| ◆基本編/【openCanvasを使ってみよう】 page 4 |
| ■レイヤ | |
|
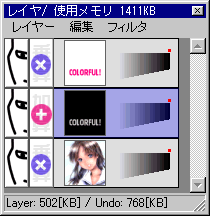
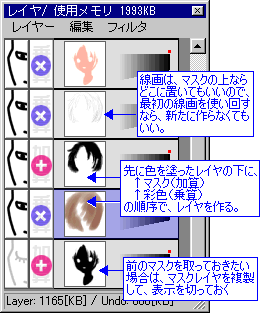
レイヤの管理を行ないます。
新しくレイヤを作る時は、[レイヤー]をクリックして、[乗算][加算][減算]レイヤのいずれかを選択します。
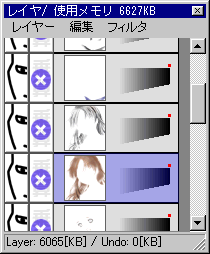
紫色になってるのが、現在選択されているレイヤ(アクティブレイヤと呼びます)。→ |
 |
|---|---|
 |
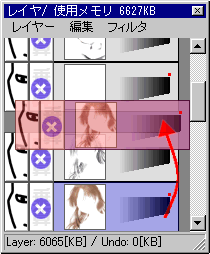
←レイヤの移動を行なっているところ。 レイヤの移動は、移動したいレイヤを選択しておいて、移動する場所にドラッグするだけ。レイヤの上下を入れ替えたい時などに行ないます。ちなみに、一番下が台紙になります。 |
|---|
|
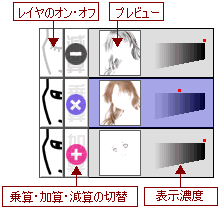
個別のレイヤの表示項目の意味は、右図の通り、左から[1.レイヤのオン・オフの切替][2.乗算・加算・減算の切替][3.プレビュー][4.表示濃度]になります。→
|
 |
|---|
| ◆通常レイヤを作ってみよう | |||||||||||||||||||
|
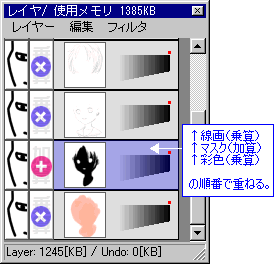
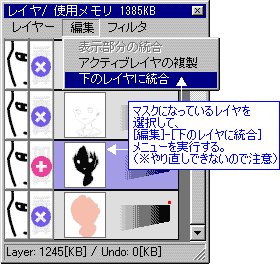
| ◆マスクを作ってみよう | ||||||||||||||||
|
| ◆ハイライト・スクリーンレイヤ | |
|