Ruby on Rails����b����w�ԁ@��S��
�`���b�N�ƕ����e���v���[�g�`
�O��A���ߍ����i�e���v���[�g�j�̊�{���w�т܂����B
���̒i�K�ɓ���ƁA���낻��T�C�g�炵�����h���̂��̂��~�����Ȃ��Ă��܂��B
�ߔN�̃V�X�e���T�[�r�X�ł́A�v�d�a�T�[�r�X�𗘗p�����T�[�r�X�������Ȃ�܂����B
����́A�v�d�a�u���E�U�o�R�ŃV�X�e���̐ʐ^������A�g�p���邨�q����i���[�U�j���킩��₷������ł��B
�������A���Ԃ̃V�X�e�������r���̏ꍇ�A���[�U����ɂǂ�ȃV�X�e���Ȃ̂��m���Ă��炤�͓̂�����̂ł��B
�����ŁA��ɃT�[�r�X�̊T�ςƂȂ��v���g�^�C�v�i�����ʁj������Ă��܂��킯�ł��B
�P�D���b�N�Ƃ́H
Mock�Ƃ��U���Ƃ����Ӗ��ł��B
�����̍H���ɂ����ẮA����O����{����������ɂ����͌^�̂��ƂŁA
�v�d�a�T�[�r�X�̏ꍇ�A�R���e���c�̒��g��K���ȕ�����Ŗ��߂����Ă��ꂾ���̎������������܂��B
���ǂ�ȉ�ʂɂ��邩�H�@
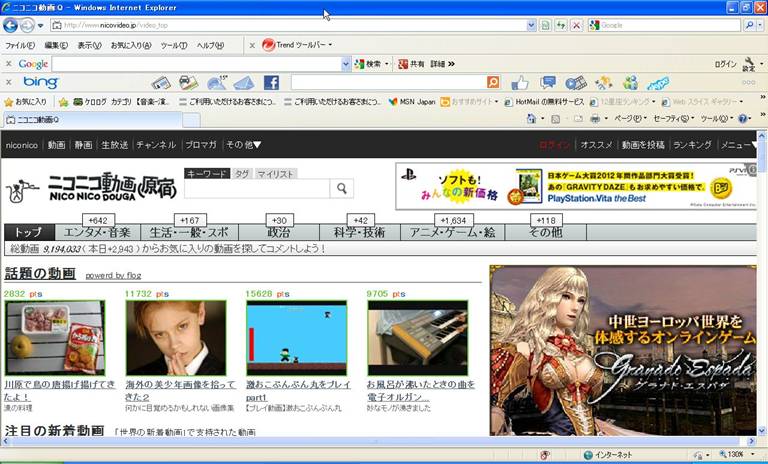
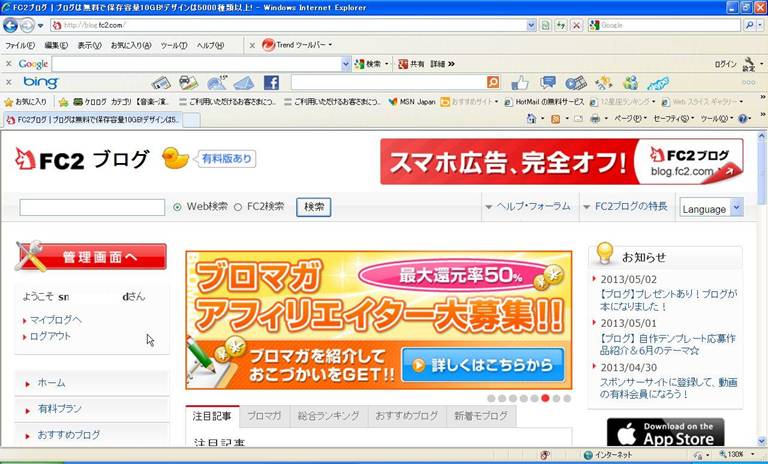
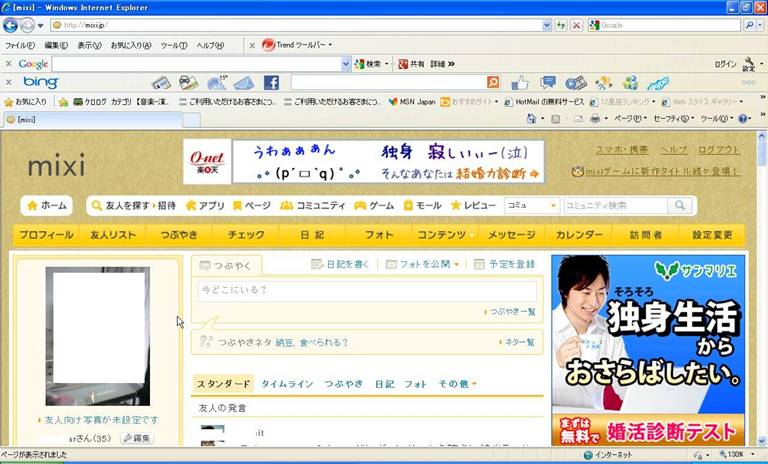
�@�@�v�d�a�T�[�r�X�ɂ��A���s�p��������A���U�ғ����Ă��邢�낢��Ȃv�d�a��ʂ̃g�b�v�y�[�W���܂��͎Q�l�ɂ��܂��傤�B



�S�̓I�ɁA��ʍ��㕔�ɑS�̃��j���[��z�u���A�����Ƀ��C���R���e���c������܂��B
�@�ēx���j���̈ʒu�́A���[�U�l�̃T�u���j���[�g�p�p�x�ɂ���āA�����ɔz�u���邩�A�E�ɂ��邩�ς��Ă���悤�ł��B
�@�܂��A��ʂɂ͌����܂��A��ʍʼn��c�E�ɂ́A������iCopyright�j���f�ڂ���Ă��܂��B
���K�v�����ȕ��i�Ɖ�ʋ��idiv�j�@
�@�Ƃ������ƂŁA�Ƃ肠�����K�v�����ȕ��i�Ɖ�ʂ̋����l���Ă����܂��B
�@�@�w�b�_�[
�E �T�C�g���S�i�o�i�[�Agif�܂���jpg�Łj
�E ���j���[�o�[�i�S�́j���j���[
�A�T�C�h���j���[
�E ���O�C�����i���O�A�E�g���̓��O�C���t�H�[���A���O�C�����͊�{�X�e�[�^�X�j
�E �����G���W���i����K�v���ǂ����͂܂��s���j
�E �ŐV�g�s�b�N�i��l���̒��߂̍s�����O�j
�E �K��҃��O�i�K�₵���l�̃��X�g�j
�B�R���e���c
�E �{���i���C���g�s�b�N�A�Q�[���{�̂ƂȂ�j
�C�t�b�^�[
�E ������
�@���o�C���Q�[���Ȃǂ�����ƁA�X�e�[�^�X��ʂ͉E���������悤�ł��B
�@�X�e�[�^�X�͎��v�Ȃ̂ŁA�Q�[���{�̂����鍶�����ł��悳�����ł����A����͉E���ɔz�u���Ă݂܂��B
�@�܂��A�����G���W���͂���̂��ǂ����A���݂͖���ł��B
�@�g�p����ꍇ�A�F�l�����Ƃ������ƂɂȂ�ł��傤�B
�@���g�s�l�k�̐��`
�@���܂ŁArender���Ă���lesson�R���g���[���̃A�N�V�����͂Ȃ��A�����I�ɂg�s�l�k�ɕϊ�����Ă���̂ł��傤�B
