Ruby on Rails����b����w�ԁ@��R��
�`���ߍ��݁i�e���v���[�g�j�A�w���p�[���\�b�h�A�����N��摜�`
�O��A�R���g���[���̍쐬�ƃA�N�V���������܂����B
�܂��ς��Ƃ��Ȃ��@�\�������Ǝv���܂����A����悤�₭�g�s�l�k�ւ̖��ߍ��݂��s���܂��B
�����āA�O��R���g���[����������ۂɎ����������ꂽ�S�̃t�@�C���̂Q�߁A�w���p�[�ɂ��Đ������Ă����܂��B
����͑O��ȏ�Ƀt�H���_�̍s����������܂��B
�ł��邾���쐬�ꗗ���ڂ��Ă����܂����A�t�@�C���̍\���͂�������c�����Ă����܂��傤�B
�P�D�܂��͂g�s�l�k�ɖ��ߍ��݂����Ă݂�
�܃R���g���[���ɓ��ꂽ�ϐ��⏈�����ʂ��A�܂��͂g�s�l�k�̒��ɖ��ߍ���ŕ\�������܂��傤�B
����́A�ق��̃X�N���v�g����Ɠ����悤�ȏ������ł����܂��B
<%= @�ϐ��� %>
��ʂɖ��ߍ��ޏꍇ�u=�v�����āA��������������ꍇ�́A�u=�v�͂��܂����B
|
<%�@@kingaku
* zei %> |
�����̏������� |
|
<%=�@@kingaku
%> |
�e���v���[�g�Ƃ��āA�v�d�a�R���e���c�ɔ��f�B |
���ۂɎ��������܂��傤�B
�@lesson.controller.rb��step8��lj�����
|
�i���j def step8 num = rand 12 @damage = (num *
1.5).floor End �i���j |
�Astep8.html.erb���쐬����
�@������̂g�s�l�k�̐��`�͂́@���߂͂���܂���B
�̂ŁA�����ō���Ă��������B
C:\rails\xxxx\app\views\lesson
���t�@�C����step8.html.erb
|
<p><%=
@damage %>�̃_���[�W��^�����I</p> |
���e�͂P�s�����ƃV���v���I
<head><body>�Ƃ��A�ق��͂ǂ��ւ��������́A���̉�Ő������܂��B
�����ŁA�܂��v�d�a�T�[�o�i�|�[�g3000�j���N�����Ă��������B
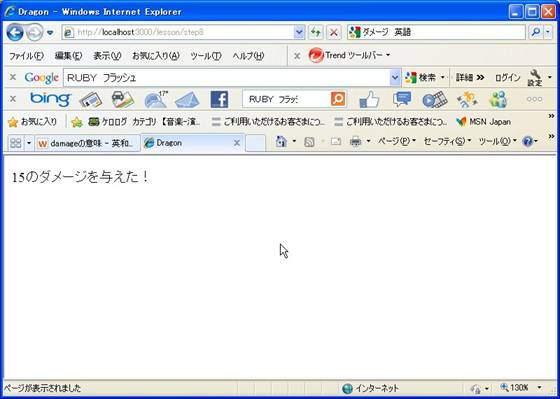
�����s�ၡ���ߍ��݁istep8�@���@step8.html.erb�j
http://localhost:3000/lesson/step8

rand�Ŏw�肵���T�C�R����12�܂łŁB
����ȏ�̐��l���o�Ă���̂ŁA�A�N�V����step8����Z��������Ă���悤�ł��B
�܂��A���͂��������ĕ\������Ă���̂ŁA���`step8.html���g���Ă���悤�ł��B
�����𗘗p������������Ă���̂ŁA���߂��ɉ����X�V�iF5�L�[�j����ƁA���l���ς�邱�Ƃ��m�F�ł��܂��B
�BRender�ɐ��`�����Ă���
�@���x�́Astep9�����s���Ă݂܂��B�����ɂ́A�A
|
def step9 @damage= 1000 render "step8" end |
�@��̂悤��render�̂��ƂɁA�hstep8�h�Ƃ������`���w��ł���̂ł��B
�@���s���Ă݂܂��傤�B
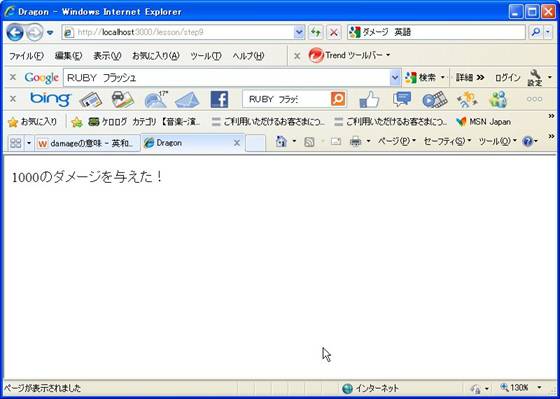
�����s�ၡrender�ł̃e���v���[�g�istep9�@���@step8.html.erb�j
http://localhost:3000/lesson/step9

