| ■背景を描いてみよう(その1) | |
|
今度は背景を描いてみましょう。 今回紹介するのは、背景というよりは、「風景」の描き方になりますね。上にキャラを乗せるもよし、風景画として単独で仕上げるもよし、お好みで仕上げてみてください。 今回のサンプルは、基本編でも使用している「歌姫」の背景。都会の夜景に挑戦です。
|
 |
|---|---|
| ◆ベースを作る ◆シルエットを入れる | |
| ◆ベースを作る | |
 |
まず、絵のベースを作ります。
夜景のベースとなる、青を基調としたグラデーションを作成しました。 |
|---|---|
 |
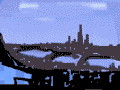
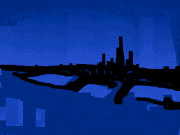
グラデーションの中の暗い部分を使い、範囲指定+[Shift]キーを利用した変わり筆を使って、ビル街の部分を大まかに描いていきます。
ビル街のシルエットになる部分を、いきなり黒のベタ塗りで描かないのは、やはり仕上がりに深みを持たせるため。 ここで、風景全体の大体の当たりを付けます。 |
| ◆「変わり筆」を使って塗ってみよう |
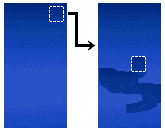
 変わり筆については基本編でも解説していますが、もう一度。
変わり筆については基本編でも解説していますが、もう一度。ここでは、右図のように暗い部分を筆として使っています。目的の部分を範囲指定したら、一度[Ctrl]キーを押しながらドラッグすることで描画する箇所に持ってきておいて、 あとは[Shift]キーを押しながら、普通にブラシで描くように描いていきます。
|
| ◆シルエットを入れる | |
 |
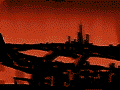
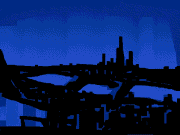
黒色のブラシで、ビル街のシルエットを上から入れていきます。 ところどころ、下地の青い色を残しながら入れていくのがコツです。ここもやはり、ビル街の形状は適当に想像で描いています。 全体的に遠景になるので、細かく描き込んでも仕方ありません。こういうのは、大体の雰囲気が出れば、程度の気持ちで描いていきましょう。 |
|---|---|
 |
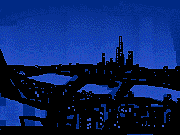
シルエットをほぼ入れ終わった状態。都市の外観がほぼはっきりしてきました。
川は、新たに色を塗るのではなく、ベースの色を活かすようにして。 |
| ◆時間帯を変えてみた「空」と「水面」 | |||
|
 |
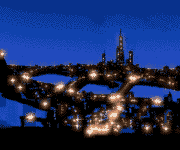
ベースの色から青色を1色とって、ビルの窓を入れていきます。 ここは四角いブラシを使うと簡単ですね。場所に応じてブラシの大きさを変えながら、ちょんちょんと入れていきます。 遠景の場合は、全部細かく描き込もうと思わないこと。遠近感を出そうと思ったら、デフォルメするテクニックも必要です。どこを省いて、どこを描き込むか、自分の中で把握しておきましょう。 |
|---|
| ◆遠近感を出すちょっとしたヒント |
 遠近感を出すのに一番オーソドックスな描き方が、近くにあるものははっきりと、遠くにあるものはぼんやりと描く方法。かなり縮小してあるので、サンプル画自体はっきりしませんが(^_^;)、手前の草花と左手の木々、その向こうに見える木立がそれぞれどう描き分けられているかを見比べてみてください。
遠近感を出すのに一番オーソドックスな描き方が、近くにあるものははっきりと、遠くにあるものはぼんやりと描く方法。かなり縮小してあるので、サンプル画自体はっきりしませんが(^_^;)、手前の草花と左手の木々、その向こうに見える木立がそれぞれどう描き分けられているかを見比べてみてください。また、形や大きさを描き分けるだけでなく、濃くはっきりとした色、薄くぼんやりとした色、というように使い分けることによっても、距離感を出すことができます。絵の焦点をどこに置くか考えながら、いろいろ試してみてください。 |
 このテクニックを応用すると、ブラシの大きさを自由に変えることも。
図形ツールで丸や四角を描いておいて、それを利用すれば、こんな太いブラシも簡単に作れます。
応用範囲が広いので、是非覚えておいて活用してみてください。
このテクニックを応用すると、ブラシの大きさを自由に変えることも。
図形ツールで丸や四角を描いておいて、それを利用すれば、こんな太いブラシも簡単に作れます。
応用範囲が広いので、是非覚えておいて活用してみてください。