�@���́A�R���g���[�������s����ۂɎg�p���鐗�`�ƂȂ�t�@�C�������݂���̂ł��B
���i�[��
�@�@�@
�@�J���Ɖ��L�̂悤�ɂȂ��Ă��܂��B
|
<!DOCTYPE
html> <html> <head> <title>Dragon</title> <%= stylesheet_link_tag "application",
:media => "all" %> <%= javascript_include_tag
"application" %> <%= csrf_meta_tags %> </head> <body> <%=
yield %> </body> </html> |
�@���̏�Ԃ��Ƃ��܂��낵���Ȃ��̂ŁA��ʓI�Ȃg�s�l�k�^�O�A�b�r�r�i�X�^�C���V�[�g�j�Ajavascrip�����g�p�ł���悤�Ƀt�@�C���̒��g�����������܂��B
|
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta
http-equiv="Content-Type" content="text/html;
charset=UTF-8" /> <title><%= page_title
%></title> <%= stylesheet_link_tag "application"
%> <%= javascript_include_tag
"application" %> <%= csrf_meta_tags %> </head> |
�@�����ŁA��x�g�b�v�y�[�W��\�����Ă݂Ă������Ǝv���܂��B
�@���̍ۂ́A�u���E�U�̃��j���[����\�[�X�̕\�����s���āA��L�̃\�[�X���g�s�l�k�ɋL�ڂ���Ă��邩�m�F���Ă����Ɨǂ��ł��傤�B
�Q�D�y�[�W�^�C�g���̋K��
�@�����b��߂��āA�e�y�[�W�̃^�C�g�����l���܂��B
��L�̑��T�C�g�Ȃǂ��Q�l�ɓ��������Ă݂�ƁA�y�[�W�̏ڍ�ʖ��ƃT�C�g�����������ĕ\�����Ă��邱�Ƃ������̂ɖ����܂��B
���O�C�� – DragonSite�@Windows Internet Explorer
DragonSite
– ���O�C���@Windows Internet Explorer
����������I�ɍ쐬���邽�߂ɁA���L��application_helper.rb��page_title�Ƃ����A�N�V������lj����܂��B�A
���i�[��
C:\rails\dragon\app\helpers
�@�@��application_helper.rb
|
module
ApplicationHelper def page_title title =
"Valkyrie" title = @page_title +
" - " + title if @page_title title end �i�����j end |
�����������ۂ��r���[about. html.erb�ł��B
page_title�����̃T�C�g�ɂ����ɂȂ��Ă��܂��B
|
<%
@page_title = "���̃T�C�g�ɂ���" %> <h1><%=
@page_title %></h1> <p>Valkyrie�ւ悤�����I<br />�����͗��̍����ڎw���`���҂̃M���h���B�o�^��ʂ���`���҂̐\���������Ȃ��Ă���B<br />�o�^����ΊQ�b�ގ���n�����|���Ȃ̂ւڂ��N�G�X�g����A�h���S���ގ��܂ł��܂��܂ȃN�G�X�g�����邺�B<br />�܂��͓o�^���Ă݂Ă���B </p> |
