| ■折り紙の製図を描いてみよう |
| では、部品が出来たところで、図形を組み立ててみましょう。 |
| ◆組み立ての基本 | ||
|
まずは、作業の手順を追いながら、図形の組み立ての基本的な作業を確認していきましょう。基本的には、 ●部品置き場から部品をコピーしてきて組み合わせる ●回転、反転を繰り返して、部品のバリエーションを作る ●補助線を引いて、作業をやりやすくする といったところを覚えておけばいいかな、と思います。あとは、実際の作業を行ないながら、一番やりやすい方法をいろいろ探してみて下さい。では、開始(^^)。 |
||
 |
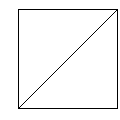
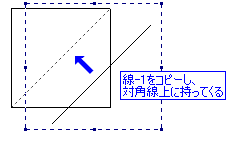
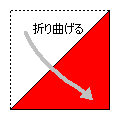
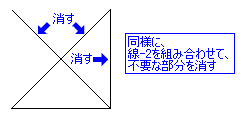
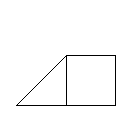
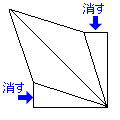
まず、作業領域に枠のコピーを置き、線-1をコピーして、対角線上に持ってきます。 |  |
|---|---|---|
 |
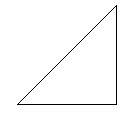
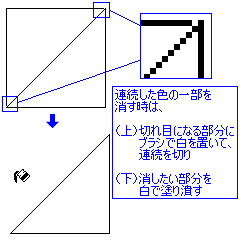
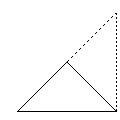
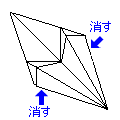
三角形に折り曲げた図。 上の図から、不要な部分を消去して作ります。 連続した色の一部を消す時は、一番小さなブラシを使い、線を残したい部分と消したい部分の境目に白色を置いて、両者を切り離し(拡大表示して作業するとやりやすい)、それから、消したい部分を白で塗り潰すと簡単です。 |
 |
| ||
 |
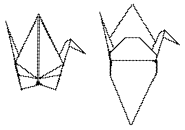
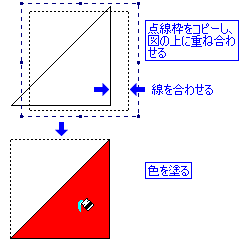
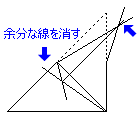
ちなみに、図に解説を入れるなら、こんな感じ(^^;。点線を使って、折り曲げる前の形を図中に残します。
点線枠をコピーして、図の上にぴったり重ね合わせます。 矢印やコメントは適当に書き入れて下さい(^^;。 |
 |
 |
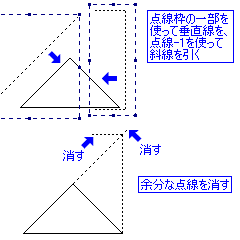
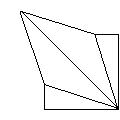
さらに三角形に折り曲げた図。 上と同様にして、線-2のコピーを図に組み合わせ、不要な部分を消去します。 |
 |
| ||
 |
これも折り曲げる前の形を点線で残すと、こんな感じ。 いちいち直前の図を点線で作り直して…なんてやっとられんので、今ある部品で何とかします。使えるモンは何でも使え(^^;。 垂直線(や水平線)は点線枠の一部をコピーして使うと楽。組み合わせたあと、余分な線を消せばOK。 |
 |
 |
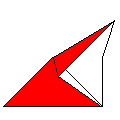
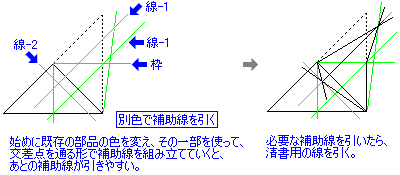
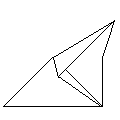
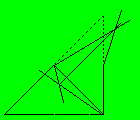
三角形の袋部分を開いてつぶし、四角形を作ろうとしている図。(わかりやすいように、表部分に色を塗ってます) 実際の折り紙の工程では、このあとは右図のようになるんですが(わかりますかね^^;)、右図を描くのは簡単だけど、その途中の過程となる左図は、既存の部品を組み合わせて、ちゃちゃっと描くことが出来ないので、ちと難関。さて、どうしよ。 |
 |
|---|---|---|
|
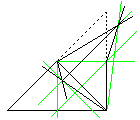
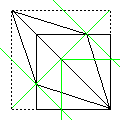
こういう場合は、適当に補助線を引くと、作業がやりやすくなります。補助線の色は、現在の図の色とは別色にします。(下図左) 直線ツールでちゃちゃっと引いてもいいんですが、既存の部品の一部を補助線に使うと、もっと楽。特に、斜線が上手く引けない人は、部品の斜線を使えば、元図の黒色の線とも平行を保てるので、線が歪んで何度も描き直すより簡単でしょう(^^;。 |
