
いかにも作家先生の仕事っぽく見えるんだけどねぇ…
第2回
漫画を取り込んでデジトーンを貼ろう
前回は1枚絵にトーンを貼ってみたが、やっぱ漫画に貼ってナンボ。その為に買ったんだし。なワケで、漫画原稿形式の絵にトーンを貼る練習をしてみよう。更に、スキャナを買ったので、原画の取り込みから行う事にしよう。
あ、この間にMAXにアップグレードしたんで。
■1時間目 描け。そしてスキャン
まずは、元となる原稿を描く。ゼロから描くのも面倒なので、拙書「植木鉢の恋人DX4」の中から2Pを選んで、原稿用紙にガリガリと描いた。
 |
| こうやって遠目から見ると、 いかにも作家先生の仕事っぽく見えるんだけどねぇ… |
この原稿用紙は投稿用。んで、スキャナはA4対応。このままでは取り込めないので、コンビニへ行って、A4に縮小(81%)コピーして来た。【ファイル】→【TWAIN32機器からの入力】で、スキャナを呼び出して原画を取り込む。解像度は600dpiね。
 |
 |
| そんなこんなで、取り込んだ1枚目 | で、2枚目 |
このまま続けてもいいんだけど、原稿用紙のテンプレートを呼び出したほうが、見た目が『らしい』し、縮小の際に生じたズレを調整するために必要だろうから、【表示】→【テンプレートの読み込み】で召還してしまおう。案の定、テンプレートとズレが生じているので、取り込んだ線画レイヤーを、ツールボックスの【レイヤーの移動】で、テンプレートに合わせてしまう。
 |
| テンプレートの内ワクと線画のコマで合わせた。 トンボに印をつけておいたけど、あんまり意味が無かった |
さて作業開始…の前に、もう一作業。動かした線画レイヤーを【レイヤー】→【画像サイズにトリミング】しておく。そうしておかないと、後のトーン作業で自動選択した範囲が他のレイヤーに反映されなくなっちゃう。
 |
| トリミングをしないで選択すると、他のレイヤーではこうなる |
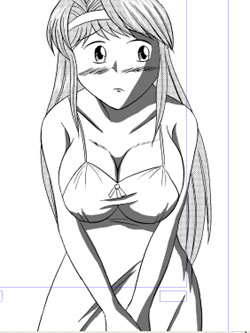
いよいよ作業開始…なんだが、実は作業を一通り終わった段階で、ちょっと困った事態に気付いたんだわ。そのままトーンを貼って、最終作業まで終えて、ふと原稿を見てみると、左右がズレてるじゃないか!?
 |
| 左20ミリ強、右15ミリ弱 |
縮小コピーで多少ズレるのは、致し方ないと覚悟はしてたんだが、余りにも目立ちすぎる。原因は3つ上の絵で何となく分かるんだけど、トリミングした時点で、ズレが生じてしまってるらしい。――さて、どうしたものか?
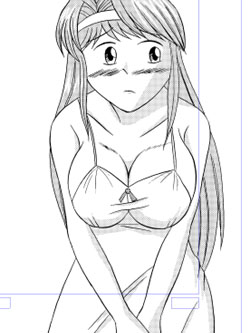
色々と苦戦すること1時間、何とか対策を見つけ出した。まず【ファイル】→【新規作成】で、紙を選ぶ(この場合は、同人誌・B5原寸を)。その後、【レイヤー】→【インポート】→【TWAIN32機器から追加】で、後は前と同じように、取り込んで、テンプレートに合わせて線画を移動させて、トリミング。こうすれば、ズレを最小限に防ぐことが出来る。
 |
| 3つ上と比べると、かなりマシになってるのが分かるかな? |
巧く説明できないんだけど…どうやらこれは、線画のレイヤーとテンプレートが一つの状態で動かすと不都合が生きて、テンプレートが乗ってるレイヤーと線画レイヤーが別々だと、大丈夫っぽい。自分でも言ってる意味が今ひとつ分からないが、縮小したものを取り込むときには、予め新規で下地を作っておいて、線画は、そのレイヤーの一つとして取り込むのが吉、としておこう。
いやいや、他にも手はあるかな?そもそも、最後の【画像サイズの変更】でズレてしまう原因は、中心とか右端とか、キッチリした方向からしか切り取れないから。だからいっそ、断ち切り線の範囲をコピー&ペーストし、それをフォトショップに持っていって、最終的なサイズの調整をするっていう手も、無いワケじゃない。
ちょっと長くなったが、次はいよいよ、本格的な作業に取り掛か……れないんだよな。
■2時間目 プロジェクトを組んでしまおう
【プロジェクト】ってのは、複数の漫画ファイルを単一の専用ファイルに纏めてしまい、それらをプレビューで視覚的に管理・確認できるようにしてしまうモノ。本を作るのであれば、必須だろう。
