| ■全体の色のトーンを変えてみたい |
|
描きあがったイラストにもう一手間加えたいというときに…。
カラーフィルターをかぶせたような効果を簡単に施せます。全体の色のトーンを変えてみたい、でも色を塗りなおすのはめんどくさい、というときにお試しください。 |
| ◆ドットを利用した混色の仕組み |
| ◆フィルターの作り方 |
| ◆フィルターの使い方 |
| ◆実際の加工例 |
| ◆ドットを利用した混色の仕組み |
| 画像が「ドット」と呼ばれる無数の点々で表現されていることは、前にご説明しましたね。 |
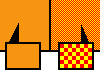
 左の図は2種類の方法で「オレンジ色」を表現しようとしたものです。
左の図は2種類の方法で「オレンジ色」を表現しようとしたものです。図の中の左側はオレンジ色を普通にベタ塗りしたもので、右側は赤と黄色を混色することによって、擬似的にオレンジ色を作り出しています。(枠内の拡大図をご覧下さい) |
 このように、2つの色を交互に並べて別の色に見せる技法はよく用いられています。
このように、2つの色を交互に並べて別の色に見せる技法はよく用いられています。もちろん本来の色をベタ塗りしたものに比べれば、どうしても多少の粗が目立ってしまうのですが、それでも、アイコンのように色数を少なくしたいときや、同系色を用いてグラデーション効果を出したいときなど、この技法は大変役に立ちます。 ここでは、この技法を利用して、イラストの見た目の色を変えてしまおうというわけです。 |
| ◆フィルターの作り方 |
|
まずは、混色するのに必要なフィルター部分を作ります。 (※ここでは、説明の便宜上、この部分を「フィルター」と呼んでいます) |
|
ペイントを新しく起動し、キャンバスサイズを50×50程度に設定します。 実際に使用するフィルターのサイズはあとでいくらでも大きくできるので、ここではキャンバスを小さめに設定しておいた方が作業の手間が軽減します。 |

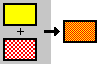
 フィルターにしたい色でキャンバスを塗りつぶします。
フィルターにしたい色でキャンバスを塗りつぶします。図は赤色のフィルターを作ろうとしているところ。
なお、この図はわかりやすいように2倍に拡大してあります。 |
|
もし余裕があれば、フィルターのサイズを大きめにしておくと便利です。 メニューの[編集]−[すべて選択]−[コピー]を選択しておいて、キャンバスのサイズを必要な大きさに変更します。 [貼り付け]メニューを選択し、キャンバスがすべて均等に埋まるように貼り付けていきます。 |
|
出来上がったフィルターは、適当な名前を付けて保存します。 More! → ◆おまけのTipsへ |
| ◆フィルターの使い方 |
|
では、上で作ったフィルターを使ってみましょう。
まず、作成したフィルターを、元絵となるイラストのサイズよりもやや大きめにします。 |
|
ツールボックスで範囲指定ボタンを選択すると、ツールボックス下部に左図のような表示が出ますから、図のように背景色が透明になる方を選択します。
フィルターをコピーし、元絵に貼り付けます。 フィルターの密度を高くしたいときは、もう一度「貼り付け」メニューを選択し、好みの密度になるように、ちょっとずらして貼り付けます。 |
|
いかがです? 一味違うイラストになったでしょ?
ドットの重なり具合によっては、元絵の細かな部分(特に瞳のハイライトなど)がつぶれてしまうこともあります。そんな時は、絵を拡大表示して、つぶれた部分をもう一度描き起こしてやります。 |
| ◆実際の加工例 | |
| 実際の加工例をあげてみました。ご参考までにどうぞ。(元絵を縮小した上で加工しています) | |
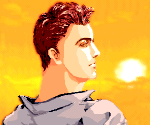
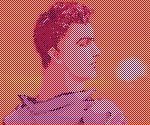
 元絵となったイラストです。
元絵となったイラストです。下の加工例と、それぞれの拡大図を見比べて、ドットの並びと色具合がどのようになっているか参照してください。 | |

 |
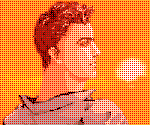
元絵に、作成したフィルターを一度だけ貼り付けたもの。下は使用したフィルターの拡大図です。
|

 |
フィルターの位置をちょっとずらして2回貼り付けてみました。 上の例に比べて絵の赤みがぐっと増し、ドットの粗も目立たなくなっています。
|

 |
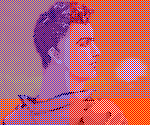
フィルターの色を青色に変えてみました。 | 
 |
2色のフィルターを使ってこんなことも。これは、赤と青のフィルターを重ねて使用しています。 このとき、ずらし方を変えてやると、また違った雰囲気になります。あれこれ試してみてください。 |

|
元絵とフィルターをずらして貼り付けるとこんな具合に…。 違う色のフィルターを2、3枚用意して、こんな感じに重ねてやると、面白い絵になるかもしれませんね。 大きさの違うフィルターを部分的に貼り付けても面白そうです。 |


 一番細い直線を使って、左の図のように白い線を入れていきます(線の色は必ず白にしてください)。すべて入れ終わると、右の図のようになります。
一番細い直線を使って、左の図のように白い線を入れていきます(線の色は必ず白にしてください)。すべて入れ終わると、右の図のようになります。 ←このように、ドットの位置が交互に並ぶようにずらして貼り付けています。
←このように、ドットの位置が交互に並ぶようにずらして貼り付けています。