| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS−79* バレンタインカード(ネオン編) * |
 |
|
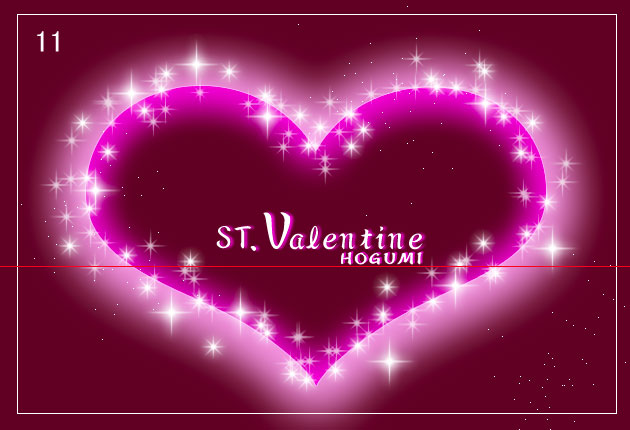
サンプル画像 (提供:ほ組講座) (フォントは、搭載フォント「HGP祥南行書体」をお借りしています) |
工程・操作 (↓実寸・縮小画像が混在していますので、ご注意ください。↓) |
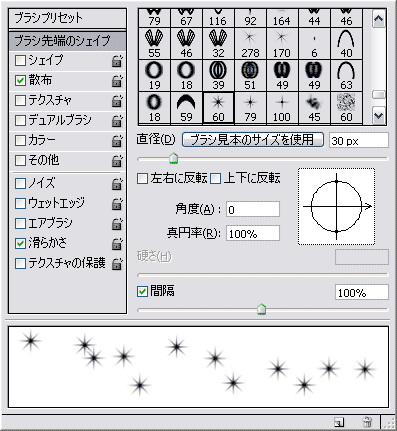
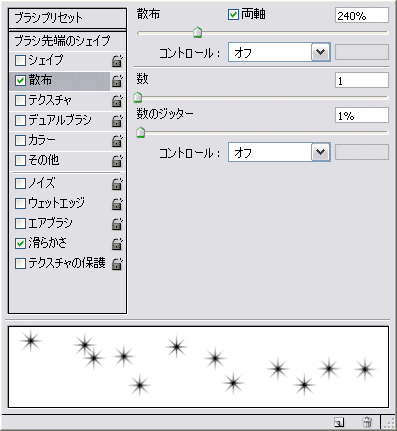
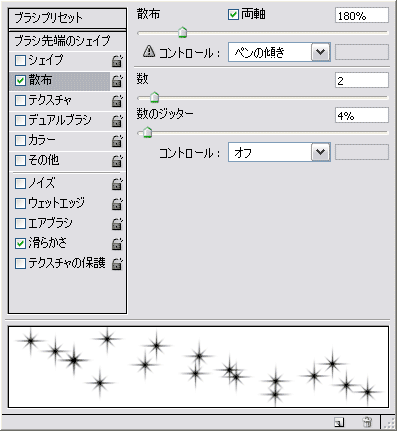
|
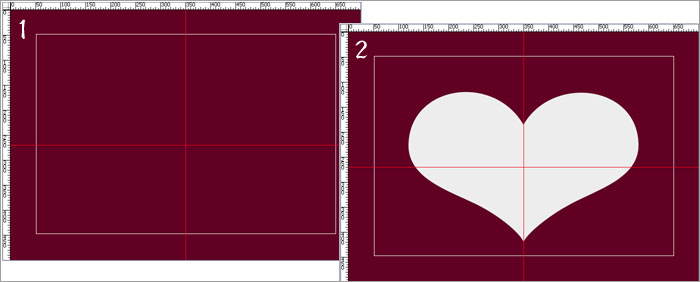
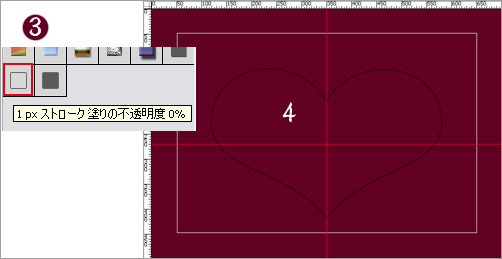
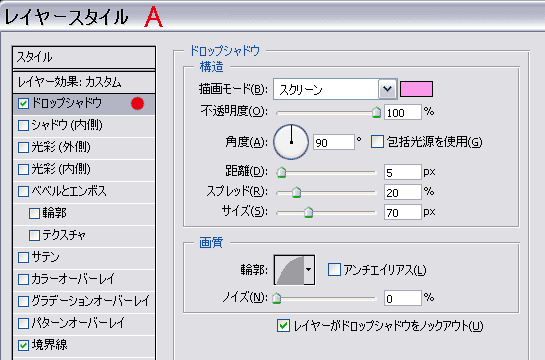
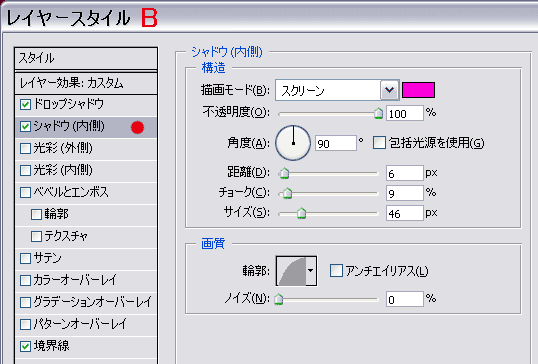
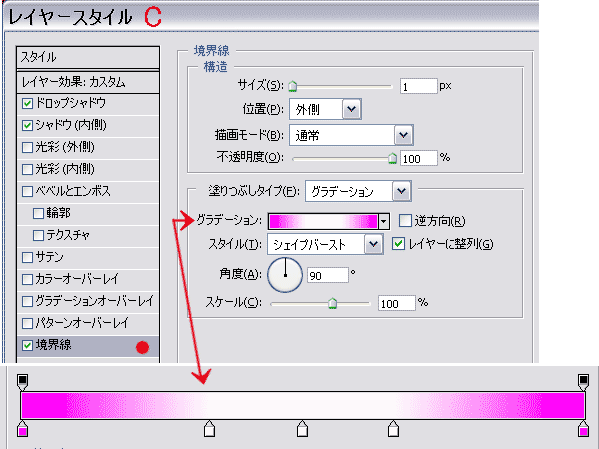
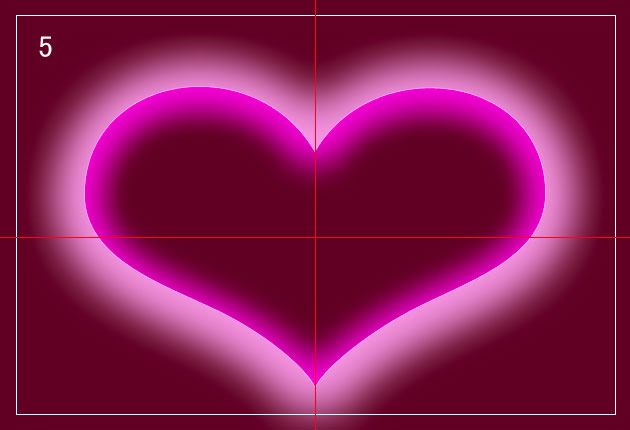
