| Horiri'2000乥偆偒傖偒傖偝傫偺巚偄崬傒傆偋偲偟傚偭傉島嵗乥偐偢傒傫NOTE乮傆偋偲偟傚偭傉弶曕偺弶曕島嵗乯 |
亂傎慻偺僼僅僩僔儑僢僾弶曕島嵗亃
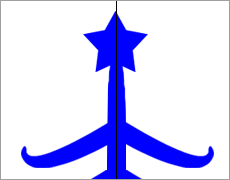
| CS亅俇俇仏丂僈儔僗偺Xmas僣儕乕 仛丂仏 |
 |
僒儞僾儖夋憸丂乮採嫙丗傎慻岺朳乯 |
岺掱丒憖嶌 |
|
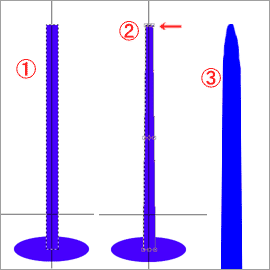
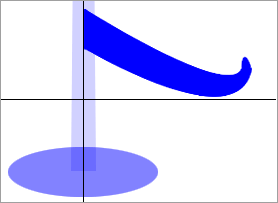
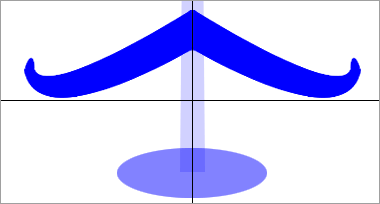
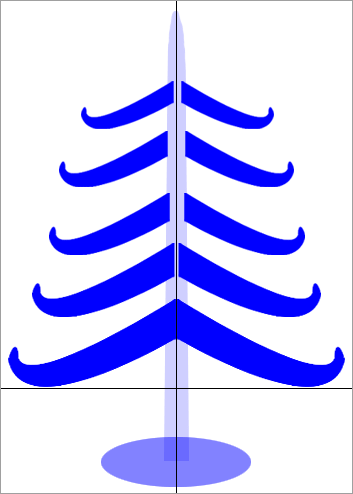
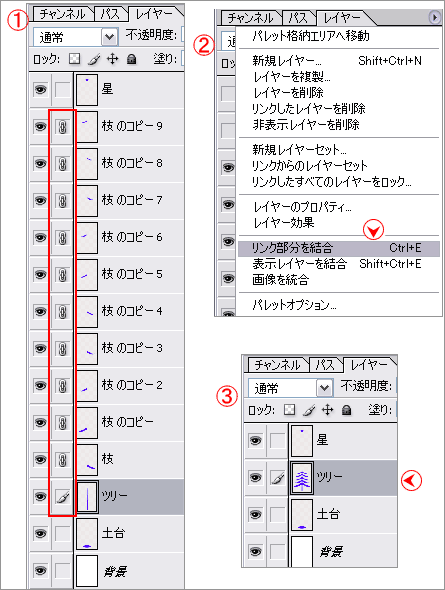
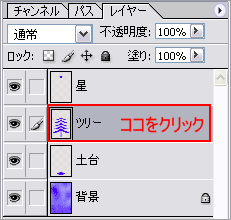
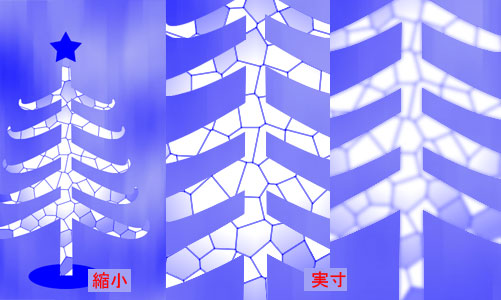
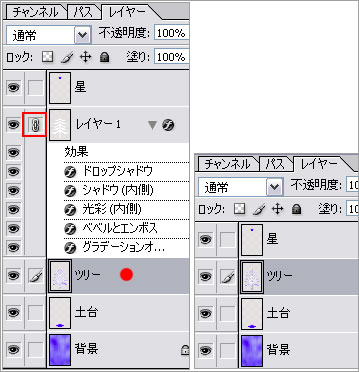
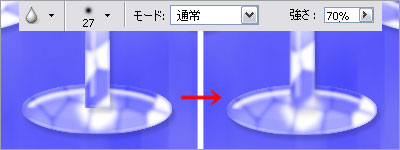
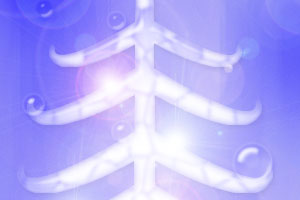
奨偱尒偐偗偨僕儏僄儕乕僗僞儞僪傪嶲峫偵偟傑偟偨丅 崱夞偼丄挿偔側偭偨儗僀儎乕傪栚揑偺儗僀儎乕偩偗娙扨偵寢崌偡傞曽朄傪庢傝擖傟偰傒傑偟偨丅 寢崌偟偨偔側偄儗僀儎乕傪旕昞帵偵偡傞偙偲側偔丄寢崌壜擻偱偡丅 仏岺掱偺屻敿偱丂乽摟柧僗僞僀儖乿傪巊梡偟傑偡丅 乽摟柧僗僞僀儖乿偺柍偄曽偼丄乻CS亅俁侾摟柧僗僞僀儖丒嵞僩儔僀乼島嵗偱嶌傜傟傞偙偲傪偍姪傔偟傑偡丅 亂俀亃偺俀偺嘆丂偵丄僞僀僾儈僗偑偁傝傑偟偨丅 亊崅偝係俆丂丂仜崅偝係俆侽 掶惓偟偰偍榣傃怽偟忋偘傑偡丅 亂侾亃怴婯僼傽僀儖嶌惉丅丂係侽侽亊俇侽侽倫倶丂丂 丂丂丂昤夋怓丗RGB僽儖乕乮#0000FF乯丂/丂攚宨怓丗敀 ------------------------------------------------------------------------ 亂俀亃壓彂偒傪偟傑偡丅 丂侾丄搚戜亖怴婯儗僀儎乕嶌惉乮儗僀儎乕柤丗搚戜乯 丂丂丂丒乽懭墌慖戰僣乕儖乿傪巜掕丅丂屌掕/暆侾俆侽丗崅偝俆侽丂偲愝掕偡傞丅 丂丂丂丒昤夋怓偱揾傝偮傇偟丅 丂丂丂丒乽慖戰斖埻夝彍乿 ------------------------------------------------------------------------ 