|
フォトショップに、オマケとして付いている「3Dトランスフォーム」を利用して
立体的な円柱を作る講座です。殆ど手探りの自己流ですから、
他の講座よりチョットだけ手作業が多くなりますが、頑張ってみてください。
「3Dトランスフォーム」は
【かずみんNOTE「A−1 3Dトランスフォーム(ヘルプ)」】参照
「3Dトランスフォーム」で作成した応用作品は
こちらに掲載しています。
「一列選択ツール」には使えません。(CSマニュアルから抜粋)
------------------------------------------------------------------------
|
*説明用画像は縮小してあります。
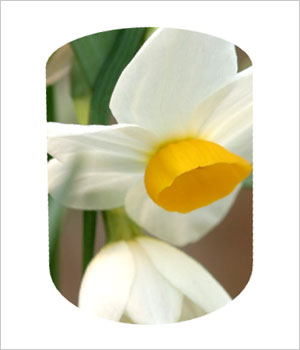
1、ファイルを用意する。
今回は500×500Pixの写真を使いました。
2、「フィルタ→描画→3Dトランスフォーム」を開き
「円柱ツール」を指定します。
3、中央が少し膨らんだところで、OKクリック。
元画像 →
|  |
------------------------------------------------------------------------
4、円柱形の画像が飛び出してきました。
元画像と比較すると分ると思いますが、
中央が広がってますね。
これが円柱形の正しい姿です。 |  |
------------------------------------------------------------------------
5、3Dトランスフォームから飛び出た画像は
少々どちらかに傾いているはずですので、
作業をやりやすくするために、なるべく垂直に
します。
「編集→変形→回転」 |  |
------------------------------------------------------------------------
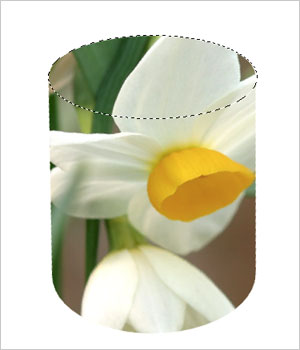
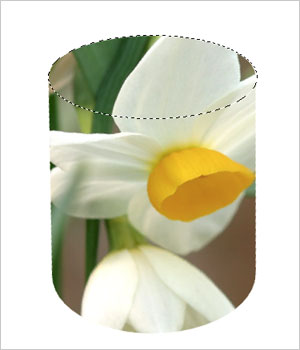
6、「楕円選択ツール」を指定して、
上のツールバーの「アンチエイリアス※」に
チェックを入れ、円柱の上部に
選択範囲を作ります。
なかなか一度では決まりません。
その時は、「選択範囲の変形」を使います。
・「選択範囲→選択範囲の変形」
「W:H」は拡大・縮小が出来るし、その隣の△の
ところに数字を入力すれば「回転」します。
数字入力しなくても、バウンディングボックスを
動かして調整も出来ます。
ポイントとして、画像の中で一番変形している
部分に、選択範囲の下部が来るようにします。
サンプル画像の場合ですと、花弁がカキンと
曲がってる部分です。この部分がズレると
出来上がりが不自然になります。 |  |
------------------------------------------------------------------------
7、選択範囲が上手く決まったら
・「新規レイヤー作成」します。
・「編集→塗りつぶし」で
好きな色で塗りつぶします。
・塗りつぶした後でも、調整は可能ですね。
(このレイヤーは、口部分の選択範囲をすぐに
呼び出す為のものなので、最後に削除します)
|  |
------------------------------------------------------------------------
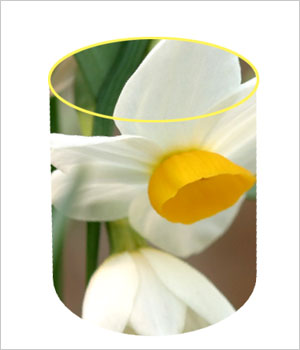
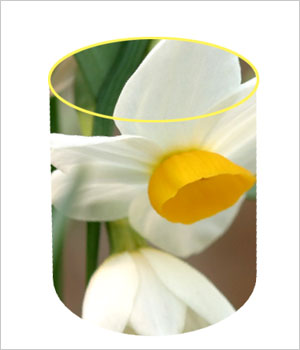
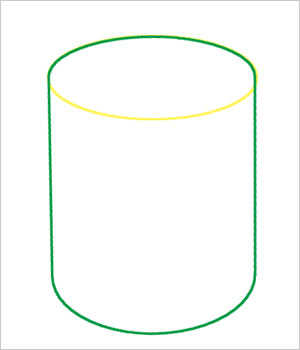