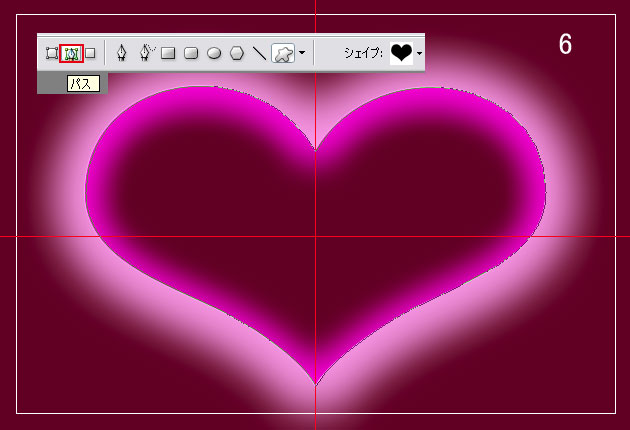
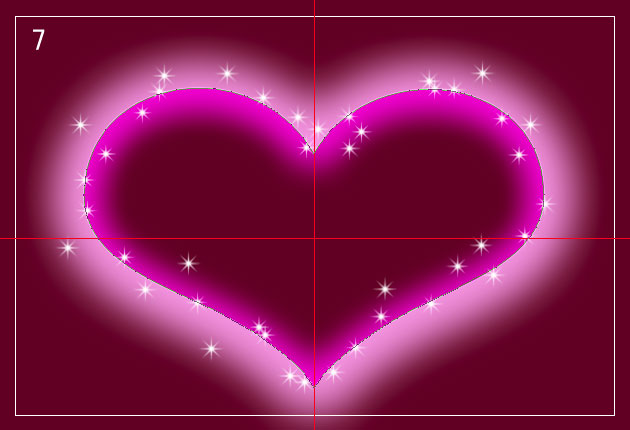
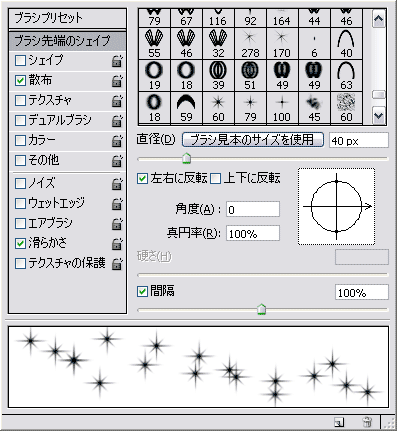
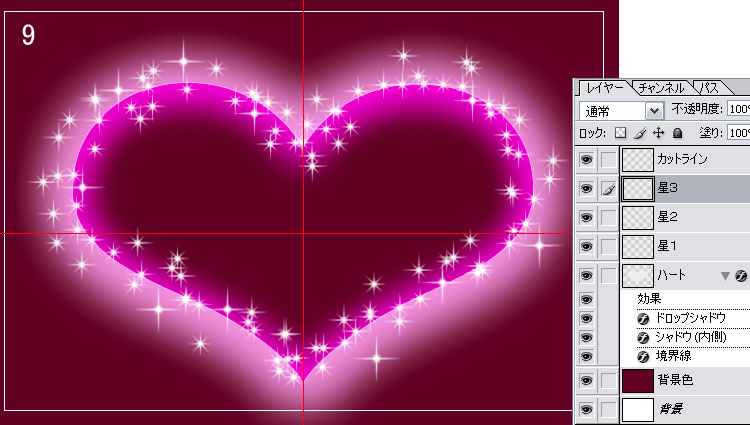
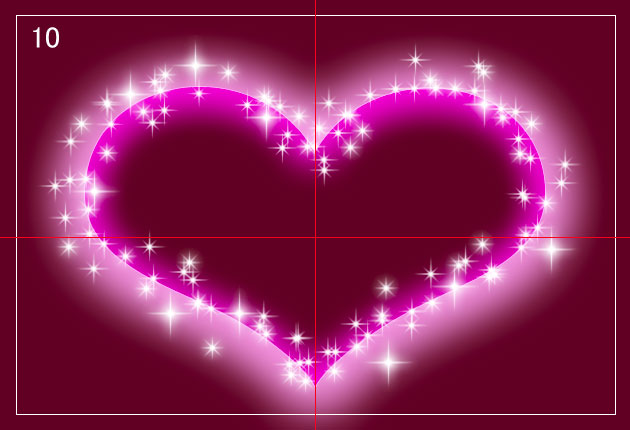
【1】「ハート」を描き、レイヤー効果を適用します。 1、・新規ファイル作成 600×400 ・「描画色:濃いエンジ色」で塗りつぶします。 ・ガイドを表示する。 垂直方向:300 水平方向:220 2、・新規レイヤー作成(ハート) ・「カスタムシェイプ」を開き、「ハートカード」にチェックを入れる。 ・ツールバーの「塗りつぶした領域を作成」にチェックを入れる。 ・ツールバーの「オプション」を開き、設定する。 固定=460:300 中心から ・オプションの設定が済んだら、ガイドとガイドの交わったところをクリックします。 カンバスの少し下寄りに、指定した大きさのハートが描かれていればオッケーです。 (ハートの描画色は何色でも可)  3、「ハート」レイヤーがアクティブになってることを確認して、 「スタイルパレット」の中の「1pxストローク塗りの不透明度0%」を適用します。 