丂俀丄拞墰偺朹亖怴婯儗僀儎乕嶌惉乮儗僀儎乕柤丗僣儕乕乯 丂丂丂嘆乽挿曽宍慖戰僣乕儖乿傪巜掕丅丂屌掕/暆俀俆丗崅偝係俆侽丂偲愝掕偡傞丅 丂丂丂丂丂昤夋怓偱揾傝偮傇偟丄乽慖戰斖埻傪夝彍乿偡傞丅 丂丂丂嘇乽曇廤仺曄宍仺墦嬤朄乿傪揔梡偟偰丄愭偺曽傪彮偟嵶偔偟傑偡丅 丂丂丂嘊乽徚偟僑儉僣乕儖乿偱徚偟側偑傜娵嵶傝偵偟傑偡丅 丂丂丂丂丂丂仏慇嵶偝偼昁梫偁傝傑偣傫丅婥帩偪嵶傔偵側偭偰偄傟偽僆僢働乕偱偡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俁丄巬亖怴婯儗僀儎乕嶌惉乮儗僀儎乕柤丗巬乯 丂丂丂嘆乮壓抜偺巬乯愭嵶傝偺宍傪嶌傝丄昤夋怓偱揾傝偮傇偟傑偡丅 丂丂丂丂丂丂丂仏暘傝傗偡偄傛偆偵丄搚戜偲拞墰偺朹偺摟柧搙傪壓偘偰偄傑偡丅 丂丂丂丂丂丂丂  丂丂丂丂偦偺傑傑乽儗僀儎乕傪暋惢乿丂仺丂乽曇廤仺曄宍仺悈暯曽岦偵斀揮乿偱丄 丂丂丂丂憡懳偺埵抲偵攝抲偟傑偡丅 丂丂丂丂丂丂丂仏斀揮偟偨屻偵丄乽Shift僉乕乿傪墴偟側偑傜乽栴報僉乕亂仼亃乿傪悢夞墴偣偽丄 丂丂丂丂丂丂丂丂丂丂丂忋壓偑僘儗傞偙偲側偔嵍偵堏摦偡傞偙偲偑弌棃傑偡丅 丂丂丂丂丂丂丂丂丂丂丂偦偺帪丄僣乕儖偼昁偢乽堏摦僣乕儖乿傪巜掕偟傑偡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂嘇乮壓偐傜俀抜栚偱偡丅乯 丂丂丂丂丂峏偵乽儗僀儎乕傪暋惢乿偟傑偡丅乽巬 偺僐僺乕 2乿偑弌棃傑偟偨偹丅 丂丂丂丂丂廳側偭偰傞偺偱丄尒偨栚偵偼壗偺曄壔傕偁傝傑偣傫偐傜丄 丂丂丂丂丂乽栴報僉乕亂仾亃乿傪墴偟偰丄忋偵堏摦偟傑偡丅 丂丂丂丂丂彮偟彫偝偔偟偨偄偺偱丄乽曇廤仺曄宍仺奼戝丒弅彫丂弅彫棪丗俉俆亾乿偲擖椡偟傑偡丅 丂丂丂丂丂愭傎偳偲摨條偵丄峏偵乽儗僀儎乕傪暋惢乿仺乽悈暯曽岦偵斀揮乿仺乽塃偵堏摦乿傪 丂丂丂丂丂孞傝曉偟丄斀懳懁偺巬傪嶌傝傑偡丅 丂丂丂嘊乮壓偐傜俁抜栚偱偡丅乯 丂丂丂丂丂摨偠偙偲偺孞傝曉偟偱偡丅 丂丂丂丂丂乽儗僀儎乕傪暋惢乿偟傑偡丅乽巬 偺僐僺乕 4乿偑弌棃傑偟偨丅 丂丂丂丂丂乽栴報僉乕亂仾亃乿傪墴偟偰丄忋偵堏摦偟傑偡丅 丂丂丂丂丂乽曇廤仺曄宍仺奼戝丒弅彫丂弅彫棪丗俉俆亾乿 丂丂丂丂丂乽儗僀儎乕傪暋惢乿仺乽悈暯曽岦偵斀揮乿仺乽嵍偵堏摦乿 丂丂丂嘋乮壓偐傜係抜栚偱偡乯 丂丂丂丂丂孞傝曉偟偱偡丅 丂丂丂丂丂乽儗僀儎乕傪暋惢乿丅乽巬 偺僐僺乕 6乿偑弌棃傑偟偨丅 丂丂丂丂丂忋偵堏摦偟傑偡丅 丂丂丂丂丂乽曇廤仺曄宍仺奼戝丒弅彫丂弅彫棪丗俋侽亾乿 丂丂丂丂丂乽儗僀儎乕傪暋惢乿仺乽悈暯曽岦偵斀揮乿仺乽塃偵堏摦乿 丂丂丂嘍乮壓偐傜俆抜栚丄堦斣忋偺巬偱偡乯 丂丂丂丂丂孞傝曉偟傑偡丅 