーダイアログが開くので、先ほどと同様に「ドロップシャドウ」にチェックを入れ、
角度:0 距離:4 サイズ:10 と、入力します。

------------------------------------------------------------------------
これでカード本体は完成です。
*レイヤーパレットの一番下のロックされた「背景」レイヤーは、
「背景」の透明度を変更する時のために残してあるレイヤーなので、
必要なければ削除してイイです。
・「画像を統合」
------------------------------------------------------------------------
以降はカードをカードらしく見せるための作業です。
3、台紙を作成します。
・新規ファイル作成 500×350
・背景を塗りつぶします。
・完成したカードを、コピーペーストします。
・「変形→回転」で回転。
・「ドロップシャドウ」を適用。
シャドウのカラー:グレー 角度:120 距離:9 サイズ:13 と、入力します。
完成です♪

------------------------------------------------------------------------ |