Step9�Ŏw�肵��damage1000�����̂܂o������܂����B
����́A�A�N�V����step9����A���`step8���g���ĕ\�����ꂽ���Ƃ������A
�A�N�V����step8�͎g���Ă��Ȃ����Ƃ������Ă��܂��B
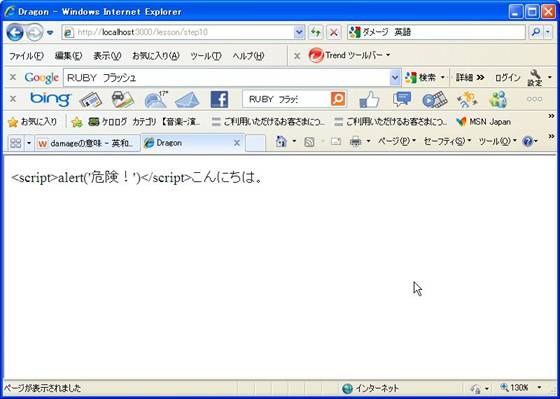
�Q�D�^�O���܂g�s�l�k�̈���
�܂���2��istep10,11�j�����Ă݂܂��傤�B
|
step10 |
@comment =
"<script>alert('�댯�I')</script>����ɂ��́B" |
|
step11 |
@comment =
"<strong>���S��HTML</strong>" |
�����Ƃ��A�^�O�����܂�����ł��B
�����āA���`�ւ̖��ߍ��ݕ��@�ł��B
�t�@�C�����Fstep10.html.erb
|
<p><%=
@comment %></p> |
�t�@�C�����Fstep11.html.erb
|
<p><%=
@comment.html_safe %></p> |
�������Ȏ��s�ၡ�^�O���܂ޕϐ��istep10�@���@step10.html.erb�j
http://localhost:3000/lesson/step10

�����S�Ȏ��s�ၡ�^�O���܂ޕϐ��istep11�@���@step11.html.erb�j
http://localhost:3000/lesson/step11

���̂悤�ɁA�^�O���g�p�������ꍇ�́A.html_safe��t�^���܂��B
���ߍ��݂Ɏg�p�ł��郁�\�b�h�͂��̑��ɂ����낢�날��悤�ł����A
���������R���e���c���������Ă��������Ǝv���܂��B
�R�D�w���p�[���\�b�h�̍쐬
�@���Ƀw���p�[���\�b�h�����܂��B
�@�w���p�[�͕����ʂ�A�R���g���[���̃w���p�[����ł��B
�@�R���g���[����generate�����Ƃ��ɏo�����S�̃t�@�C���̂����̂Q�߁A�A�A
�Eapp/helpers/lesson.helper.rb
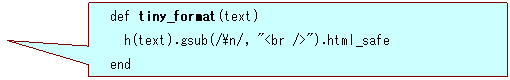
���J���Ă݂܂��傤�B
���ɂ������肵�Ă��܂��B
|
end |
�@�����ł́A\n������������B<br>���s�ɂ��āA�g�s�l�k�ň��S�ɕ\�����Ă��������B
�@�Ƃ܂��A�����Ă���킯�ł��B
�@���Ƃ��A���[�U�o�^�̔��l���₲�v�]���Ȃǂ̂悤��
�t�H�[������A���s�̒������͂���荞�݂����ꍇ�́A���̃w���p�[�����܂��B
���`�ɂ́A�ȉ��̂悤�Ƀ��\�b�h���i�ϐ��j�̌`�ŁA����Ă����Ă��������B
|
<p><%=
tiny_format(@message)
%></p> |
�����s�ၡ���s�ϊ��w���p�[���\�b�h�istep15�@���@lesson.helper.rb ���@step11.html.erb�j
http://localhost:3000/lesson/step15

