| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS-11* トゥイーン・あにめ * |
 (40KB) |
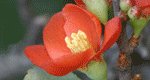
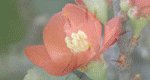
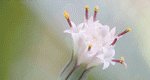
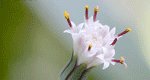
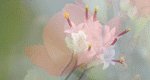
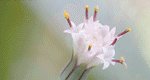
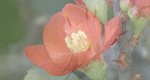
サンプル (提供:ほ組工房) |
工程・操作 |
|
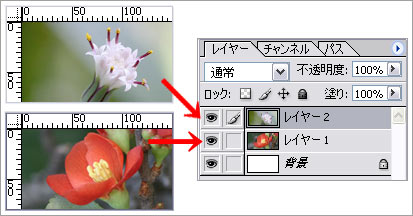
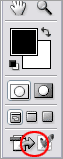
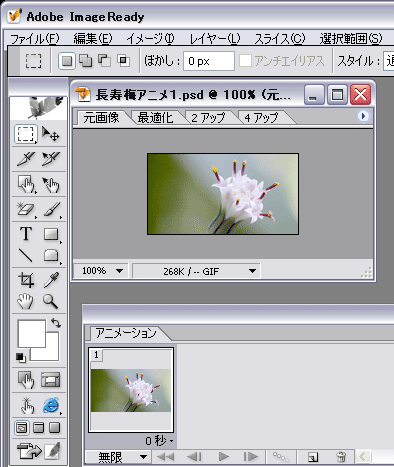
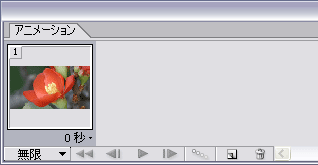
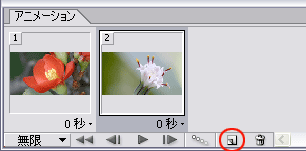
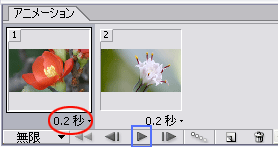
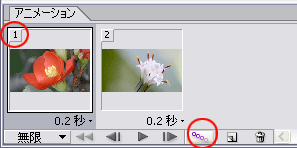
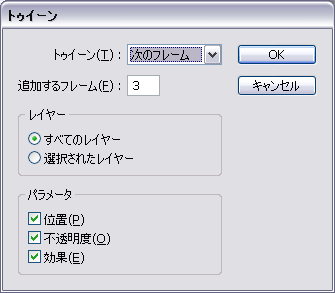
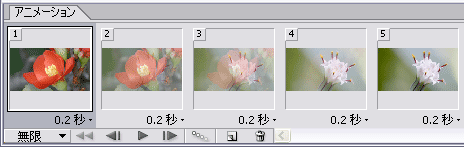
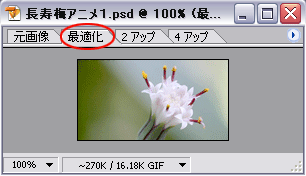
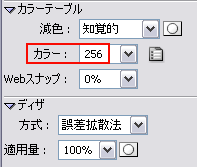
*【Photoshop】と【ImageReady・トゥイーン】で作る柔らかさをプラスした 「Gifアニメーション」です。 ------------------------------------------------------------------------ A.【Photoshop】を起動します。 ①素材を用意します。 a,新規ファイル作成。 150×80pixel 画像の大きさは自由ですが、大きいと重くなりますので要注意です。 今回は写真を使いましたが、色数をおさえた絵の方が軽くなるようです。 b.背景レイヤーの上に一枚目の画像を。その上に二枚目の画像を載せて、 3つのレイヤーを構成します。  ------------------------------------------------------------------------ ②「Psd」で保存します。 a.「ファイル→別名で保存」で、任意の名前をつけて「Psd保存」してください。 ------------------------------------------------------------------------ B.【ImageReady】を起動します。 ①「Photoshop」の「ツールバー」の一番下にある「ImageReadyで編集」をクリックすると 「ImageReady」が立ち上がりますので、少しお待ち下さい。  ← ココをクリック。 ← ココをクリック。------------------------------------------------------------------------ ②「ImageReady」が開きましたね。 ヨコに細長い「アニメーションパレット」も出ていますか。 もし出ていなかったら、「ウインドウ→アニメーション」の「アニメーション」をクリックして チェックを入れてください。 画像は、さっき保存した「○○○.psd」ファイルが開いているはずです。 もし開いていなかったら、「ファイル→開く」から開いてください。  ------------------------------------------------------------------------ ③「アニメーションパレット」のフレーム作成をします。 a.「アニメーションパレット」の「1」に1枚目の画像を表示します。   ←レイヤーの状態。 ←レイヤーの状態。------------------------------------------------------------------------ b.「現在のフレームを複製」ボタン(赤丸)をクリックするか、アニメーションパレットの 右肩にある▲をクリックして、「新規フレーム」でもう一枚のフレームを作成します。 「アニメーションパレット」の「2」に2枚目の画像を表示させます。   ←レイヤーの状態。 ←レイヤーの状態。------------------------------------------------------------------------ ④表示時間の設定をします。 a.「フレームのディレイを設定」(赤丸部分)をクリックして、表示時間を選びます。 (今回は「0.2秒」にしました) b.表示時間を設定したら、試しに「再生/停止」ボタン(青四角)をクリック。 ブレビューの画像の動きを確認したら、「停止」ボタンで止めてください。  ------------------------------------------------------------------------ ⑤「トゥイーン」を開きます。 a.アニメーションパレットの「1」(赤丸)をアクティブにして、 「トゥイーン」(赤丸=串ダンゴみたいなボタン)をクリックします。  ------------------------------------------------------------------------ b.「トゥイーン」ダイアログが開いたら、↓画像のように変更します。  ------------------------------------------------------------------------ c.「アニメーションパレット」の画像が「2」、「3」、「4」と3枚増えました。  d.「再生」ボタンをクリックして、どんな風に変わったか、ブレビューで動作確認して みましょ。 e.ちょっと落ち着かない動きと感じたので、「1」と「5」のフレームを「0.7秒」に変えたのが 上のサンプル画像です。 ------------------------------------------------------------------------ ⑥動作確認が終わったら、ファイルを保存します。 a.ブレビューメニューを「最適化」(赤丸)にします。 (最初から「最適化」にしておいてもイイです) b.今回は写真だったので、カラー数を最大にしましたが、、、画質が落ちました(^_^;)   c.保存前に確認したい時は、ツールバーの「Internet Explorer」で確認できます。 d.「ファイル→最適化ファイルを保存」で保存します。 e.「Gif」形式で保存されました。 ------------------------------------------------------------------------ ------------------------------------------------------------------------ *上の⑤では、「1」のフレームに、「トゥイーン:次のフレーム 追加するフレーム:3」と 設定しただけでしたが、「5」のフレームにも「トゥイーン:最初のフレーム 追加するフレーム:3」とトゥイーン設定を追加すると、こんな画像になります。  60KB 60KB ------------------------------------------------------------------------ *コマ数が多くても色数が少ないと、いくぶん軽くなります。  39KB 39KB |
Win.Photoshop.cs で作成していますが
v.6 or v.7 でも作成可能です。(たぶん^_^;)
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る