丂丂丂丂丂乽儗僀儎乕傪暋惢乿丂乽巬 偺僐僺乕 8乿偑弌棃傑偟偨丅 丂丂丂丂丂乽栴報僉乕亂仾亃乿傪墴偟偰丄忋偵堏摦偟傑偡丅 丂丂丂丂丂乽曇廤仺曄宍仺奼戝丒弅彫丂弅彫棪丗俉俆亾乿 丂丂丂丂丂乽儗僀儎乕傪暋惢乿仺乽悈暯曽岦偵斀揮乿仺乽嵍偵堏摦乿 丂丂丂丂丂丂丂丂丂俆懳偺巬偑弌棃傑偟偨丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂係丄惎亖儗僀儎乕偺堦斣忋偵丄乽怴婯儗僀儎乕嶌惉乿偟傑偡丅乮儗僀儎乕柤丗惎乯 丂丂丂丂僇僗僞儉僔僃僀僾偐傜乽惎宍乿傪慖戰偟偰丄朹偺愭抂偵攝抲偟傑偡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂俆丄乽僣儕乕乿偲丄乽巬乿傪寢崌偟傑偡丅 丂丂丂嘆乽僣儕乕乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄 丂丂丂丂丂乽巬乿儗僀儎乕偲乽巬僐僺乕仜乿偲彂偐傟偨儗僀儎乕慡偰偺 丂丂丂丂丂乽傾僋僥傿僽儗僀儎乕偲偺儕儞僋乿乮栚嬍偺塃椬乯偵儕儞僋傪挘傝傑偡丅 丂丂丂嘇儗僀儎乕偺塃忋偺仯傪僋儕僢僋偟偰弌偰偔傞僋僀僢僋儕僼傽儗儞僗偺 丂丂丂丂丂乽儕儞僋晹暘傪寢崌乿傪僋儕僢僋丅 丂丂丂嘊寢崌偝傟偰丄僗僢僉儕偟傑偟偨丅丂 丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂丂丂偙傟偱壓彂偒偑廔椆偟傑偟偨偺偱丄僼傿儖僞壛岺偟偰偄偒傑偡丅 丂丂丂丂丂僼傿儖僞壛岺偼攚宨偵嵍塃偝傟傑偡偺偱丄偙偙偱攚宨傪嶌惉偟傑偡丅 ------------------------------------------------------------------------ 亂俁亃奺儗僀儎乕偵僼傿儖僞壛岺偟傑偡丅 丂侾丄乽僣儕乕乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄乽Ctrl僉乕乿傪墴偟側偑傜乽僣儕乕儗僀儎乕乿偺 丂丂丂僒儉僱乕儖傪僋儕僢僋丅 丂丂丂僣儕乕慡懱偑慖戰偝傟傑偟偨丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂嘆乽僼傿儖僞仺塤柾條侾乿揔梡丅 丂丂丂丂丂丂丂仏儔儞僟儉偵昞帵偝傟傞乽塤柾條乿偱偡偐傜丄師偺僗僥儞僪僌儔僗壛岺偺姶偠偼忢偵曄傢傝傑偡丅 丂丂丂嘇懕偗偰丄乽僼傿儖僞仺僥僋僗僠儍仺僗僥儞僪僌儔僗乿丂 丂丂丂丂丂丂僙儖偺戝偒偝丗侾俆丂嫬奅慄偺懢偝丗侾丂柧傞偝偺嫮偝丗侾侽丂偱丄揔梡偟傑偡丅 