���̂悤�ɁA���s�����s����Ă��܂��B
�O�̂��߁A�g�s�l�k�\�[�X�݂Ă�낤���B�u���E�U�����j���[���\�����\�[�X�ł��B
<body>
<p>�ɐ����т̎p�Ă�����]<br />���̑��A�Ԃŗ��ꂵ�܂��B<br />�`�F�b�N�C���͖���Ȃ̂ŁA�����A�����܂��B<br />���܂肨�����͂Ȃ�܂���B</p>
</body> |
�ǂ��ł��B
�S�D�����N��摜����ꂽ���I
�@���܂܂ŁA���������肾�����̂ŁA�����N���摜����ꂽ���Ǝv���܂��B
�@���ʂ́A���`��xxx.html.erb�Ȃǂ�<a>�^�O�Ȃǂ����ݍ���ł����܂����A
���I�������N���摜��ς������Ȃ�ďꍇ���������Ƃł��傤�B
�ł��̂ŁA���ߍ��ݎw��ł���A�N�V����������܂��B
|
�����N |
<%= link_to
"Home", root_path %> |
|
�摜 |
<%= image_tag("rails.png", size: "50x64", �E�E�E) %> |
�@�ƁB���ɂ���Ȃ��̂ł��B�����ł͗ǂ�������摜�Ƀ����N�������Ă���Ƃ����T���v����
���s��Ƃ��čڂ��Ă����܂��B
�@�������A�g�ݍ��킹�Ďg���݂̂ł��B
�Estep16.html.erb
|
<p><%=
link_to(image_tag("rails.png", size: "50x64", alt:
"Ruby on Rails", align: "top"), "http://rubyonrails.org/") %></p> |
�����s�ၡ�����N�t���摜�istep16�@���@step16.html.erb�j
http://localhost:3000/lesson/step16
![]()


�T�D��������ƌJ��Ԃ�
�@���@�̏͂ŏ�������ƌJ��Ԃ������܂������A���������ruby���ʂ����������ł��B
���ꂼ��A�������̂ݕt�L���āA�R�m��͊������܂��B
���̂����A�X�V���邩������܂���B
|
�������� |
<% if @damage > 0 %> �q�b�g�I<%=
@damage %>�̃_���[�W��^�����I <% else %> �U�������킵���I <% end %> |
|
�J��Ԃ� |
<% @items.each do |key, val| %> <tr> <th><%=
key %></th> <td align="right"> <%= number_with_delimiter(val) %>�~</td> </tr> <% end
%> |
��������́A�R���g���[���łP�O�̃_���[�W��ϐ��ŗ^���Ă��܂��B
�@�J��Ԃ��́A�g�s�l�k�̃e�[�u���i�\�j���J��Ԃ��Ő������Ă��܂��B
����̂܂Ƃ߂ƂȂ��\�[�X�R�[�h�ł��B
����A�w���p�[���\�b�h���o�Ă��Ă��܂��B������̏C�����Y�ꂸ�ɁI�B
���\�[�X�R�[�h��
�i�[��FC:\rails\xxxx\app\controllers
���t�@�C����lesson_controller.rb�@�O��̂Â�
|
<!�E�E�E�i���j def step8 @price = (2000 *
1.05).floor end def step9 @damage= 1000 render "step8" end def step10 @comment =
"<script>alert('�댯�I')</script>����ɂ��́B" end def step11 @comment =
"<strong>���S��HTML</strong>" end def step12 @population = 704414 @surface = 141.31 end def step13 @time = Time.now end def step14 @population = 127767944 end def step15 @message = "�ɐ����т̎p�Ă�����]\n���̑��A�Ԃŗ��ꂵ�܂��B\n�`�F�b�N�C���͖���Ȃ̂ŁA�����A�����܂��B\n���܂肨�����͂Ȃ�܂���B" end def step16 end def step17 end def step18 @damage = 10 end def step19 @items = { "�t���C�p��" => 2680, "���C���O���X" => 2550,
"�y�b�p�[�~��" => 4515, "�s�[���[" =>
945 } end <! �E�E�Ebefore�Ȃǂ����� end |
����́A���b�N�ɂ��čl���A�����e���v���[�g�ƃX�^�C���V�[�g�����܂��B
���悢��A�v�d�a�T�C�g�炵�����h���ɂȂ��Ă��܂��B���h�������ł����E�E�E�B
�� �Q�l�e�L�X�g��
�T����V�Ł@��b�@Ruby on Rails �I�C�A�N�X�ďC�@�C���v���X�W���p��
Raccoon's homepage Copyright
(C) 2000-2013�@���炢�x�A�[