マニュアルを参考に、サクサクっとやってしまおう。プロジェクトウィンドウから【プロジェクト】→【新規作成】で作って、続いて【プロジェクトに追加する】が出るんで、まずはファイル1枚入れてしまう。後は、プロジェクトウィンドウの【ページ】→【ファイルから追加】で、どんどん(と言っても全部で2枚だけだが)入れていこう。
 |
これだけでも何だが、ページ数を実際の本と同じようにしてしまおう。【プロジェクト】→【管理】で【プロジェクト設定】が出るので、【開始頁】を、実際の本と同じ19Pに。すると以後のページも並ぶので管理しやすくなるだろう。ちなみに右閉じ本で奇数ページ始まりなので、始まりは左頁から。
 |
 |
| 普通の漫画同人誌なんで、右閉じで | 便宜上、見開きが分かるようにダミーの頁を用意 |
■3時間目 いよいよ作業開始
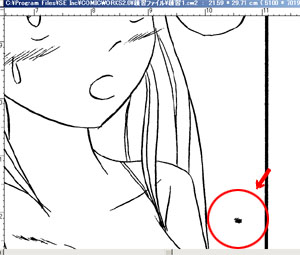
ようやく、本格的に作業開始。まずは、主線の修正から。まずは、原稿のゴミを取る。その後で、主線の修正を。
 |
 |
| こんな感じのを、コツコツと | はみ出した線も修正していく |
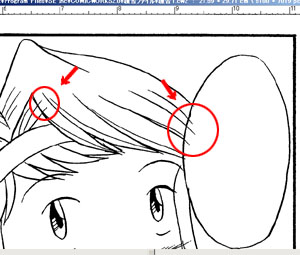
その後、っていうか、同時進行でも構わないんだが、【自動選択】の魔法の杖を使いながら、後でトーンを貼るべき箇所の線が、ちゃんとくっついてるかをチェックしていく。開いてたら、修正していく。すると、建物の窓枠の線が欠けているのに気付いた。ペンタブでのフリーハンドは無理なので、定規を使って線を引く。
【定規ウィンドウ】から、適当な定規を選び、ダブルクリックで画面に定規を引っ張り出す。線を引きたい場所に定規を持っていって、四隅をドラッグしたりして回転させ、丁度良い位置に合わせる。後は、定規のフチに沿ってドラッグすれば、線が引ける。
 |
| 中心の赤いところ近くをドラッグで移動、四隅で、定規の回転や拡大縮小を |
■4時間目 トーンを貼っていく
さぁ、いよいよトーンに入ろう。ハチは、アナログの時からずっと、まずキャラの髪から貼る事にしてるので、まずは髪から。前回でもやったように、別レイヤーを立ち上げ、選択しの塗りたくりので、張る部分を黒く塗って、そこを選択した後、貼りたいレイヤーに貼る。
 |
 |
| サクサクっと貼っていこう | ベタ髪も塗っていく。手でやるより楽でキレイだわな |
ついでに、ハイライトも入れておく。トーンを貼ったレイヤーの上に【ホワイトレイヤー】を立ち上げ、ハイライトを描く。トーンに直接【消しゴム】で消していくより、やり直しがいくらでも効くので楽だな。
次は、影トーンを貼ろう。髪トーンと同じ要領でやっていく。
 |
 |
| 別レイヤーに、貼る範囲を塗っていって | それを元に、影トーンを貼っていく |
その勢いで、服も貼っていく。んで作業中、先にチェックしていたつもりでも、どうしても下の図のように、線が欠けた部分が出てくる。ま、その度に消しゴムで削ればいいんだが。
 |
| 欠けた線を探すよりも、消しゴムで消した方が早い場合がある |
次は背景を貼っていく。ここまでくると、修正がちゃんと生きてて、【自動選択】がちゃんと効いてるんじゃないかな。イッキに行こう。
 |
| このテのは、パパッと貼れるだろう |
下のように、背景トーンとキャラの間に、余白を入れたい場合もあるだろう。そんな時は、主線レイヤーから余白を入れたいキャラの部分を【自動選択】で選択していく。
 |
| 自分の腕に自信があれば、消しゴムで直に消すテもあるが |
このとき(っていうかトーン作業時に【自動選択】を使用する際に)注意する事として、必ず【参照閾値】(いきち、しきいち)をアクティブレイヤにして、トーンを貼った部分を選択してしまわないこと。うっかりトーンを貼った部分を選択してしまうと、マシンが処理しきれないのか、最悪、そのままフリーズしてしまう恐れがあるので、気をつけること。
余白にしたいキャラ等を選択したら、【選択範囲】→【選択範囲の拡張】で、適当なピクセル値を選択。後は背景トーンを貼っているレイヤーに移動し、【レイヤー】→【クリア】で、消してしまえばOK。気に入らなければ、【アンドゥ】でやり直し、またピクセル値を入れなおせばいい。
