| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS−77* ファンタジック・ハート * |
 |
|
フォントは「Exmouth」を お借りしています。 サンプル画像 (提供:ほ組講座) |
工程・操作 |
|
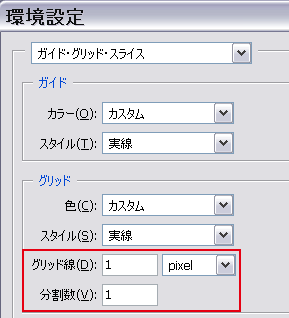
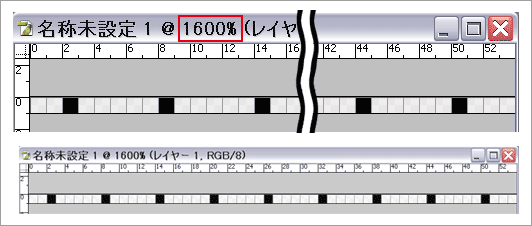
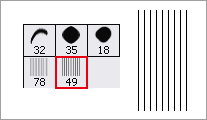
カスタムシェイプのハートカードと 自作ブラシを利用して作るカンタン画像です。 作成したブラシは、「葉脈」 「レースのリボン」などなど・・・アイデア次第で応用可能! 名付けて「羽衣ブラシ」。ファンタジーな作品に幅広くお役立てください。 作成:2010年03月 ------------------------------------------------------------------------ 1、新規ファイル作成。 背景:透明 サイズ:54×1 描画色:黒 ファイルが非常に小さいので、ツールボックスの中の「手のひらツール」をダブルクリックして 「1600%」に拡大します。 2、「グリッド」を表示する。「ビュー→表示→グリッド」 3、「グリッド」の設定。「編集→環境設定→ガイド・グリッド・スライス」 「ガイド・グリッド・スライス」ダイアログが開いたら、「グリッド線:1」 「分割数:1」と設定します。  4、「鉛筆ツール」を指定します。「ブラシサイズ:1px」 グリッドの6マスごとに、1個づつ塗ります。 全部で9個のマスが塗られますが、塗り終わると下の画像のようになります。  5、9個のマスが塗れたら、ブラシに登録します。 「編集→ブラシを定義」 名前をつけて「OK」クリック。(名前例:羽衣ブラシ) 6、登録したブラシを確認し、試し書きをしてみましょう。右のように書けていればオッケーです。  ------------------------------------------------------------------------
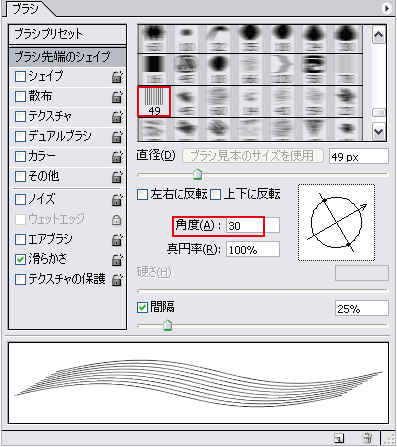
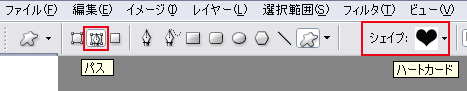
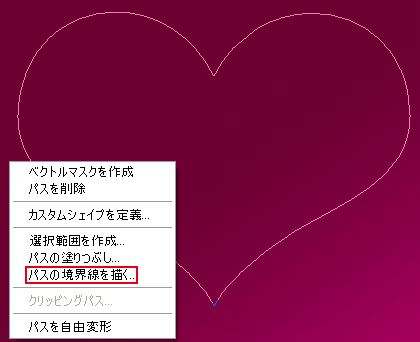
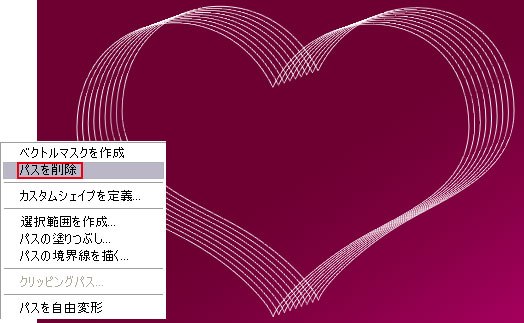
