| ■人物を描いてみよう(その2) | |
| ページのボリュームが予定外に大きくなってしまったので(^_^;)、2ページに分割しました。前ページからの続きです。よろしければ(その1)と併せてご覧ください。 |  |
|---|---|
| ◆顔を描く〜【鼻】編 ◆髪の毛を入れて仕上げ ◆特別付録 | |
| ◆顔を描く〜【鼻】編 | |
 |
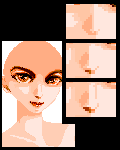
鼻は陰影だけを使って描いています。輪郭線は使わずに、わりとあっさりと入れる感じ。 ハイライトと影を入れて大体の形を確認し、鼻の下に濃い影を入れながら微調整していきます。目元や口元とのバランスを見ながら、グラデーションを入れて高低差を出す感じで。 |
|---|---|
| ◆輪郭線の入れ方で、印象が変わる! |
 鼻を濃いめの輪郭線で描こうと思うときは、注意が必要。マンガ絵にしないためには、線にグラデーション処理を施すなどして、極力周囲から浮かないようにした方がいいようです。
鼻を濃いめの輪郭線で描こうと思うときは、注意が必要。マンガ絵にしないためには、線にグラデーション処理を施すなどして、極力周囲から浮かないようにした方がいいようです。
右のサンプルの真ん中の図は、単色で輪郭線を入れたもの。描画を1色に頼ると、こうしたのっぺりした印象になってしまいます。ペイントで描くとき、陥りやすい症状ですね。 |
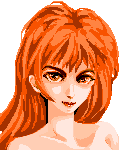
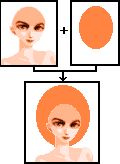
| ◆髪の毛を入れて仕上げ | ||
 |
ここまで書いておいて何ですが(^_^;)、描画の順番はこれにこだわる必要は全然ありません。先に髪の毛から入れた方が描きやすいという人は、もちろんこっちから先に描いてくださいね。
さて髪の毛ですが、いきなりフリーハンドでざっくり塗っちゃいますので、あんまり参考になりませんね(笑)。 |
 |
|---|---|---|
 |
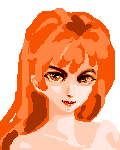
髪の毛の明るい色と影の色で、大雑把に塗っていきます。 髪の分け目と流れを簡単に確認するという程度なので、図のように本当に大雑把。ここでも、大きめのブラシを使って、フリーハンドでざっくり塗っていっています。 曲線ツールを使ってきちんと描きたいという人は、太目の線を使うときれいに描けます。試してみてね。 |
|---|---|
 |
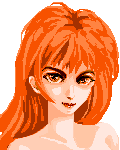
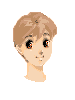
拡大表示して、細部に手を入れていきます。 髪の毛を仕上げていくのと同時に、肌との境界をつぶしていって、最終的な形を整えていきます。 前髪を入れたときにつぶれた箇所も、もう一度描き起こし。 また、髪の毛の輪郭も削ったり描き加えたりして仕上げていきます。 このあと、背景と合成するので、一番外の輪郭の処理はしていませんが、このまま白背景で描画を終える場合は、当然ここで、中間色を使うなどして輪郭の処理も行なってください。 |
 |
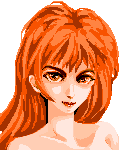
とりあえず、完成。 なお、実際の完成画像では、背景と合成したあとに、再度手を加えています。
|
| <特別付録> | |||||
|
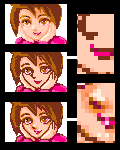
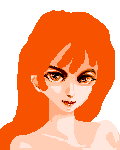
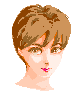
 輪郭線を使わずに描いたもの。今回紹介した描き方と同じ要領で描いています。前ページでも使用したサンプル。
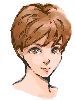
輪郭線を使わずに描いたもの。今回紹介した描き方と同じ要領で描いています。前ページでも使用したサンプル。 輪郭線を入れると、マンガ・アニメ系CG風に。(…どこが、とは言わないで(^^;))
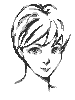
輪郭線を入れると、マンガ・アニメ系CG風に。(…どこが、とは言わないで(^^;)) 右下のサンプルが、左の絵の元になった線画です。(→)
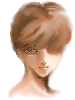
右下のサンプルが、左の絵の元になった線画です。(→) 輪郭を光と影の集合体と考えて描いていくと、こんな具合に。
輪郭を光と影の集合体と考えて描いていくと、こんな具合に。 デフォルメするとこんな感じ。アイコンなどによく見られる描画方法です。こういう絵は、ご存知ペイントお得意のものですね。
デフォルメするとこんな感じ。アイコンなどによく見られる描画方法です。こういう絵は、ご存知ペイントお得意のものですね。