| ■変形メニューを駆使して手抜きのすすめ |
|
描いている途中で、似たようなパターンが続く箇所が出てくることってありますよね。そういうときは、全部描こうと思わずに、基本になる部品を一つ描いておいて、[コピー]→[変形]を繰り返して組み立てていけば早いです。手を抜ける部分があるならどんどん抜いちゃいましょう。いちいち全部描き込んでいくより、ぐっと楽になりますよ。 こういうときのためにも、キャンバスサイズは大きめに設定しておきましょう。部品を置いたり加工したりするのに役に立ちます。 |
| ◆[反転と回転] |
| ◆[伸縮と傾き] / 拡大・縮小 |
| ◆実際の加工例 |
| ◆反転と回転 |
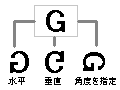
| 変形でよく使うのが[反転と回転]メニュー。図形の左右反転や上下反転、90度単位での角度指定による回転ができます。 |
 アルファベットの「G」の文字を基本の図形として、それぞれの反転や回転の結果を例にしています。
アルファベットの「G」の文字を基本の図形として、それぞれの反転や回転の結果を例にしています。方法は、目的の図形や領域を範囲指定して、[変形]−[反転と回転]メニューで反転の方法を選択するだけ。簡単ですね。 |
| ◆伸縮と傾き/拡大・縮小 |
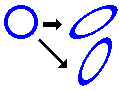
| [伸縮と傾き]メニューでは、選択した図形のサイズを変えたり、図形を傾斜させることができます。うまく使えば、一つの図形から幾通りものバリエーションを作り出すことができます。 |
 [伸縮と傾き]メニューで、それぞれ水平方向に45度、垂直方向に45度の傾きを加えたものです。傾き具合などについては、実際にあれこれ試して大体の感覚をつかんでくださいね。
[伸縮と傾き]メニューで、それぞれ水平方向に45度、垂直方向に45度の傾きを加えたものです。傾き具合などについては、実際にあれこれ試して大体の感覚をつかんでくださいね。これも、目的の図形や領域を範囲指定して、[変形]−[伸縮と傾き]メニューで実行したいオプションを選択し、数値を入力するだけです。これも簡単(笑)。 ●図形を拡大・縮小するときは、対象を範囲指定しておいて、表示されている点線枠の四隅と中央にあるサイズ変更ハンドル(丸くポイントされた部分)を動かすとサイズの変更ができます。メニューを選択しなくても手軽にできる方法です。 拡大・縮小を行ったときは、色が飛んだり線が切れたりすることもあるのでご注意! あくまでも目安としてお使い下さい。(この辺は、ペイントの限界ですね(^_^;;)) |
| ◆実際の加工例 | |
|
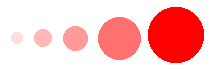
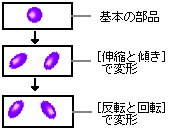
変形メニューを使用したときの、実際の加工例をあげてみました。
|
|
 |
上の部分は図形の拡大と縮小例。線が飛ぶのでやや手を入れています。
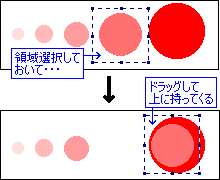
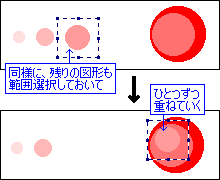
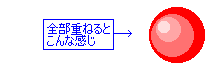
それぞれの部品の色を少しずつ変えて重ねてやると、下の部分のように球体になります。
|
|---|---|
| ◆各部品の重ね方 | ||||||||||||
|
||||||||||||
 |
せっかくだから、上の図形を使ってもうちょっと練習してみましょう。
今度は別の色にしてみました。(左の図の一番上)
|
|---|---|
 |
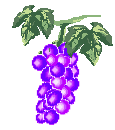
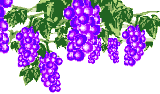
せっかくだから、葡萄(笑)。
上で変形したそれぞれの部品を組み立てて描いています。
|
 |
上の絵をさらに部品として使えば、こういうことも。 こんな風に似たような絵が続くときは、こうして組み立てていけば、一つ一つ描いていくより、ずっと楽ですね。 このサンプル画は、上の部品をそのまま使っていますが、さらに手前の部品と奥の部品の色味を違えてやれば、もはや完璧です。 ●フォトレタッチソフトをお持ちの方は、後方の葡萄(部品)をややぼかしてやると、ぐっとリアルになります。背景などを描く場合にどうぞお試しください。 |