Ruby on Railsをインストールする 第2回
〜Railsのアプリケーションを作成してみよう〜
さて、前回無事にインストールできたので、とりあえずアプリを作ってみましょう。
今回は、理屈抜きで、手順を勧めてみて、ブラウザ越しに、あなたの作ったテキストが表示されるところまでを確認します。
ここでは、Railsが正常にインストールされ、パッケージを起こせて、RailsのWEBサーバが正常に起動できることを前提条件とします。
もし、まだできてないようなら、こちらへ。
1.コントローラの作成
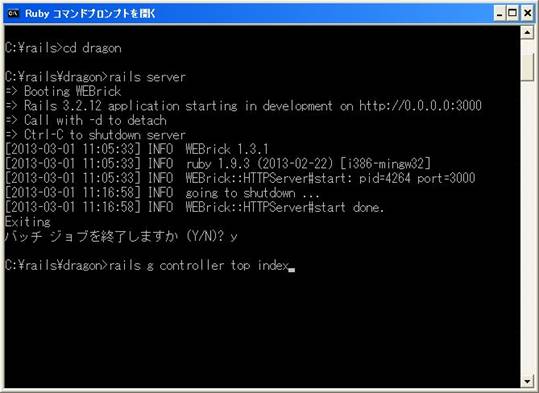
自分の作ったプログラムでトップページに飛ばしたいと思いますので、まずはコントローラの作成をします。
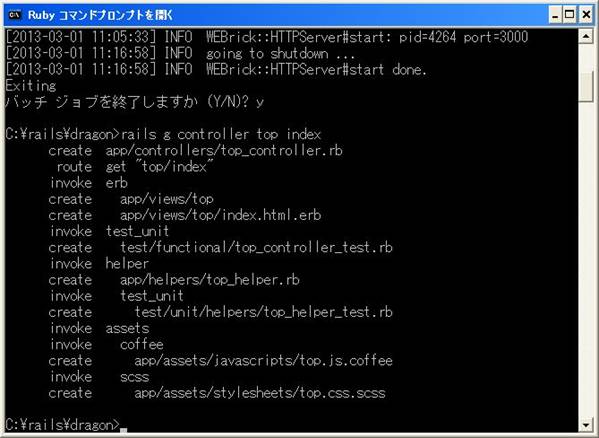
下記のように打ち込んでENTER押してください。

じょろじょろと出てきます。いろいろなモノができました。

ルーティングの設定(コンフィグを修正する)
まずは新しく作ったrailsアプリフォルダの「config」に行き、routes.rbを開きます。
C:\rails\dragon\config¥routes.rb
中身はコメントも含んでたくさん書いてあるのですが、do 〜 endoをばっさり切り捨て、下記のように書き換えます。
|
Dragon::Application.routes.draw
do root
to: "top#index" end |
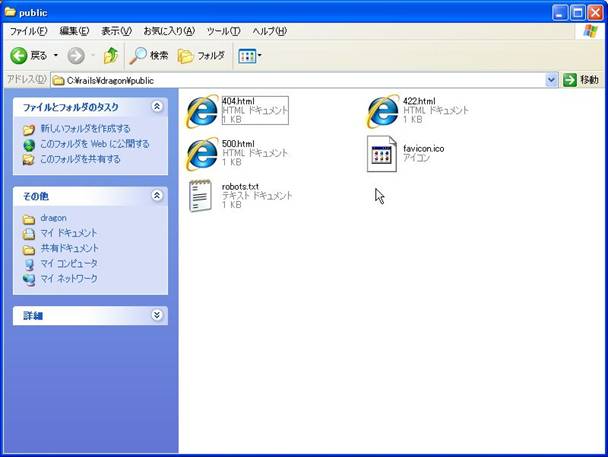
2.Indexファイルを取り除く
デフォルトでindexファイルがいたはずなので、消します。Indexはrailsで作りますよ。
Indexがないことを確認

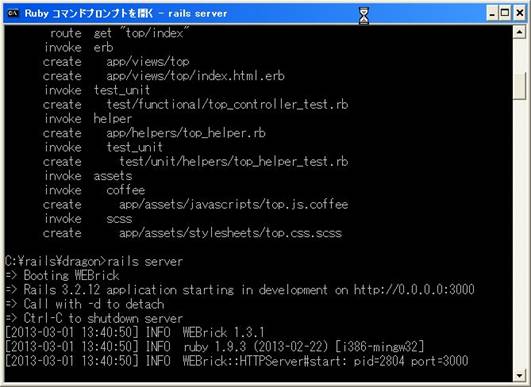
再度WEBrickを起動しましょう。

また、http://localhost:3000/を見てみます。
下記のようにルートが当たりました。

3.雛形の修正
今度は雛形(ビュー)を直します。下記に移動してファイルをテキストで開きます。。
C:\rails\XXXX\app\views\top
以下のように記述
<h1>こんにちは!</h1>
<p>これからRailsの勉強をはじめっぞ!app/views/top/index.html.erbに雛形があるからへんしゅうしてくれよな!</p>
これでさっきのhttp://localhost:3000/を更新します。
上記のHTMLが表示されるはずです。
4.変数を使ってみよう
ビューなどに何をさせるかプログラムでコントロールするのは、コントローラーです。修正してみましょう。
C:\rails\dragon\app\controllers
開いて、中を編集していきます。おっす!
|
# coding:
utf-8 class
TopController < ApplicationController def index @message
= "おっす!おら悟空!!!" end end |
再度、雛形のindex.html.erbを開いて、<% %>で変数をくるんでみましょう。
<h1><%= @message %></h1>
<p>これからRailsの勉強をはじめっぞ!app/views/top/index.html.erbに雛形があるからへんしゅうしてくれよな!</p>
また校恣意をかけると変数が反映されているはずです。

日本語を使う場合
みなさん日本人でしょうから日本語を使いましょう。
冒頭の
# coding: utf-8
がないとエラーになります。
下記のように表示されるので気をつけましょう。

こんなところ。
次回から、本格的にRailsのコントローラとアクションを説明していきます。
■ 参考サイト■
サルでもわかるGit入門
http://www.backlog.jp/git-guide/intro/intro1_1.html
Raccoon's
homepage Copyright (C) 2000-2013 あらいベアー