丂丂丂嘊乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俀 丂偱丄揔梡偟傑偡丅  ------------------------------------------------------------------------ 丂丂丂嘋怴婯儗僀儎乕傪嶌惉偟偰丄偦偺傑傑僇儞僶僗偺拞偱塃僋儕僢僋偟傑偡丅 丂丂丂丂丂僋僀僢僋儕僼傽儗儞僗偑奐偔偺偱丄乽揾傝偮傇偟乿傪僋儕僢僋丅 丂丂丂嘍乽慖戰斖埻傪夝彍乿 丂丂丂嘐乽僗僞僀儖僷儗僢僩乿偺拞偐傜乽摟柧僗僞僀儖乿傪巜掕偟偰揔梡偟傑偡丅 丂丂丂嘑乽僣儕乕乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄儗僀儎乕僷儗僢僩偺乽摟柧僗僞僀儖乿儗僀儎乕偵 丂丂丂丂丂儕儞僋乮栚嬍偺塃椬偺乽傾僋僥傿僽儗僀儎乕偲偺儕儞僋乿傪僋儕僢僋乯傪挘傝丄 丂丂丂丂丂乽儕儞僋晹暘傪寢崌乿偟傑偡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂丂丂偙傟偱丄僣儕乕偺晹暘偑弌棃傑偟偨丅 丂丂丂丂丂乽搚戜乿偵傕丄摨偠悢抣偱摨條偺壛岺傪偟傑偡丅 ------------------------------------------------------------------------ 丂俀丄乽搚戜乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄慖戰偟傑偡丅 丂丂丂嘆乽塤柾條乿揔梡丅 丂丂丂嘇乽僼傿儖僞仺僥僋僗僠儍仺僗僥儞僪僌儔僗乿丂僣儕乕偺帪偲摨偠悢抣偱揔梡偟傑偡丅 丂丂丂嘊乽僼傿儖僞仺傏偐偟仺傏偐偟乮僈僂僗乯乿丂敿宎丗俀丂偙偪傜傕摨偠悢抣偱揔梡偟傑偡丅 丂丂丂嘋偦偺傑傑怴婯儗僀儎乕傪嶌惉偟偰乽揾傝偮傇偟乿偨傜丄乽慖戰斖埻傪夝彍乿偟傑偡丅 丂丂丂嘍乽摟柧僗僞僀儖乿偺揔梡丅 丂丂丂嘐乽搚戜乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄乽摟柧僗僞僀儖乿儗僀儎乕偵儕儞僋傪挘傝丄 丂丂丂丂丂乽儕儞僋晹暘傪寢崌乿偟傑偡丅 丂俁丄乽惎乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄乽摟柧僗僞僀儖乿傪揔梡偟傑偡丅 丂丂丂嘆怴婯儗僀儎乕嶌惉丅 丂丂丂嘇乽惎乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄僇儔偺乽怴婯儗僀儎乕乿偵儕儞僋傪挘傝丄 丂丂丂丂丂乽儕儞僋晹暘傪寢崌乿偟傑偡丅 丂係丄乽搚戜乿偲乽僣儕乕乿偺偮側偓晹暘傪栚棫偨側偔偟傑偡丅 