| ■線の処理−二値化とアンチエイリアス |
| ◆アンチエイリアス |
|
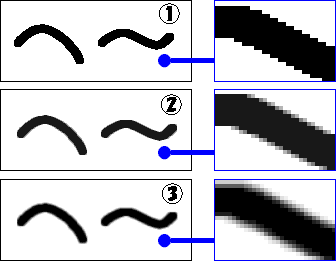
前ページとは逆に、最初からペイントだけを使って描いた場合、斜線や曲線の周囲がギザギザになってしまい、なめらかにならないのが気になります。ペイントで線を引くと、ちょうど下図の一番上のような状態になってしまいますね。 これを解消して線をなめらかに見せるためには、隣接する色との中間色を1〜数色使ってギザギザを埋めてやる必要があります。これをアンチエイリアスといいます。 |
 |
左図の2番目、3番目の図が、アンチエイリアスを入れた状態。2番目の図は最も簡単な、2色で埋めた基本的な例で、3番目の図はさらになめらかに見せるために中間色を複数色使って埋めた状態です。 中間色の数が多くなるほど、段々線がぼやけてきます。線をシャープにする箇所は控えめに、塗り分けた色の境界をぼかしたい時は多めに、と目的に応じて使い分けるといいでしょう。 |
|---|
 |
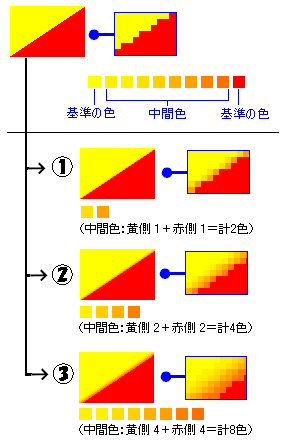
左図は、左上の図を元絵として、それぞれ2色、4色、8色の中間色を使って、アンチエイリアスをかけていったもの(青枠内は拡大図)。中間色の数が多くなるほど、境界がぼやけてきているのがわかります。 例えば図-3のように、色の境界をぼかしたい場合は、まず中間色を複数色用意し(キャンバスの隅にちょこちょこと塗って、パレットのようにしておくと作業が楽です)、最初に、用意した色の真ん中の色を2色、境界に沿ってドットを打っていきます。 あとは、それぞれ境界から外側に向かって、基準の色に徐々に近付くような形で、中間色を順に打っていきます。 グラデーションのように綺麗にぼかそうと思ったら、中間色の数をうんと増やせば何とかなるということです。頑張りましょう(^^;。 |
|---|
| ◆拡大表示してギザギザを埋めていく |
|
ペイントには、自動でアンチエイリアスを入れてくれるような便利な機能がないので、ひとつひとつ手動でドットを打っていかなければなりません。めんどくさいよね(^^;。でも、せっかく描いた絵ですから、綺麗に仕上げるために、頑張ってギザギザを埋めてみましょう。 なお、この作業は最後の仕上げとして行ないますので、色を全部塗り終わってから取り掛かりましょう。 ドット打ちする時は、拡大表示して、一番小さなブラシを使います。拡大表示と一緒に、メニューの「表示」−「拡大」−「実寸表示」で実寸表示をしておくと、描きやすくなります。 More! →拡大表示の小技 |
 |
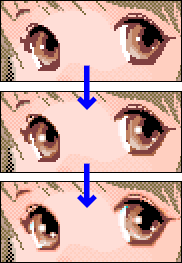
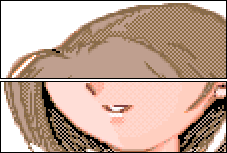
左図は瞳を描き入れていっている様子。 最初は大雑把に色分けしておいて、少しずつ形を整え、ギザギザを埋めていっています。 |
|---|
 |
左図は輪郭のギザギザを埋めていっている様子。 大きな絵の輪郭を全部埋めていくのは、非常にめんどくさいですが、頑張って仕上げていきましょう。 |
|---|
 |
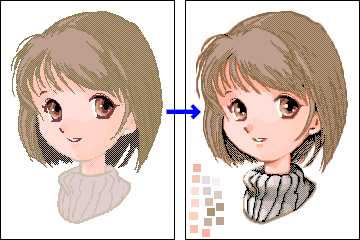
そうやって頑張って埋めていくと、左図のようになります。ギザギザを埋める前の最初の状態と比べると、輪郭や境界が、かなりなめらかになりました。 なお、右側の図の片隅にちょこちょこと塗ってあるのは、ドット打ちに使う中間色をパレット代わりに置いたもの。色を選ぶ時は、ここからスポイトで取ってくるようにすると、作業が楽になります。 |
|---|
| ◆単純な図形なら手抜きも可能 |
|
基本的に、このアンチエイリアスを入れる作業は、手を抜いて楽をする方法というのはないのですが(^^;、単純な図形なら手抜きが可能な場合もあります。 |
 |
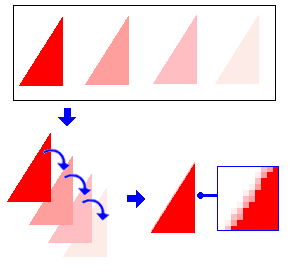
左図のように単純な形状なら、同じ図形をコピーして中間色で塗り潰しておき、これを順に重ねていくと、簡単にギザギザが埋まります。 ただし、図形の形状によっては、ドットの補正が必要になる場合もありますので、この方法に頼るのではなく、作業の補助として使うのが無難でしょう。 |
|---|
|
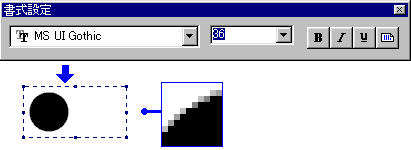
また、丸や三角といった図形なら、図形ツールではなく文字ツールを使うという手もあります。 下図は文字ツールを使って「●」と入力したもの(青枠内は拡大図)。 フォントによっては自動でアンチエイリアスが入るものもありますので、こうした簡単な図形なら、文字を図形として使うと、かなりらくちんになりますね(^^;。 |