【2】登録したブラシで、ハートを描きます。1、「ブラシプリセット」を開き、「角度:30」に設定します。 (この角度の違いは、描くハートの形に違いが出るだけですから、好きな数字でかまいません)  2、新規ファイル作成。 サイズ:640×480 描画色:白 3、背景にグラデーションなどを適用して、白以外の色で塗りつぶしておきます。 4、「カスタムシェイプ」を指定します。 ツールバーの「パス」にチェックを入れ、シェイプの中の「ハートカード」を選びます。  5、新規レイヤー作成。 6、カンバスの中に、ハートのパス線を表示させます。 7、続けて、「ペンツール」を指定。 カンバスの中で右クリックすると、クイックリファレンスが出ますから、 「パスの境界線を描く」をクリックします。  8、ハートが描けたら、再び カンバスの中を右クリックして、「パスを削除」をクリックします。  ------------------------------------------------------------------------
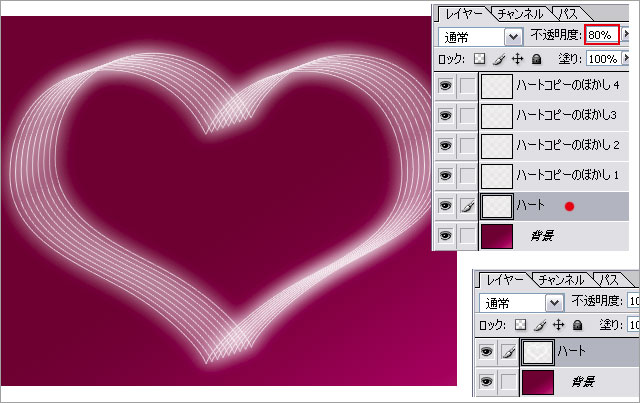
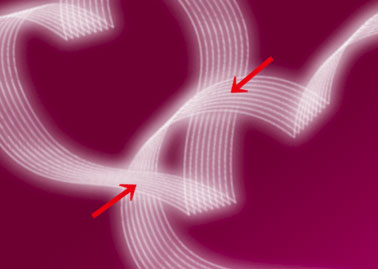
【3】ハートをアレンジします。1、「ハート」レイヤーを複製します。 2、複製した「ハート」レイヤーに、「ぼかし」を適用します。 「フィルタ→ぼかし→ぼかし(ガウス)」 半径:8px 3、「ぼかし」を適用したレイヤーの複製を3回繰り返し、計4枚にします。 4、「ハート」レイヤーの、不透明度を「80%」に変更します。 5、「ハート」と「ぼかしを適用したハート」レイヤーを「結合」して、ハートがひとつ完成しました。  6、もうひとつ、違った形のハートを描きます。  7、二つのハートを、移動・回転させながら配置します。  8、ハート同士が絡みあってる部分は、片方づつ「消しゴム」ツールで消します。 「消しゴムツール=ブラシ:ソフト円ブラシ21pxぐらい 不透明度:20〜30ぐらい」で ゆっくり ていねいにマウスを動かすと、綺麗に消すことが出来ます。  ------------------------------------------------------------------------
【4】フレームやトッピングで華やかにする。1、フレーム 「ハード円ブラシ:1px」を指定して、「間隔:260%」に変更しました。  2、トッピング(小さなハート) A,新規レイヤーを作成して、ハートの形を描いておきます。 B,自動選択ツールで、ハートの形を選択します。 C,再び 新規レイヤーを作成して、「境界線を描く=3px 位置:中央」 D,選択範囲を解除して、ぼかしを適用します。「フィルタ→ぼかし(ガウス):5px」 E,ぼかしを適用したレイヤーを2回複製して、計3枚のレイヤーを「結合」します。 F,再びハートの形を選択します。 G,内側を「削除」 H,選択範囲を解除して、完成です。  |
応用作品 |
 フォントは 「Fontdinerdotcom Sparky」をお借りしています。 |
Win.Photoshop.cs で作成しています。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る