丂丂丂嘆乽傏偐偟僣乕儖丂僜僼僩墌僽儔僔丗俀俈倫倶乿傪巜掕偟傑偡丅 丂丂丂嘇乽嫮偝丗俈侽亾乿偖傜偄偵愝掕丅 丂丂丂嘊乽僣儕乕乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄壓偺晹暘傪僫僨僫僨偟傑偡丅 丂丂丂丂丂搚戜偲朹偑梟偗崌偭偰偄傟偽僆僢働乕偱偡丅 丂丂丂丂丂  ------------------------------------------------------------------------ 亂係亃巇忋偘嶌嬈偱偡丅 丂侾丄乽攚宨乿儗僀儎乕埲奜傪乽寢崌乿偟傑偡丅 丂俀丄僣儕乕傪彮偟儃僇偟傑偡丅 丂丂丂嘆乽僣儕乕乿儗僀儎乕傪傾僋僥傿僽偵偟偰丄慡懱傪慖戰偟傑偡丅 丂丂丂嘇懕偗偰丄乽慖戰斖埻仺嫬奅傪傏偐偡丂敿宎丗俆倫倶乿偲擖椡丅 丂丂丂嘊峏偵乽曇廤仺僐僺乕乿仺乽曇廤仺儁乕僗僩乿偲懕偗傑偡丅 丂丂丂丂丂儗僀儎乕僷儗僢僩偵丄怴偟偄僣儕乕偺儗僀儎乕偑旘傃弌偟傑偟偨丅 丂丂丂丂丂屆偄僣儕乕偺儗僀儎乕偼丄乽嶍彍乿偟傑偡丅 丂俁丄乽夋憸傪寢崌乿偟傑偡丅 丂係丄僣儕乕偵傾僋僙儞僩傪偮偗傑偡丅 丂丂丂嘆乽僼傿儖僞仺昤夋仺媡岝乿丂柧傞偝丗侾侽侽丂丂儗儞僘偺庬椶丗俆侽亅侾侽侽mm 丂丂丂丂丂係乣俆儢強偵揔梡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂嘇乽僼傿儖僞仺昤夋仺媡岝乿丂柧傞偝丗侾侽侽丂丂儗儞僘偺庬椶丗侾侽俆mm 丂丂丂丂丂俀乣俁儢強偵揔梡丅 丂丂丂丂丂丂丂  ------------------------------------------------------------------------ 丂丂丂嘊怴婯儗僀儎乕嶌惉丅 丂丂丂嘋乽僴乕僪墌僽儔僔丂侾俋px乿傪巜掕偟偰丄僇儞僶僗偺拞傪億儞僢偲僋儕僢僋丅 丂丂丂丂丂侾屄偺墌傪昤偒傑偡丅 丂丂丂嘍墌偑昤偗偨傜丄乽摟柧僗僞僀儖乿傪揔梡偟傑偡丅 丂丂丂嘐摟柧側儃乕儖偑僀僀姶偠偵弌棃偨傜丄僽儔僔偺戝偒偝傪曄偊偰丄悢屄僋儕僢僋偟傑偡丅 丂丂丂丂丂巚傢偸応強傪僋儕僢僋偟偰偟傑偭偨傜丄乽僸僗僩儕乕乿偱栠傝丄傗傝捈偟偑弌棃傑偡丅 丂丂丂丂丂丂丂  丂丂丂丂丂姰惉侓 ------------------------------------------------------------------------ |
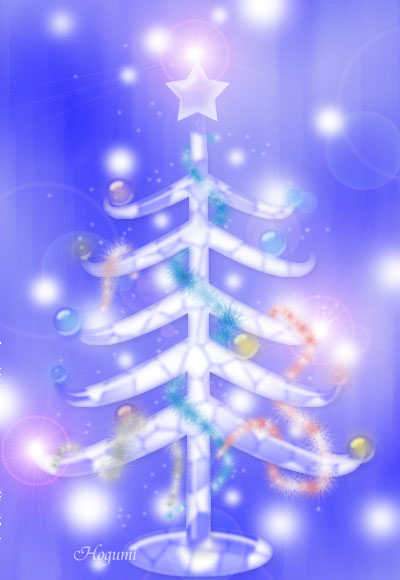
墳梡嶌昳 |
   |
Win.Photoshop.c倱丂偱嶌惉偟偰偄傑偡丅
偛堄尒丄姶憐側偳宖帵斅傊偺彂偒偙傒傕偍懸偪偟傑偡丅
島嵗傔偵傘乕偵栠傞丂丂丂