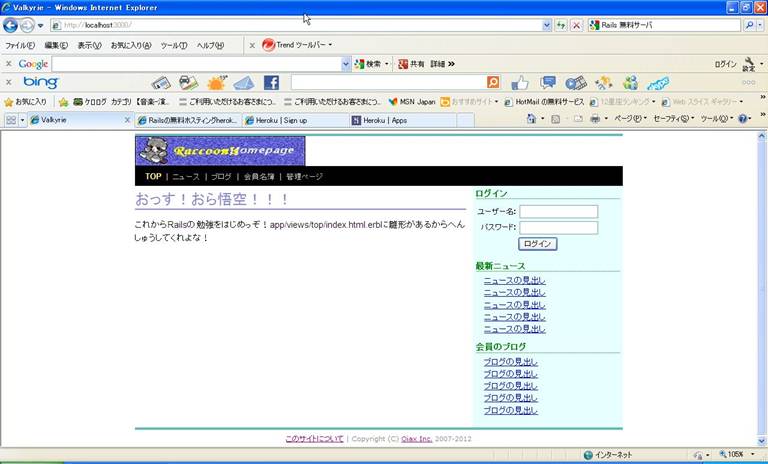
�����ŁAabout�y�[�W�����Ă݂܂��B
![]()

�T�C�g�̑������̂�Valkyrie�Ƃ��Ă܂��B���̂ł��B
�Ԙg�̂Ƃ���A�ڍ�ʁi���̃T�C�g�ɂ��āj - �T�C�g���iValkyrie�j�ƂȂ��Ă��܂��ˁB
�Q�D�y�[�W��div�^�O���������
�l�������b�N�����ƂɁA<div>��p���āA�g�p����e���v���[�g������Ă݂܂��B
|
<body> <div
id="container"> <div id="header"> <%=
render "shared/header" %> </div> <div id="content"> <%=
yield %> </div> <div id="sidebar"> <%=
render "shared/sidebar" %> </div> <div id="footer"> <%=
render "shared/footer" %> </div> </div> </body> |
�Q�D�X�^�C���V�[�g���[�ĂĂ݂�
�@�Ō�ɃX�^�C���V�[�g�ĂČ��܂��B
�@����ł悤�₭������ۂ����Ă���̃T�C�g�ɂȂ�܂��B
�@�������܂��O�ς݂̂ł����E�E�E�B
�� �i�[��
C:\rails\dragon\app\assets\stylesheets
�@�@application.css
|
/* * This is a manifest file that'll be
compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory,
lib/assets/stylesheets, vendor/assets/stylesheets, * or vendor/assets/stylesheets of
plugins, if any, can be referenced here using a relative path. * * You're free to add application-wide
styles to this file and they'll appear at the top of the * compiled file, but it's generally
better to create a new file per style scope. * *= require_self *= require_tree . */ |
�@��L�̂悤�ȃR�����g���L�ڂ���Ă��܂��B
�@����͂��̂܂c���Ă����܂��B
�@���̐�ɁA�ȉ��̃R�[�h���L�ڂ��܂��B
|
/* �y�[�W�S�� */ body { background-color: white; color: black; margin: 0; padding: 0; font-family: Meiryo, sans-serif; } /* �����N */ a:link {
color: #00c; } a:visited {
color: #a08; } a:hover {
color: #ccf; } a img {
border: none; } /* �u���b�N�v�f */ p, h1, h2,
h3, table, ul { margin: 0 0 1em; } /* �S�̘̂g */ div#container
{ margin: 0 auto; padding-top: 5px; width: 780px; } /* ���̘g�i�R���e���c������j */ div#content
{ float: left; width: 530px; padding: 10px 10px 10px 0; } /* �E�̘g�i�T�C�h�o�[������j */ div#sidebar