そんなこんなで、トーン貼り完了。次の作業に取りかかろう。
 |
 |
| 左右のズレに気付かず、作業したので | 右側に寄ってるのは、ご愛嬌 |
■4時間目 写植を貼り貼り
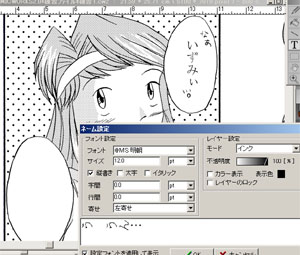
次は写植。ツールボックスから、T印のボックスを選んで、台詞を入れたいところへクリック。この時点では、適当なところで構わない。その後、[P34]を参照に、書体やフォントサイズを入れていくと、ネームレイヤーが追加される。
大抵、一回でピッタリと合うことなんか無いので、ツールボックス右上の【レイヤーの移動ツール】で、丁度良い場所に移動し、文字の大きさが気に入らなければ、その文字レイヤーをクリックし、サイズやらを変更。
 |
| 見づらいけど、頭に@が付くフォントは、縦書き指定な |
ちなみに、このソフトは、縦書きで「!?」が入力できない。それが要る場合には、別のフォントレイヤーを立ち上げ、横文字半角で入力し、丁度良い場所に移動させれば良い。
 |
| レイヤーをアクティブにすると、枠付で見られるので、編集に便利 |
写植で、ちょっと頭の隅に入れておいて欲しい事がひとつ。これは、プリンタや印刷所で使ってる機械の相性があるのかも知れないけど、フォントの線が心なしか細いんだよね。アナログ原稿の写植を、WORDか何かで作ってプリントしたモノを貼ってた代物に比べてね。
一度出力してみて、どうしても文字の細さが気に入らないなら、太字にしてみよう。
写植を入れ終わったら、同じような要領で、ノンブルを入れておこう。([P36]参照)
■5時間目 原稿の最終仕上げ
ここまでやったら、後は、原稿を入稿できる状態にする作業を残すのみ。
まずは、【メニュー】から【編集】へ行き、【表示画像を新規レンダリング】すると、オプション画面が出るが、特にいじることはないので、そのままOKする。すると、画面を統合した絵が別ウィンドで出てくる。
統合といえば、予めレイヤーを統合しないまま【表示画像を新規レンダリング】しても構わないが、チェックの意味も兼ねて、事前にレイヤーを統合させたほうがいい。思わぬ所で、必要なレイヤーが非表示になってたり、逆のケースもあったりするからね。
ここからは、ハチがひいきにしてる印刷所である所の「(有)ねこのしっぽ」での指定を元に、作業を進めてみよう。
ここではB5サイズの原稿は「トンボ不要で、18.8×26.3cm、又は19.2×26.7cm」つまり、原寸サイズから3mm又は5mm大きくって事。どちらかに統一するのは、言うまでもない。今回は3mmで統一することにしよう。
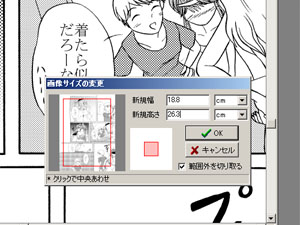
ここからは、原稿を指定のサイズにカットしていく。 【編集】から【画像サイズの変更】で出てきたウィンドウに入力する。
 |
| 赤四角を真ん中に合わせて、数値を指定する |
これで原稿は完成…ではない。コミックワークス形式のファイルなんぞ受け付けてくれる印刷所なんて、この世のどこにも存在しないので、最後の最後にファイル形式を変える。
【ファイル】→【別ファイル形式にエクスポート】でPDS形式を選んで保存。これで完成。ちなみに、「ねこの〜」の場合は、EPS形式にする必要がある(PDSでも受け付けてくれるらしいがが、EPS推奨らしい)のだが、フォトショップ上で一旦立ち上げ、その後で変換して保存すればいい。これで使うフォトショップは、ン万円もするモノじゃなくても、デジカメについてくる廉価版で充分。
これで本当に完成。完成した原稿(PDS形式)&ネット閲覧向けに加工した代物を用意したので、↓からご覧あれ。
1P目 PDS JPEG
2P目 PDS JPEG
こんな感じで、コミックワークスで同人誌を作るのに、必要最低限の事を書いてみたつもりなんだが、これで参考になった人はいるんだろうか?他にも良い方法があるかもしれないんで、これを参考に、色々試してみて欲しい。ってか、見つけたら、ハチに教えてください。