
第一回 - <ガラスっぽいロゴ>

 |
|
第一回 - <ガラスっぽいロゴ> 
|
|
さてさて、第一回目はガラスっぽいロゴを作ってみようと思います。 まずは上記の完成イメージをご覧下さい。 ほんとにLOGO!でこんなん作れんの!?って思いました?? 作れるんですよ〜、レイヤーを上手く使えばね。ってことで、早速作り始めましょう。 完成したLDFファイルは一番下からダウンロードできますので、 それをLOGO!で開けばどんな風になっているかわかりやすいと思います。 |
|
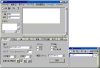
まずはLOGO!を起動してください。右のような画面が出ますよね?? 起動画面だけ出て、後は応答がないなどの問題が発生した場合は Q&Aのページへ行って、ランタイムをダウンロードしてきてください。 で、起動し終えたら、とりあえず新規作成ボタンを押しましょう。 そして、表示メニューから、アンチエイリアスの設定をします。 「アンチエイリアス(全体)」が一番綺麗になると思います。 この辺はいろいろ変えて好きなものを選んでください。 |

|
|
次は文字列、フォントの設定です。文字列には好きな文字を。 とりあえずここでは「Glass」と入れます。フォントは太めの物で サイズも大きめの方が綺麗になりますが、基本的に何でもかまいません。 ここでは、「DF極太明朝体」でサイズを45にしています。 |

|
|
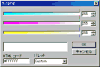
で、一気に次の設定をしていきます。 まずは文字色をスタイル「単色」で、白にしてください。 HTMLコードは#FFFFFF、パレットはwhite、数値入力ならすべて255。 どの方法でも白になります。 同じように、縁を設定します。色を単色の白にし、幅を1にしてください。 で、影の設定もします。「影」は、他と違い、スタイルの上のボタンで 「陰影」と「影色」に分類されています。 まずは陰影で、スタイルを「後ろ」、ぼかしを「弱」、位置をX方向に「1%」 Y方向に「2%」にしてください。影色も白に。 次に影色で色を白にしてください。 で、このレイヤーに名前を付けます。レイヤウィンドウの名前の変更で、名前を 「下地」とします。この時点では更新しても何も表示されません。 |
 |
|
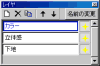
次は立体感を出すためのレイヤーを作ります。 下地のレイヤーを選択し、レイヤウィンドウの複製ボタンを押してください。 下地のコピーという名でレイヤーが複製されるはずです。 レイヤー名を立体感とします。 で、変更する点は、まず文字色。これの不透明度を40%に変更してください。 次は縁。この不透明度を25%にしましょう。色は青に変更してください。 最後に影の設定。色が白になっていると思いますので、黒にしてください。 これでこのレイヤーの設定は終わりです。 |
|
さて、この時点で更新ボタンを押すと、こんな感じ。 なんとなく立体感がありますよね?次はこれに色をつけるレイヤーを作ります。 |
|
レイヤウィンドウを見ると、現在は立体感のレイヤーが選択されていますよね? ので、下地レイヤーを選択して、また複製ボタンを押してください。 で、名前をカラーに変更します。右の図。 このとき、間違えて立体感のほうをコピーしてしまった場合は、 文字色の不透明度を100%に戻しておいてください。で、設定していきます。 まず文字色を、スタイルをグラデーションにしてください。 そして、ブレンドをスクリーンにします。色は、一色目を青に、二色目を白に。 で、縁、影、ともにスタイルをなしにしてください。 これで完成です。更新ボタンを押してください。 |
 |
 こんな感じで表示されましたか? フォントなどによって違うと思いますが、完成です。 ちなみに、ブレンドをスクリーンでなくハードライトにすると左のイメージになり、 それをイメージメニューから階調の反転をするとこんな感じにもなります。   カラーの色を変えればいろんな色のガラスっぽいロゴを作れます。 試してみましょう。それと、違う文字やフォントにしたくなったときに、 いちいち3枚分のレイヤーに設定するのは面倒ですよね。 そんな時はツールメニューからレイヤプロパティのコピーを実行しましょう。 コピー元のレイヤーは現在選択されているレイヤーが選択されているので、 コピー先のレイヤーにチェックを入れたら、コピーしたいプロパティ、文字や文字列などに チェックをいれてOKボタンを押せば、そのままコピーされて便利です。 是非活用してください。 |
|
さてさて今回作成したガラスっぽいロゴのLDFファイルをダウンロードできます。 フォントがないかもしれませんので、MSゴシックで作られています。 LOGO!で開いていろいろ試してみてください。 <ガラスっぽいロゴ> |