{ float: left; width: 230px; background-color: #e8ffff; padding: 5px; font-size: 86%; } /* �w�b�_�[ */ div#header
{ border-top: 4px solid #6bb; } /* �t�b�^�[ */ div#footer
{ clear: both; font: 11px Verdana; color: #888; padding: 8px 0; border-top: 4px solid #6bb; text-align: center; } /* ���j���[�o�[ */ div.menubar
{ padding: 2px; background-color: #000; color: #ccc; font-size: 80%; padding: 8px 16px; } /* ���j���[�o�[�̃����N */ div.menubar
a { text-decoration: none; } /* ���j���[�o�[�̃����N�i���K��j */ div.menubar
a:link { color: #ccc; } /* ���j���[�o�[�̃����N�i�K��ρj */ div.menubar
a:visited { color: #ecc; } /* ���j���[�o�[�̃����N�i�}�E�X�����킹���Ƃ��j */ div.menubar
a:hover { color: #f88; text-decoration: underline; } /* ���j���[�o�[�̃����N�i���݂̃y�[�W�j */ div.menubar
span { color: #ff8; font-weight: bold; } /* ���C���R���e���c */ div#content
h1 { color: #88c; font-weight: normal; font-size: 150%; border-bottom: 2px solid #88c; margin-bottom: 0.5em; } div#content
h2 { color: #99d; font-weight: bold; font-size: 120%; margin-bottom: 0.5em; border-bottom: 1px solid #ccf; } div#content
p, div#content ul { font-size: 90%; line-height: 1.5; } /* �T�C�h�o�[ */ table#login_form
td { font-size: 12px; } div#sidebar
h2 { color: #080; font-weight: bold; border-bottom: 1px dotted #080; margin-bottom: 0.5em; font-size: 100%; } div#sidebar
ul { padding-left: 1em; list-style-type: none; } div#sidebar
li { margin-bottom: 0.3em; } |

����͂܂Ƃ��\�[�X�͂���܂����B��L�̃\�[�X���Q�l�ɍ���Ă��������B
����́A���悢��f�[�^�x�[�X�g���f���ɂ��Č������Ă����܂��B
�@�E�E�E���X�V�͏�����ɂȂ�Ǝv���܂��B���y���݂ɁI�B
�� �Q�l�e�L�X�g��
�T����V�Ł@��b�@Ruby on Rails �I�C�A�N�X�ďC�@�C���v���X�W���p��
�� �Q�l�T�C�g��
�j�R�j�R����
http://www.nicovideo.jp/video_top
FC2�u���O
mixi �\�[�V�����l�b�g���[�N�T�[�r�X
Raccoon's homepage Copyright
(C) 2000-2013�@���炢�x�A�[