| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS-13* り ぼ ん (1) * |
 フォントは、【Curlz_MT】をお借りしています。 |
サンプル (提供:ほ組工房) |
工程・操作 |
|
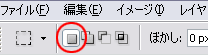
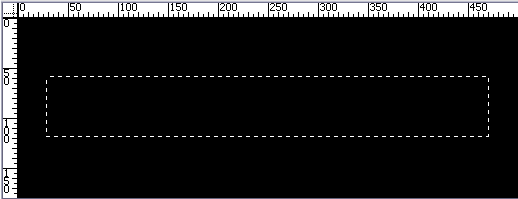
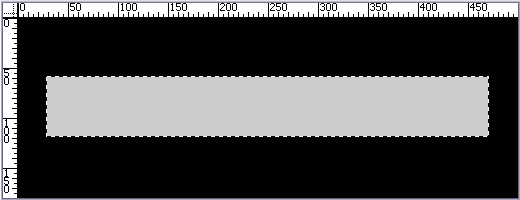
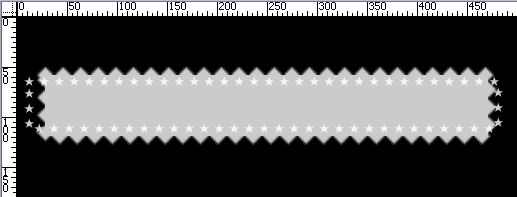
1、新規ファイル作成 サイズ:500×180pixel(目安) 白いリボンを作りますので、わかり易いように「背景レイヤー」を黒く塗りつぶしてあります。 2、リボン地を白く塗りつぶします。 ①新規レイヤー作成 ② 「新規選択」が指定されてることを確認します。  ③  ------------------------------------------------------------------------
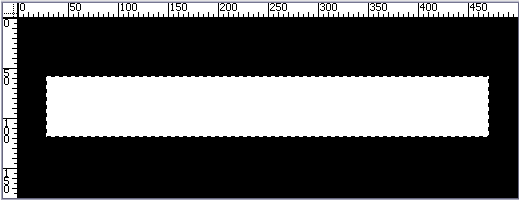
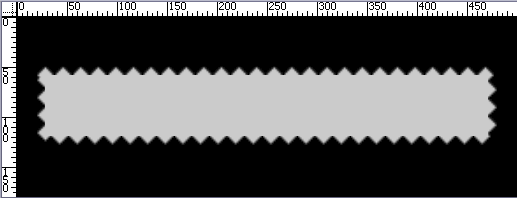
④「編集→塗りつぶし」 描画色:白 描画モード:通常 不透明度:100% で、塗りつぶします。  ------------------------------------------------------------------------
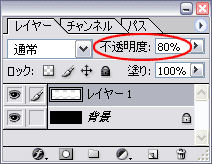
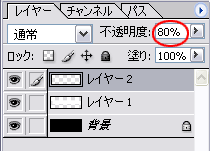
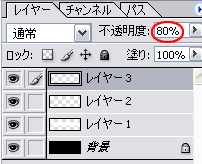
⑤「選択範囲を解除」します。 ⑥「レイヤー1」をアクティブにして、「透明度80%」(目安)まで下げておきます。  *最初から透明度80%で塗りつぶしてもイイのですが、 後で付ける飾りとのバランスがとりやすいように、個別(レイヤーごと)に調整していきます。 ------------------------------------------------------------------------
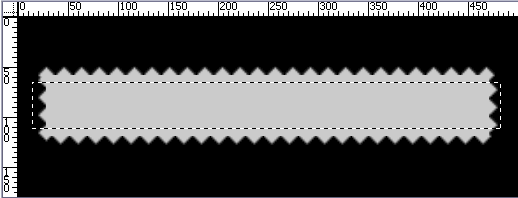
3、一個めの飾りをつけます。 ①「レイヤー1」をアクティブにして、 ② ③リボン地全体が選択されました。  ------------------------------------------------------------------------
④「新規レイヤー」作成 ⑤ 「ダイヤ10pixel」を指定しておきます。  ------------------------------------------------------------------------
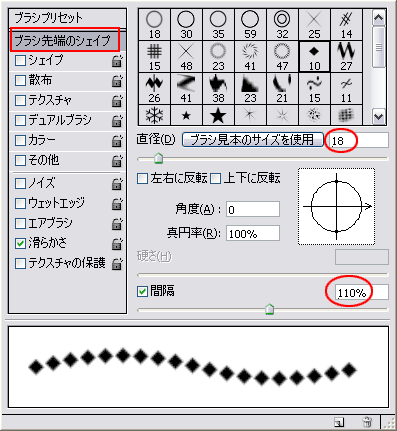
⑥「ブラシプリセット」を開きます。 ⑦直径:18pixel 間隔:110% と、入力します。  ------------------------------------------------------------------------
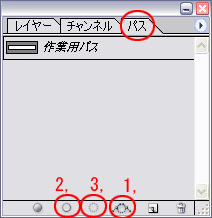
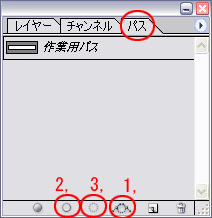
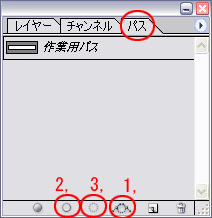
⑧「レイヤー2」がアクティブになってることを確認したら、 「レイヤーパレット」の「パス」をクリック。 「パスパレット」が開きましたね。 1、「選択範囲から作業用パスを作成」 2、「ブラシでパスの境界線を描く」 3、「パスを選択範囲として読み込む」 の順にクリックします。  ------------------------------------------------------------------------
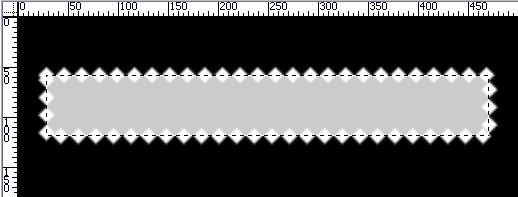