 |
適当な補助線を引き終わったら、清書用の線を入れていきます。はみ出しても、あとで消せばいいので、あんまり気にしない(^^;。(上図右) |
|---|
 |
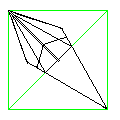
清書用の線を引き終わったら、補助線の色(ここでは緑色)で周囲を塗り潰し、補助線を消します。(右図) 緑色で塗り潰した部分を白色に戻し、黒色の線のみを取り出したら、はみ出した余分な線を消します。(右下図) |
 |
|---|---|---|
 |
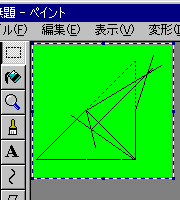
| ◆入り組んだ下絵や補助線を一気に消したい | |||||||||||
|
|||||||||||
|
|||||||||||
| ◆図形の組み立て(続き) | ||
| 図形組み立ての基本的な作業は、だいたいこんなところですので、あとはそれを応用しながら、ざっと工程を追っていってみましょう。 | ||
 |
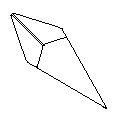
四角形を作ったあと、袋部分を開いてひし形を作っているところの図。 (ここから、わかりやすいように、図形を少し大きめにしています) 右図は、補助線を引いて、それに合わせて直線を引き、目的の形を作っていこうとしているところ。 |
 |
|---|---|---|
 |
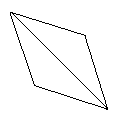
これは、その出来上がったひし形。 右下の正方形部分を消せばいいだけなので、この作図は楽。 |
 |
 |
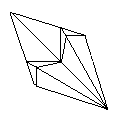
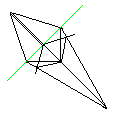
上でひし形を作ったあとに、さらに両端を中に折り込んでいるところ。鶴の首と尾の部分になるところですね(^^;。 右図は、その作図過程。補助線を要らんところまで引きすぎて、途中で訳判らんようになりかけたのであった(--;。 |
 |
 |
反対側も同じように折り込んで、細長いひし形になりました。 ここも、不要部分を消すだけなので、らくちん。 |
 |
 |
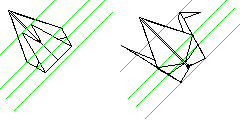
真ん中の縦の軸を中心にして、折り返したところ。
右図のように、補助線を1本入れて、鶴の背の部分に当たる山のところを引きます。 |
 |
|
ここまで描いて、はたと気付いたのだが、ペイントは、90度単位の回転しかできんのですよ。うーむ、しまった。鶴が斜めになったまま、起こせん。 最初から、縦軸を基準にして外枠を作ればよかった、と思うのだが、ここまで来たら仕方がないので、このまま続けることにする。(あとで、他のソフトを使って回転させよう・・・) |
 |
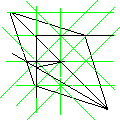
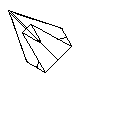
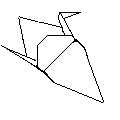
首と尾の部分を上の頂点に合わせて折り上げたところ。 右図のように補助線を入れ、交差点と頂点を起点にして、折り上げた箇所の線を引いています。 |
 |
|---|---|---|
 |
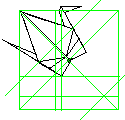
鶴の頭の部分を折り曲げたところ。 右図は補助線を入れて作図している様子。 |
 |
 |
 |
|
|
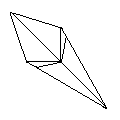
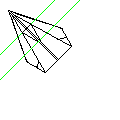
再度折り返したところ。そろそろ完成といったところです。 右図2つは補助線を入れて作図している様子。頭や折り目に合わせて補助線を入れ、折り返した時の位置を合わせます。 |
||
 |
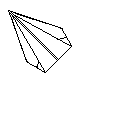
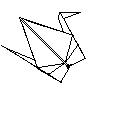
羽を広げて出来上がり。 ついでに、Dibas32を使って45度右回り回転して起こしてみました。(下図) |
 |