4、カンバスの中のハートが、黒い線だけに変ったらオッケーです。  5、搭載スタイルを調整します。 A,「ハート」レイヤーのサムネイルをクリックして、「レイヤースタイル」ダイアログを開きます。 ・既に「境界線」にチェックが入ってますが、「境界線」はそのままにして、「ドロップシャドウ」を開き、 図のように設定します。  B,続けて「シャドウ(内側)」を開き、図のように設定します。  C、最後に「境界線」を開き、図のように設定します。 グラデーションの左右の端の色は、「RGBマゼンタ」です。  レイヤースタイルの設定が済むと、ハートがこのようになります。 塩梅良く出来たスタイルは、念のため名前を付けて「登録」しておきましょう。(例:ネオンハート)  【2】「星ブラシ」を散布します。 6、「ハート」レイヤーの上に、新規レイヤー(星1)を作成します。 ・再度 カスタムシェイプの「ハートカード」を開き、今度は ツールバーの「パス」にチェックを入れ、 ガイドとガイドの交わった部分をクリックして、先ほどと同じ大きさのハートの「パス線」を表示させます。  7、そのまま続けて、「ブラシツール」を指定し、「星ブラシ」の調整をします。 ・今回は 図のように調整しましたが、目安ですので好みで変更するも自由です。 ・星の形も 好きな星の使用でかまいません。 ・「星ブラシ」の調整が済んだら、「ペンツール」を指定して、「パスの境界線を描く」 境界線を描いたら そのまま次に続きますので パスは削除しないで下さいね。    8、パス線を表示したまま、「星1」レイヤーの上に 新規レイヤー(星2)を作成します。 ・同様にして、少し大きめの星を散布します。 ・「星2」が描けたら、「パスを削除」します。    9、「星2」レイヤーの上に、新規レイヤー(星3)を、作成します。 ・大き目の星を選んで、ポンポン書き加えます。 サンプル画像には8個入れました。  10、「星1」と「星3」を、ぼかします。 ・「星1」レイヤーを複製して、「ぼかし(ガウス):5」を適用します。 ・ぼかしを適用したレイヤーを、再度複製して、計3枚にします。 ・「星3」レイヤーを複製して、同じく「ぼかし(ガウス):5」を適用します。 ・ぼかしを適用したレイヤーを3回複製して、計5枚にします。 ・これで、星ブラシの作業は終了です。  【3】「フォント」を入力します。 11、フォントを入力して完成です。  |
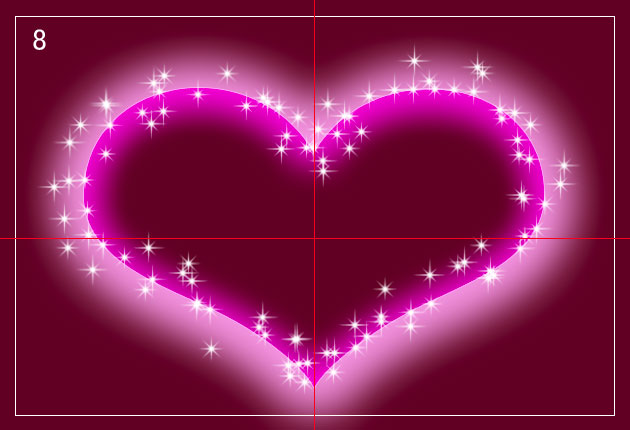
応用作品 |
 |
Win.Photoshop.cs で作成しています。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る