| Horiri'2000|うきゃきゃさんの思い込みふぉとしょっぷ講座|かずみんNOTE(ふぉとしょっぷ初歩の初歩講座) |
【ほ組のフォトショップ初歩講座】
| CS-15* アニメーション * |
 (6.37KB) |
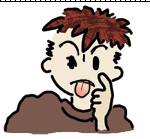
サンプル (提供:ほ組工房) |
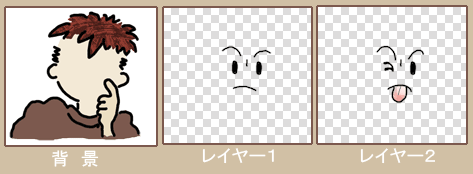
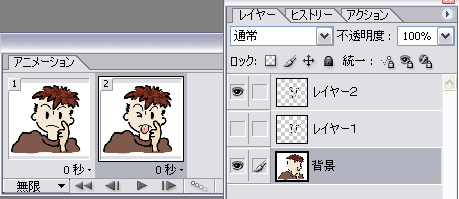
工程・操作 |
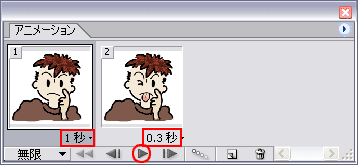
|
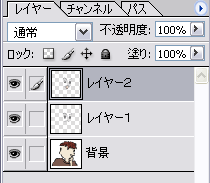
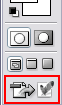
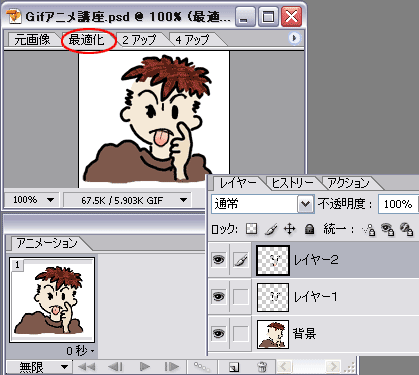
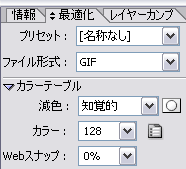
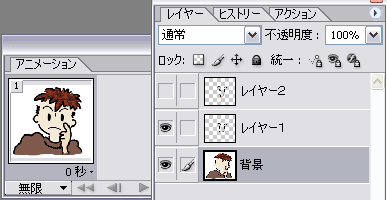
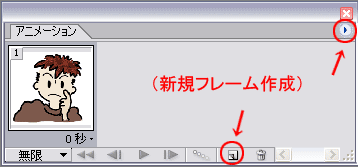
*ごくごく単純な【Gifアニメーション】です。 ------------------------------------------------------------------------ 1、【Photoshop】を起動します。 ①「新規ファイル」作成 150×140pixel (目安) 2、絵を描きます。 ①「背景レイヤー」に、1枚目の絵を描きます。  ------------------------------------------------------------------------ ②「新規レイヤー」作成。(レイヤー1) 2枚目の絵を描きます。 ③「新規レイヤー」作成。(レイヤー2) 3枚目の絵を描きます。  ------------------------------------------------------------------------ *3枚の絵が描き終わったときの、レイヤーの状態です。   ------------------------------------------------------------------------ 3、「Psd保存」します。 ①「ファイル→別名で保存」で、任意の名前をつけて「Psd保存」します。 ②保存が終わったら、「Photoshop」の「ツールバー」の一番下にある 「ImageReadyで編集」をクリックして、【ImageReady】を開きます。  ← ココをクリック。 ← ココをクリック。------------------------------------------------------------------------ 4、【ImageReady】が起動しましたね。 ①画像は、さっき【Photoshop】で保存した「○○○.psd」ファイルが開いているはずです。 もし開いていなかったら、「ファイル→開く」から開いてください。 ②「ブレビュー」の「最適化」をクリックします。 (ブレビューの顔のあたりに、「エクストラライン」が出ていて気になる場合は、 「ビュー→エクストラ」から「エクストラ」のチェックをはずしてもイイです。)  ------------------------------------------------------------------------ ③「最適化パレット」の「カラー」を「128」にします。 描いた絵の色数と関係してくるようです。 ブレビューの下に出てくる容量と相談しながら決めて下さい。  ------------------------------------------------------------------------ 5、「アニメーションパレット」のフレーム作成をします。 ①「アニメーションパレット」の「1」に1枚目の画像を表示します。 ↓ 「フレーム」と「レイヤー」の状態。  ------------------------------------------------------------------------ ②「現在のフレームを複製」ボタン(赤丸)をクリックするか、アニメーションパレットの 右肩にある▲をクリックして、「新規フレーム」でもう一枚のフレームを作成します。  ------------------------------------------------------------------------ ③「アニメーションパレット」の「2」に2枚目の画像を表示させます。 ↓ 「フレーム」と「レイヤー」の状態。  ------------------------------------------------------------------------ 6、表示時間の設定をします。 ①「フレームのディレイを設定」(赤丸部分)をクリックして、表示時間を選びます。 (今回は「1秒」と「0.3秒」にしました)  ↑ ②表示時間を設定したら、試しに「再生/停止」ボタン(赤丸)をクリックして、 ブレビューの画像の動きを確認します。 ------------------------------------------------------------------------ 7、動作確認が終わったら、ファイルを保存します。 ①ツールバーの「Internet Explorer」でも確認できます。 ②.「ファイル→最適化ファイルを保存」、 又は「ファイル→最適化ファイルを別名で保存」します。 ③「Gif」形式で保存されました。 ------------------------------------------------------------------------ |
 にゃぁ~~~ご♪ この猫は4枚のフレームから出来ています。 2.57KB 応用作品 (提供:ほ組工房) |
Win.Photoshop.cs で作成していますが
v.6 or v.7 でも作成可能です。
ご意見、感想など掲示板への書きこみもお待ちします。
講座めにゅーに戻る