| ◆基本編/【openCanvasを使ってみよう】 page 5 |
| ■編集メニュー/用紙サイズを変更する |
|
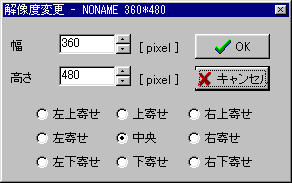
画像のトリミングに使用します。 幅と高さに変更後の数値を入力し、左上寄せ〜右下寄せの9項目の中から、どの部分を中心に置くかを選んで、[OK]ボタンで実行します。 ・・・今、気が付いたけど、ダイアログ名が、なんで「解像度変更」になってるんだろうね(^^;。 |
 |
|---|
| 同じ絵を同じサイズでサイズ変更する場合でも、起点が違うとこんな感じ(下図参照↓)。切り取る箇所をよく考えて実行しましょう(^^;。<よく失敗するヤツ |
 |
 |
 |
←中央寄せ |
|---|---|---|---|
| 左上寄せ↑ | 右下寄せ→ |  |
| ■編集メニュー/用紙解像度を変更する |
|
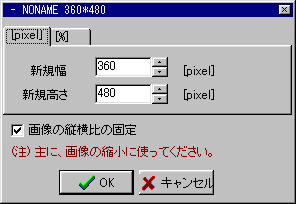
画像の拡大・縮小を行ないます。 pixel値を直接指定するか、またはパーセンテージ(%)を指定して、リサイズを行ないます。「画像の縦横比の固定」にチェックを入れると、アスペクト比を保持してくれます。 |
 |
|---|
|
ちなみに、縮小結果を他のソフトと比べてみましたですよ(^^;。<比べるのが好きなヤツ 原寸サイズは、これ。→Today'sらくがき(ブラウザの戻るボタンで戻って来て下さい) |
 |
 |
|---|---|
| ↑openCanvas | ↑Dibas32 |
 |
 |
| ↑Biden | ↑Bitmap Resizer |
| (※各ソフト名のリンクをクリックすると、入手先に飛びます) | |
| 感想・・・うーむ、意外にも、荒れてない。まぁ、下2つは縮小専門ツールだからね。BidenやBitmap Resizerと比べるのは、ちょっと酷だったかも知れんが(^^;、それでも、十分実用に耐え得るレベル。結構、こういうところまで、しっかり作ってあるんだなぁ。 |
| ■覚えておくと便利なショートカット |
| [Ctrl]+[Z]キー | アンドゥ (各レイヤに対して最大8回) |
| [Ctrl]+[S]キー | 上書き保存 |
| [Ctrl]+[C]キー | 表示画面をクリップボードにコピー |
| [Ctrl]+[V]キー | クリップボードの内容をアクティブレイヤに貼り付け |
| [Delete]キー | アクティブレイヤを無色化する |
| [Insert]キー | アクティブレイヤを描画色で塗りつぶす |
| [SPACE]キーを押しながらドラッグ | 表示画面のスクロール |
| [Alt]キーを押しながらドラッグ | 表示画面の一時的な回転 ([Alt]で戻る) |
| [Ctrl]+[Alt]キーを押しながら左右にドラッグ | 横移動で、ペンサイズを変更 |
| キャンバス上で[右クリック] (又は [Shift]キー) | スポイト:カーソル位置の色を、描画色に取り込む |
| スポイトを選択した状態で[Ctrl]キー | アクティブレイヤの色を取り込む |
| [Ctrl]+[+]キー (または [F5]) | ズームイン |
| [Ctrl]+[-]キー (または [F6]) | ズームアウト |
| その他のショートカットは、openCanvasのヘルプを参照して下さい。 |