| ■線画レイヤを作ってみよう |
|
下絵を描いて(あるいはスキャナで取り込んで)、さーてごりごり色を塗ろう、と思ったら、うっかり線画の上まで色を塗っちゃって、せっかく描いた線が消えちゃった、ってことありませんか?
レイヤの使えるソフトなら簡単に処理できることでも、基本的に単一キャンバスしか使えないペイントでは、こういうことにもひと苦労(^^;。 こういう時は、「背景色を透明にする」機能を利用して、線画と色塗り用のキャンバスを別に作って、あとから重ねる方法をとってみましょう。 |
| ◆線画のコピーを作る | |
|
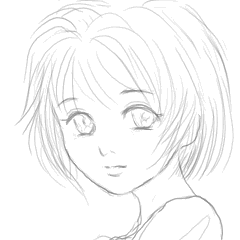
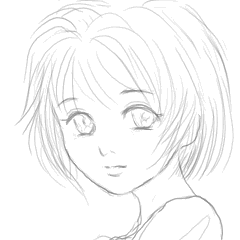
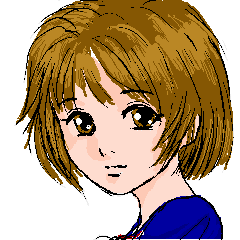
◆絵を描く前に とりあえず、この絵を、元になる線画ということにします(^^;。 まずは、エクスプローラを使って、この絵のファイルのコピーを作っておきましょう。あとでこの線画を使い回すことになるので、途中でうっかり上書きしてしまわないための用心です。(ファイル名は、必要に応じて適当に変えてください) |
 |
|---|---|
| では、今コピーしたファイルを開きます。 |  |
|---|
| ◆色を塗る | |
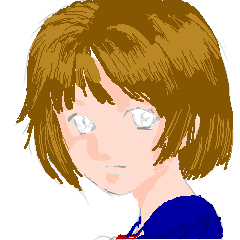
| ごりごり色を塗っちゃうのだ(^^)。線が消えちゃっても、あんまり気にしないで、どんどん塗っちゃいます。 | |


| なんか、えらく適当でスミマセンですね(^^;。ラインの処理ぐらいしろという感じだが、まぁ、それは本題じゃないので、今回は飛ばして、とっとと先に進んじゃうのだ(^^;。 |
| ◆線画レイヤの準備 | ||
|
最初に取っておいた線画ファイルを開きます。
◆ペイントで線画を描いた場合
|
 |
|
|---|---|---|
| ←貼り付ける時に、左図のように【背景色を透明にする】を選択して下さい。 | ||
|
◆線画をスキャナで読み込んだ・他のソフトで描いた場合など |
|
|
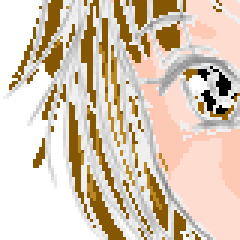
線画をスキャナで読み込んだり、他のソフトで描いたりした場合、肉眼ではわかりにくいのですが、線の周りに薄い色のぽちぽちがくっついていることがあります。(右図→) これはアンチエイリアスといって、図形や曲線のギザギザを滑らかに見せるために、線の周りを中間色で埋めているのですが、 |
 |
|---|---|


| これはこれで、効果として面白いかも知れんけど(^^;、せっかくだから、白いぽちぽちが出ないように、不要な色を削って一色の線にしちゃいましょう。 |
|
◆二値化する |
|
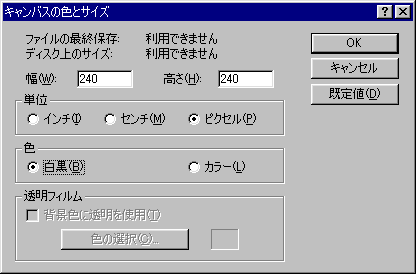
では、線画をモノクロに変換(二値化)します。 [変形]-[キャンバスの色とサイズ]メニューを選択します。下図のようなダイアログが出るので、「色」の項目から「白黒」を選択して、[OK]をクリックします。 (※この操作はやり直しが出来ません。失敗するのが不安だったら、線画ファイルのコピーを作っておいて、オリジナルはとっておきましょう) |

|
画像がモノクロ化され、線が黒一色になりました。(右図) (※ペイントで二値化した場合、元々の線画の色が薄めだと、線が消えてしまうことがあります。この辺はペイントの限界^^;) ……というか、仕組みを説明したかったので、こういう手順にしたけれど、実際に描く時は、色を塗る前に線画をモノクロ化→新しいキャンバスにコピー&ペーストして色塗り、の手順にした方がらくちんですね(^^;。 |
 |
|---|
| ◆線画と色を塗ったキャンバスを重ねる | |
|
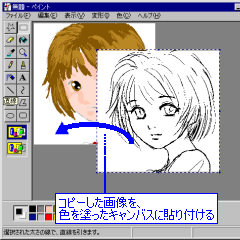
線画をモノクロに変換したら、[編集]-[全て選択] → [編集]-[コピー]メニューを使い、画像をクリップボードにコピーして、先ほど色を塗ったキャンバスに貼り付けます。 貼り付ける際には、やはり、【背景色を透明にする】を選択するようにして下さい。 |
|
 |
→ |  |
|---|
|
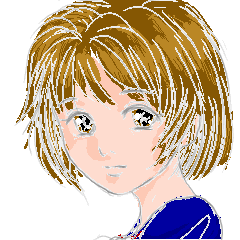
重ねてみたら、こんな感じ。背景色(この場合は白)が透明として処理されるので、線の色(この場合は黒)以外の場所は、下のキャンバスの色が綺麗に透けて見えてくれます。 白いぽちぽちも消えて、すっきりしました。 |

| ◆雑記 | |
|
ペイントだけでやろうとすると、荒技というか力技というか(^^;、やっぱりちょっと強引な手法になってしまうんで、次のページでは、素直に他のソフトの助けを借りてみましょう(^^;。 ということで、次ページ・番外編(^^;へGo→
|
|
| ◆雑記 II | |
|
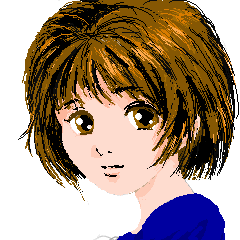
せっかくだから、ちゃんと描いてみた(^^;。 どこが「ちゃんと」なのかは、とりあえず置いといて、左=ペイントのみ、右=左のペイント絵にopenCanvasで手を入れた物。 |
|