| ■おまけのテクニック |
| 絵を描くときに、知っておくとちょっと便利なヒントとテクニックをまとめてみました。重複しているものもありますが、これまで紹介したテクニックと併せてどうぞ。 |
|
◆簡単にできる「変わり筆」 ◆作業領域は大きめに ◆あっ、しまった、というときは ◆特定の色だけを別の色に変換 ◆「ハイライトに白」は意外とキツイ ◆背景は別に描く ◆ラフスケッチのすすめ |
| ◆簡単にできる「変わり筆」 | |
|
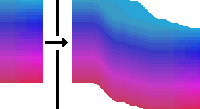
水彩のようなタッチを出そうと思ったら、ペイントでは正直言って根性いりますよね。でも、[Shift]キーを使えばこんなに面白いことができるってご存知ですか? 右上の図のように、基本となる色(や図形)を範囲指定したら、[Shift]キーを押したままツツーッとキャンバス上を滑らせてみてください。範囲指定した領域がそのまま「筆」になるでしょう?
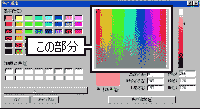
ちなみに、ここのサンプル画で使用している元絵のグラデーション(右上図の左側部分)は、[色の編集]メニューのダイアログボックスを画面コピーして、一部拝借したもの(→)。 きれいなグラデーションを作ろうと思ったら、これが一番楽ですね(笑)。 |
 |
|---|---|
 |
|
| ◆作業領域は大きめに | |
|
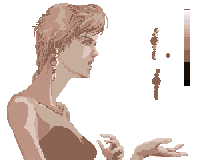
すでに何度か書きましたが、作業領域は、実際のイラストのサイズよりも大きめにとると便利です。パレットを置いたり、絵の部品を置いたりと、何かと重宝します。
右の図は作業中のファイルの一例。簡易パレットや部品(イヤリング部分)を空いているところに置いています。 |
 |
|---|---|
| ◆あっ、しまった、というときは | |
|
やり直しの話が出たついでにもう一つ。 あっ、と思ったときには遅かった……輪郭をちゃんと閉じていなかったばっかりに隣の領域まで塗りつぶしちゃったり、範囲指定ツールを選択していたつもりがブラシのままで、顔のど真ん中に黒々と線を引いちゃったり、思わぬ失敗ってよくやるんですよね。(え? 私だけ?)
でも、そんな失敗をしちゃったときでも、[編集]−[元に戻す]メニューで、直前の操作を3回まで取り消してくれるんですね。失敗ばかりの私にとっては大助かりのこのメニュー、覚えておいて損はないです。 |
|
| ◆特定の色だけを別の色に変換 | |
|
消しゴムツールを使って、周囲の色はそのままで、特定の色だけを別の色に変換することができます。
右の図は、衣服の陰の色だけを青色に変えようとしているところ。 |
 |
|---|---|
 |
|
| ◆「ハイライトに白」は意外とキツイ | |
|
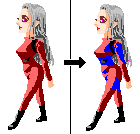
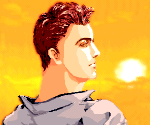
光の当たっている箇所を表現するハイライト。立体的な絵を描くためには欠かせない技法です。 でもこれ、紙の上のイラストにホワイトを入れるのと同じ感覚で、単純に白を使っちゃうと、結構浮いてしまうんですね。白って意外と自己主張の激しい色。特に周囲が暗色の中に入れてしまうと、予想以上に目立ちます。 ここに挙げた2枚のサンプル図は、元絵(左図)と、そのハイライト部分を白に置き換えたもの(右図)。どちらをいいと思うかは好みの問題ですが、個人的には、敢えて効果を狙う場合以外は、ハイライトは同系色でまとめた方が無難のようです。 |
 |
|---|---|
 |
|
| ◆背景は別に描く | |
|
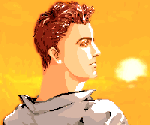
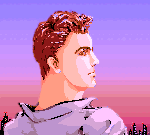
たとえば上の項目で使用しているサンプル画。人物から夕陽まで、一度に一つのファイルで全部描いているわけじゃないんですね。人物と背景はそれぞれ別のキャンバスに描いて、あとから合成しています。 この方法を使うと、気に入らないと思ったときにやり直しが簡単だし、人物や背景をパーツとして保存しておけば、好きなように他の絵に差し替えることも可能。何より、人物と背景の境界を面倒な思いして塗っていく手間が省けて、とっても楽! 背景は是非、前景とは別に描くことをお勧めします。 右の絵は上のサンプル画の背景を差し替えて微調整し、フォトレタッチソフトで色相変換したもの。前景と背景を別パーツで保存しておくと、こんなことも簡単にできます。 |
 |
|---|---|
| ◆ラフスケッチのすすめ | |
|
ペイントで絵を描き始める前に、一度紙の上に描こうとしているイメージを簡単に描いてみることをお勧めします。 うぇ〜っ、と言うことなかれ。たとえ5〜6本の線でささっと当たりをつけただけの下絵でも、あるのとないのでは作業の手間が段違い! 一度ラフスケッチを描いておけば、たとえば顔の輪郭の描き方一つとっても、楕円で当たりをつければいいのか、四角形で当たりをつければいいのか、自然と見えてきます。 いきなり描き始めたのはいいけれど、描いていくうちに予定していたキャンバスサイズに収まらなくなっちゃった、という人(それは私だ)。どうもバランスが取れないなあ、という人(これも私)。特にお勧めです。 下絵といってもチラシの裏で十分。微に入り細に入り描きこむ必要はありません。(だったら、最初からちゃんとした画材に描けばいいものね)描こうとしているイメージが、自分自身にぼんやりとわかれば十分です。
|
|
|
次は、応用編です。ギャラリーのイラストが出来上がるまでの実際の過程を紹介しています。よかったら、ペイントを起動して一緒にやってみましょう。 |
|