| ■レイヤー合成に挑戦!(その1) |
|
映画のポスターなどでよく見かける、背景と人物がオーバーラップしたような絵ってかっこいいですよね。レイヤー合成と呼ばれるこの技法は、専門のツールがないと加工は難しいのですが、前ページで紹介した「フィルター」を使って、それに近い効果をあげることができます。 なお、この技法を使うときは、キャンバスを幾つも起動して、コピーと貼り付けを何度も繰り返すことになります。ちょっとややこしいけど、頑張ってみてください。 |
| ◆作業の大まかな流れ |
| ◆背景色について |
| ◆色の反転 |
| ◆作業の大まかな流れ |
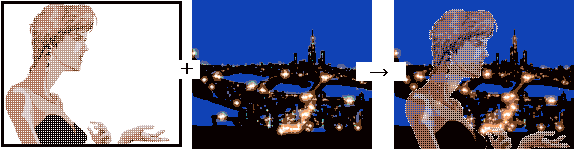
| まずは仕組みを理解しましょう。 |
 |
|---|
|
簡単に言えば、前景になる部分に白色のフィルターを貼り付け細かな穴(ドット)をあけておいて、その「穴」の部分から背景が覗くようにしてやるということになります。(上図) ドットを利用したフィルターの仕組みについては、前ページの説明を参照してください。 |
| ◆背景色について |
|
白色のフィルターを貼り付けて背景を重ねると、何故背景が透けて見えるのでしょう。
ペイントには、背景色として設定された色は、透明色として処理するという機能があります。この機能を利用すると、背景色と同じ色の部分を表示しないため、貼り付けなどを行った際の下の色が透けて見えるのです。 (ためしに、他の色を背景色に設定してコピー&ペーストを行なってみてください。白色で描かれた部分は透過されずに、指定した色の部分について、下の色が透けて見えるようになるはずです) |
| ◆色の反転 |
|
では、白色のフィルターなんて、どうやって作ればいいのでしょう。 答えは簡単。黒色のフィルターを作ってネガポジ反転してやればいいのです。簡単でしょ?
|

 左側の紫とピンクの丸い模様が描かれている図が今回の元絵です。
左側の紫とピンクの丸い模様が描かれている図が今回の元絵です。これをネガポジ反転させたものが右側の図。それぞれの色が補色に置き換えられています。 ここで頭に入れておいて頂きたいのは、白と黒が互いに補色であるということ。簡単に言えば、黒色で塗られた箇所は、ネガポジ反転すると白色に変換されるということです。 このことを覚えておいて、次に、先ほど作った黒色フィルターを貼り付けてみましょう。 |
 黒色のフィルターを貼り付けました。黒い穴(ドット)がぽちぽちとあいた状態になっています。
黒色のフィルターを貼り付けました。黒い穴(ドット)がぽちぽちとあいた状態になっています。ここでは、通常通り白を背景色に指定して、「背景色を透明にする」設定にしているので、フィルターの白い部分に、下の絵の色が透けて見える状態になっているのですね。これは、前回のフィルターの使用法と同じです。 |
 最後に絵全体をもう一度ネガポジ反転させます。
最後に絵全体をもう一度ネガポジ反転させます。上の図と見比べてみてください。先ほど、黒いドットを置いた箇所が、白色に変換されています。これで、白色のフィルターをかぶせたように、絵に白い穴をあけることができました。 これを背景にかぶせると、白い穴の部分から背景が透けて見えることになります。
このとき、フィルターの密度を変えてやると、背景の透けて見える割合を変えることができます。 |
| では、仕組みがわかったところで、いよいよ実際の加工作業に入ってみましょう。ギャラリーのイラストを題材に、実際の作業過程を次のページでご説明します。 |
 でも、使い方はちょっとややこしい(^_^;;)。
でも、使い方はちょっとややこしい(^_^;;)。