⑨「レイヤー」にもどり、キーボードの「Delete」キィーを押して、余分な部分を削除します。  ------------------------------------------------------------------------
⑩「選択範囲を解除」します。
「レイヤー2」も、「透明度80%」に変更します。   これで、1個目の飾りは終わりですが、 以下もブラシが変わるだけで、(3)の工程の繰り返しになります。 ------------------------------------------------------------------------
4、二個めの飾りをつけていきます。 ①「新規レイヤー」作成  左右の端はあとで切り取りますので、はみ出していてもかまいません。 上下のバランスには気をつけましょう。 「選択範囲」が思うような位置に無かったら、 選択範囲の中をクリックしたまま移動させることも出来ます。 ------------------------------------------------------------------------
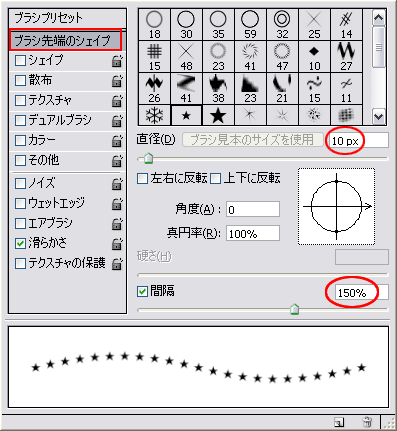
「星(小)10pixel」を指定しておきます。(なんでもイイのですが)  ------------------------------------------------------------------------
④「ブラシプリセット」を開きます。 ⑤ 直径:10pixel 間隔:150% と、入力します。  ------------------------------------------------------------------------
⑥「レイヤー3」がアクティブになってることを確認したら、「レイヤーパレット」の「パス」をクリック。 1、「選択範囲から作業用パスを作成」 2、「ブラシでパスの境界線を描く」 3、「パスを選択範囲として読み込む」 の順にクリックします。  ------------------------------------------------------------------------
⑦透明度は好みですが、80%に変更してみました。   ------------------------------------------------------------------------
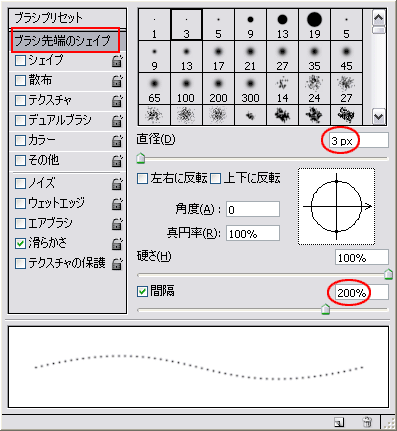
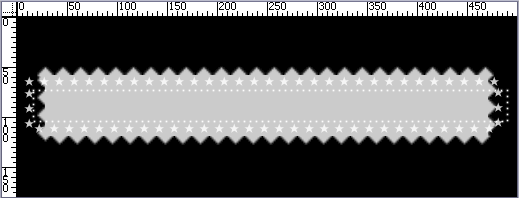
5、もう一個、飾りを入れてみましょうか。 ①「新規レイヤー」作成 ② ③ 「ハード円ブラシ3pixel」を指定しておきます。(なんでもイイのですが) ④「ブラシプリセット」を開きます。 ⑤ 直径:3pixel 間隔:200% と、入力します。  ------------------------------------------------------------------------
「レイヤーパレット」の「パス」をクリック。 1、「選択範囲から作業用パスを作成」 2、「ブラシでパスの境界線を描く」 3、「パスを選択範囲として読み込む」 の順にクリックします。   ------------------------------------------------------------------------
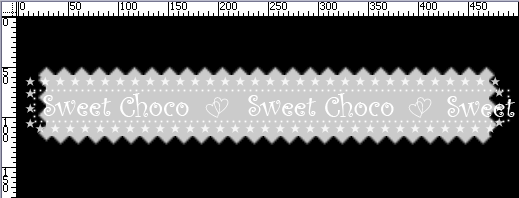
⑦最後にフォントや絵文字など入力します。  *トップのサンプルは、高さを80%縮小してあります。 ここで、最終的に各レイヤーの透明度調整をします。 背景の色により変化しますので、薄くしたり濃くしたり、お好みで調整してください。 調整が済んだら、「背景レイヤー」の目玉をクリックして非表示にし、 背景以外のレイヤーを結合します。 そのまま「Psd保存」しておけば、必要な時すぐに使えます。 パターンを変え数種ストックして置きますと、いざと言う時即座にお役に立つでしょう。 |
 フォントは、【Fiolex Girls】をお借りしています。 |
Win.Photoshop.cs で作成していますが
v.7 でも作成可能です。(たぶん^_^;)
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る