8、円柱の口部にラインを入れます。
・「新規レイヤー作成」します。
・描画色をラインの色に変更します。
(好きな色でイイですが、写真の中の一色を
選ぶと画像に落ち着きが出ます)
・「編集→境界線を描く」
幅;2〜3Pix
位置;中央
分りやすいように、黄色で入れました。 |  |
------------------------------------------------------------------------
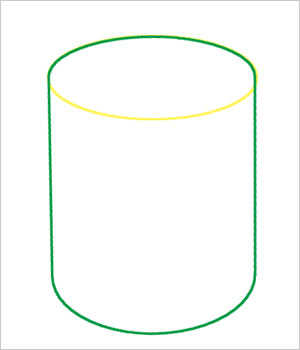
9、円柱全体の選択範囲を選択します。
・「新規レイヤー」作成します。
・「Ctrl」を押しながら、花画像レイヤーをクリック。
画像全体が選択されましたね。
・今作成した「新規レイヤー」をアクティブにして
・「編集→境界線を描く」
幅;2〜3Pix
位置;中央
分りやすいように、緑色で入れましたが、
(8)の描画色と同色が宜しいと思います。 |  |
------------------------------------------------------------------------
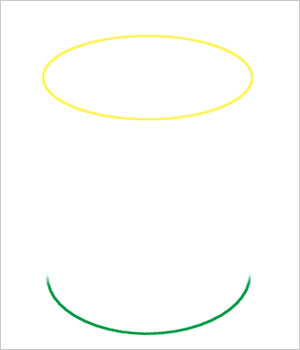
10、余分なラインを消します。
・「消しゴムツール」を指定、
・「全体ライン(緑色のライン)レイヤー」を
アクティブにして、
底の部分だけ残して消してしまいます。
消し過ぎもダメ、余分に残ってもダメ
集中して消してください。
「花画像レイヤー」の目玉をクリックして、
「表示」、「非表示」を繰り返し、確認しながら
消すと良いでしょう。
口の部分もダブって境界線が描かれて
いますので、忘れずに消してください。 |  |
------------------------------------------------------------------------
11、余分なラインが消し終わったら、
「黄ラインレイヤー」と、「緑ラインレイヤー」だけを
結合します。
12、ライン部分を少しだけ浮き上がらせたいので、
レイヤー効果を使います。
・結合した「ラインレイヤー」をアクティブにして、
・「レイヤー→ドロップシャドー」を開く。
・ブレビューで確認しながら、「距離」と「サイズ」を
出来るだけ小さい数字に移動してみます。
ラインの太さや色でも感じが変わるので、
お好みで調整してください。
ココまで進んだのに、ラインの色が気に入らない!
そんな時は「カラーバランス」で変更できます。
・「レイヤー→カラーバランス」 |  |
------------------------------------------------------------------------
13、最終処理。
・「背景レイヤー」をアクティブにして、
背景を塗りつぶします。
・「円柱画像レイヤー」をアクティブにして、
「回転」させたり「移動」したりしながら、
収まりの良い場所に収めます。
・必要があれば「円柱画像」に陰影を
つけます。
「レイヤー→ドロップシャドー」
これで、
全体に画像の見える円柱は完成です。
上部に色を付けたい場合は
(14)↓ を参考にしてください。 |  |
------------------------------------------------------------------------
14、(7)で塗りつぶした黒い部分を選択して
好きな色を塗りつぶしてください。
フタが付いたようにも見え、
中が空いてるようにも見えます。
【レイヤーの順序】
口部と底部のラインレイヤー 5
(口部に色を塗りつぶしたレイヤー) 4
黒く塗りつぶしたレイヤー 3
花画像(円柱画像)レイヤ 2
背景レイヤー 1
-------------------
↑
下から |  |
|