| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS−68* アイシング・チョコレート * |
 |
サンプル画像 (提供:ほ組工房) |
工程・操作 |
|
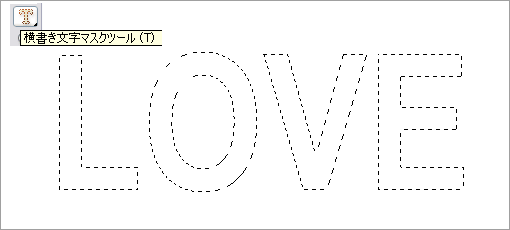
バレンタインが近いので、4個めのバレンタインカード作りです。 数値はいづれも変更可能です。 今回の工程はチョコレートだけですので、背景は各自で可愛く飾ってみてください。 ------------------------------------------------------------------------ 1、新規ファイル作成 700×300px 2、「横書き文字マスクツール」を指定して、フォント入力します。 なんでもイイですが、今回は「LOVE」と入力しました。 *フォントの種類は、太目のノーマルな形が良いので、 パソに標準搭載されている、「Arial Narrow Bold 190px」を使用しています。  ------------------------------------------------------------------------
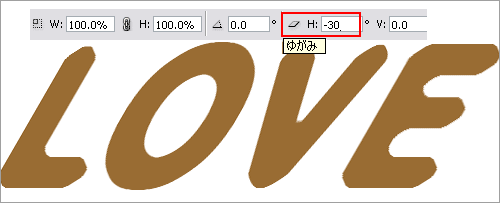
3、LOVEのフォントが、選択範囲で表示されていればオッケーです。「選択範囲→選択範囲を変更→滑らかに」 半径:10〜12px フォントが、丸っこくなりました。 そのまま、「描画色:赤茶」で塗りつぶします。 4、LOVEの、OVEの間が狭くなっているので、少し間隔を広げます。 広げ方は、「VE」を選択範囲で囲み、そのまま「移動ツール」を指定して、矢印キー「→」を数回クリックします。 次に、「E」を選択範囲で選択して、同じように「移動ツール」を指定。矢印キー「→」を数回クリック。 これで、「L O V E」の間隔が均等になります。 5、フォントを少しだけ大きくします。 フォントレイヤーをアクティブにして、「Ctrlキー」を押したままフォントレイヤーをクリック。 フォントだけが選択されました。 そのまま、「選択範囲→選択範囲の変更→拡張」 拡張量:4 続けて、先ほどと同じ「描画色:赤茶」で塗りつぶします。 選択を解除。 6、フォントを斜めにします。 「編集→変形→ゆがみ」 上のツールバーの「ゆがみ」に「H:-30」と入力します。  ------------------------------------------------------------------------
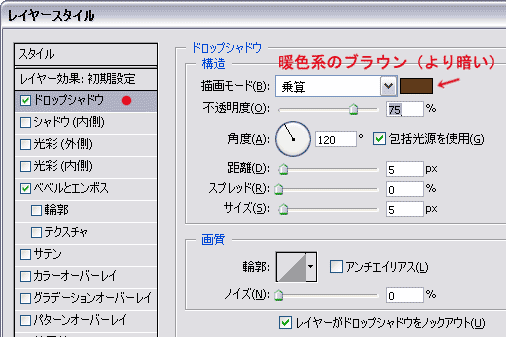
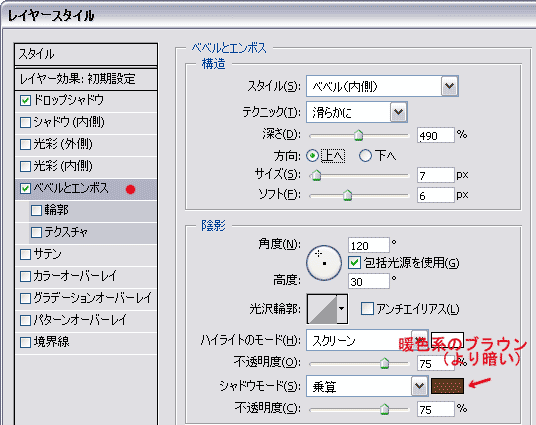
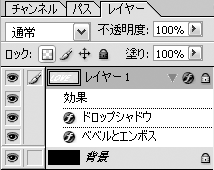
7、フォントに「レイヤー効果」を適用します。「ドロップシャドウ」と、「ベベルとエンボス」の設定です。    ------------------------------------------------------------------------
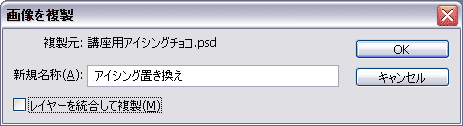
【2】チョコレート部分は完成したので、複製を「置き換え用」に保存します。1、「イメージ→複製」をクリックすると、「画像を複製ダイアログ」が開きますので、 新規名称に置き換えと分る名前を入力して、OKクリック。 ポコンと同じ画像が飛び出しますので、 「イメージ→モード→グレースケール」に変更します。 「画像を統合しますか」と聞いてくるので、「統合しません」をクリックする。  ------------------------------------------------------------------------
2、続けて、レイヤーパレットの「透明ピクセルをロック」して、「編集→塗りつぶし→使用:ホワイト」で塗りつぶします。背景レイヤーは、「編集→塗りつぶし→使用:ブラック」で塗りつぶします。 画像を結合して、「フィルタ→ぼかし(ガウス)」を「半径:2」で適用します。 これが実際に使用する置き換えになりますので、分りやすい名前を付けて「PSD保存」します。 保存したらカンバスを閉じてイイです。   ------------------------------------------------------------------------
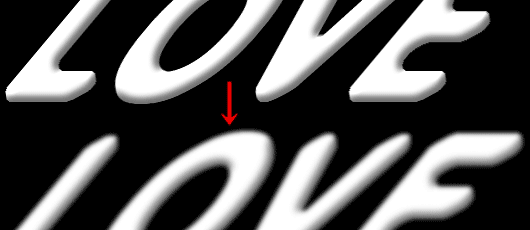
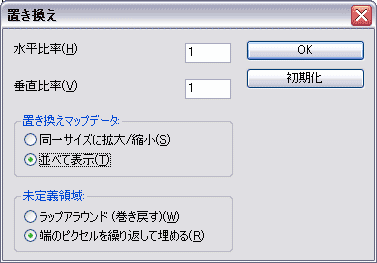
【3】元のカンバスに戻って、アイシングを描き、置き換えを適用します。1、レイヤーの一番上に、新規レイヤー作成。 アイシング用の描画色は好みで可。 2、「ブラシツール」から「ハード円ブラシ:3px」を指定して、アイシングを描きます。 難しくてうまく描けませんでしたが、皆さん上手に描いてくださ〜い^_^;汗 白背景に白いアイシングでは分りにくいので、便宜上 背景に色をつけてあります。  ------------------------------------------------------------------------ 3、アイシングが描き終わったら、アイシングレイヤーがアクティブになってることを確認して、置き換えを適用します。 「フィルタ→変形→置き換え」 下図のように設定して、OKクリック。  ------------------------------------------------------------------------
4、フォルダが開くので、先ほど保存した置き換え用PSDファイルを指定して、「開く」をクリック。アイシングがフォントのデコボコに沿っていればオッケーです。  5、「フォントレイヤー」と「アイシングレイヤー」を結合して、完成♪ ------------------------------------------------------------------------ |
Win.Photoshop.cs で作成しています。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る